你好开发人员,
让我们直截了当地说,我正在写这篇文章,以学习和构建一个使用React + TS的微注定应用程序。
我们将使用以下NPM软件包:
- react.js
- 打字稿
- webpack-模块联合插件。
- create-mf-app (https://www.npmjs.com/package/create-mf-app)
因此,如果您在这里,请使用React.js搜索微额定版本,那么我假设您已经知道什么是React以及它如何与Typescript一起工作。
所以让我们逐步进行:
步骤:
- 知道什么是模块联合插件?
- 它如何有助于创建微注定应用程序。
- 我们需要配置以制造核心应用程序,从不同端口上运行的其他服务导入。
- 如何在其中写入和导入组件?
步骤1 ::
根据Google:
模块联合会是WebPack 5中最激动人心的功能之一,被认为是JavaScript Architecture中的游戏改变者。它支持JavaScript应用程序中运行时更加独立和直接的代码共享,使应用程序更具适应性和动态。
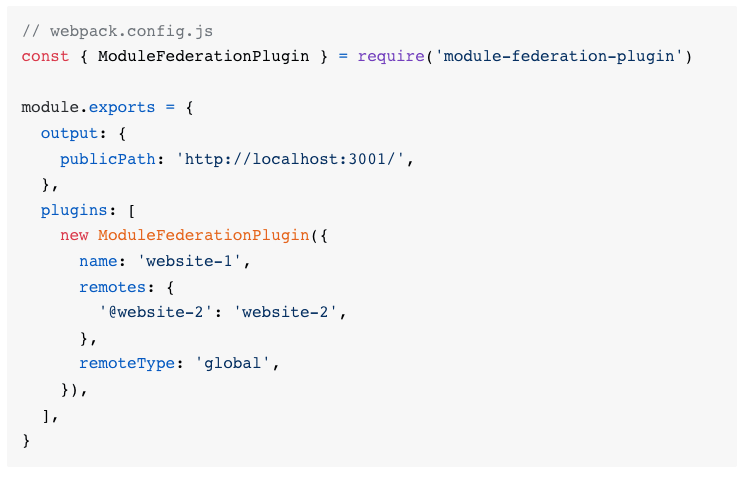
步骤2 ::
因此,我们在模块联合会中具有配置,我们用来连接单个容器上的不同应用程序,并根据关注点访问这些应用程序。
步骤3 ::
以下是我们如何从不同应用程序导出和导入组件的最小示例:
new ModuleFederationPlugin({
name: "home", // Application Name to use
filename: "homeEntry.js", // Filename to use when we remote this application from other app.
remotes: {
},
exposes: {
"./Home": "./src/Components.tsx" // Components to export/expose
},
shared: {
...deps,
react: {
singleton: true,
requiredVersion: deps.react,
},
"react-dom": {
singleton: true,
requiredVersion: deps["react-dom"],
},
},
}),
所以让我们一一学习事物。
名称 - 这是一个唯一的值,当我们将其在其他应用程序上导入/远程远程时,我们将其称为容器?
文件名 - 它将是捆绑的文件名,当集装箱应用程序作为页面的一部分加载时将加载,并提供曝光/导出的代码。
遥控器 - 这是在应用程序中,我们从其他应用程序导入代码的一部分,该代码的基本语法为
{nameOfTheRemoteApplication}@http://{urlOfthe RunningApp}/{fileNameProvidedInWebpackOfTheRemoteApp}.js
login@http://localhost:3003/loginEntry.js
登录:名称提供为登录名的登录应用程序。
http://localhost:3003:运行远程应用程序的URL,端口用于本地开发
remoteNtry.js:在远程应用程序中提供的文件名。
下面的登录应用程序webpack.config.js看起来像。
new ModuleFederationPlugin({
name: "login",
filename: "loginEntry.js",
remotes: {
},
exposes: {
'./Login': './src/ExportedComponents.tsx'
},
shared: {
...deps,
react: {
singleton: true,
requiredVersion: deps.react,
},
"react-dom": {
singleton: true,
requiredVersion: deps["react-dom"],
},
},
}),
步骤4 ::
创建了应用程序并完成设置后,我们将移动以创建ExportedComponents.tsx文件,以简单地说明这是我在ExportedComponents.tsx中所拥有的。tsx
import React from 'react'
const LoginMain = () => {
return <div> New Deployment</div>
}
const LoginHome = () => {
return <div>The new era is coming here </div>
}
export {
LoginHome,
LoginMain
}
注意:这里我们不能将组件导出为默认值。
命名导出将为我们工作,现在让我们在容器应用程序中使用此登录名和登录:
这是容器/webpack.config.js看起来像
new ModuleFederationPlugin({
name: "container", // Current App name
filename: "remoteEntry.js", // filename
remotes: { // the micro frontends to use in container the things which we want import from other service.
login: 'login@http://localhost:3003/loginEntry.js', },
exposes: {}, // to give components to other services
shared: {
...deps,
react: {
singleton: true,
requiredVersion: deps.react,
},
"react-dom": {
singleton: true,
requiredVersion: deps["react-dom"],
},
},
}),
您可以在ModuleFederationPlugin文档上学习此配置中共享的内容。
现在让我们转到导入组件,语法将为:
import { ComponentName } from 'NameOfTheApplication{from ModuleFederationPlugin config of the remote app}/KeyFromExposes{{from ModuleFederationPlugin config of the remote app}}'
示例:
import { LoginMain, LoginHome } from 'login/Login'
现在,这只会从登录应用程序中渲染组件。
让我们尝试创建一个简单的微型前端applllication。
- 使用以下命令创建一个容器应用程序:
NPX Create-Mf-App容器 - 使用端口3000
它会问您一些配置,相应地做。
- 创建一个简单的家庭应用程序。
NPX Create-Mf-App家居使用端口-3001
- 在home/src/components.tsx 中创建一个components.tsx文件
粘贴以下代码:
import React from "react"
const HomePage = () => {
return <div>Homepage from the Home App</div>
}
export {
HomePage
}
- 从Home App打开Home/webpack.config.js:
替换ModuleFederationPlugin的代码
new ModuleFederationPlugin({
name: "home", // name
filename: "homeEntry.js",
remotes: {
},
exposes: {
"./Home": "./src/Components.tsx"
},
shared: {
...deps,
react: {
singleton: true,
requiredVersion: deps.react,
},
"react-dom": {
singleton: true,
requiredVersion: deps["react-dom"],
},
},
}),
- 从容器应用程序中打开容器/webpack.config.js。
替换ModuleFederationPlugin的代码
new ModuleFederationPlugin({
name: "container", // name
filename: "remoteEntry.js",
remotes: {
home: "home@http://localhost:3001/homeEntry.js"
},
exposes: {
},
shared: {
...deps,
react: {
singleton: true,
requiredVersion: deps.react,
},
"react-dom": {
singleton: true,
requiredVersion: deps["react-dom"],
},
},
})
- 从容器应用程序中打开app.tsx文件。
添加导入:
import { HomePage } from 'home/Home'
用作
-
转到容器应用程序文件夹,做YARN && YARN Start
-
转到终端的不同选项卡上的家庭应用
-
请参阅是否有疑问地添加评论。
我在这里制作了示例申请:
https://github.com/harish9312/microfrontend-example/tree/master
演示:https://mfapp-container.vercel.app/
- 谢谢