欢迎来到的第二部分,了解可折叠设备。今天,我们将继续寻找持有可折叠的方法,并了解这如何影响用户界面。如您所见,姿势会显着影响各种UI元素的位置和大小。
方向
无论设备打开时是否使用一个或两个屏幕,总会有一个折叠或铰链将区域分为两个(通常相等)的部分。折叠可以水平或垂直运行。哪个方向更常见取决于设备的外形。例如,表面二人组在肖像模式下最好地保持,因此其铰链通常垂直运行。
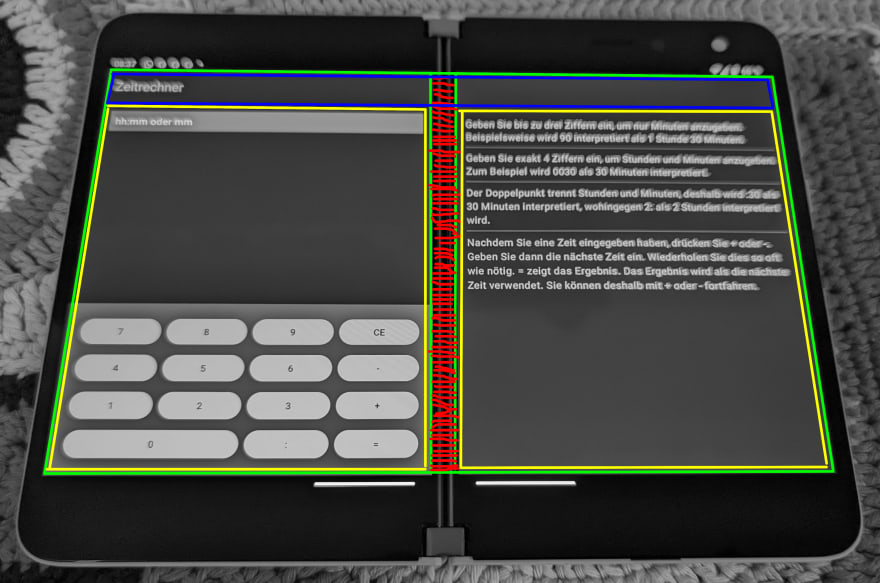
二人必须同等大小的屏幕。全显示区域(绿色框)被铰链(红色区域)分开。许多应用程序都会有一个动作或应用程序栏(蓝色框),它垂直缩小内容区域(黄色框)。
当我们像笔记本电脑一样将二人组放置时,其铰链将水平运行。在上图中,整个区域再次标有一个绿色盒子和红色区域的铰链。当应用程序具有应用程序栏时,内容区域的上部(黄色框)与第二个(下)黄色框一样宽,但高度较小,因为App Bar(蓝色框)。
那么,这是什么意思? ðÖ
让*s recap。
- 折叠或铰链将屏幕区域分为两部分。通常,这两个部分的尺寸相同,但是设备制造商可能会提出一个双屏幕设备,该设备具有两个不同尺寸的屏幕或将一屏的不对称折叠折叠(无论出于何种原因)。 。
- 应用程序栏,导航导轨,标签条或底部导航杆收缩可用于内容的区域
- 这如何影响这两个区域的大小取决于UI元素的位置 折叠或铰链的方向。
听起来很容易,对吗?
考虑一下,您想将应用程序内容放入两个黄色框中,它们的位置和大小取决于可能每分钟(用户旋转设备时)变化的东西。还有更多。
尊重不可折叠的设备
请记住,可能并不总是有两个黄色框。用户折叠设备后,将只有一个。
重要的是:没有铰链。我的意思是,是的,当然是。但是,如果我们询问我们的Android设备,它将说明其他情况。 ð您可能已经知道有一个称为 JetPack WindowManager 的库,它将帮助我们确定此类功能。但是请耐心等待更长的时间,因为我们需要考虑更多。
让我们回顾一下。
- 可折叠设备可能报告的铰链,该铰链是水平或垂直运行的
- 如果可折叠设备处于特定姿势,则可能报告其具有 no 铰链,这实际上使其成为普通的智能手机或平板电脑
- 即使是不可折叠的设备也支持两个姿势;我们一直称它们为肖像或景观模式
- 当然,这些传统姿势也会影响我们的UI
好吧,至少应该。太多的应用程序即使在2022年底也忽略了景观模式。
再次看。
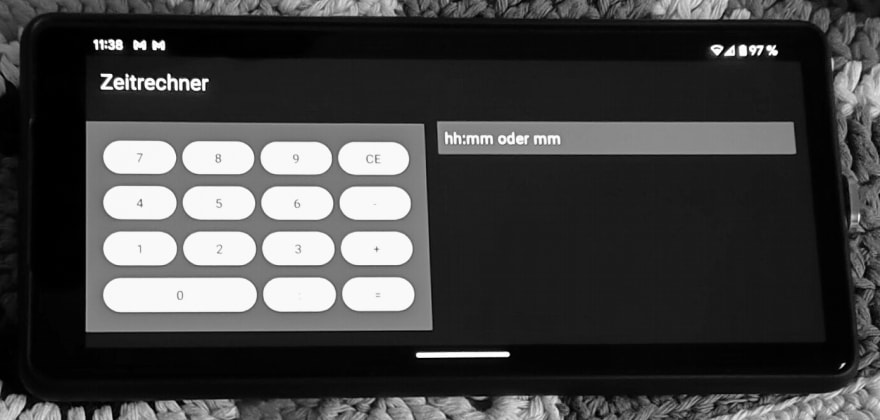
如果我的示例应用程序以景观模式在智能手机上运行,它也具有两列。但是,列与可折叠的不同。
因此,这是一个重要的收获:两列并不意味着所有设备上的两个列。在平板电脑或其他(不可折叠的)设备上,布局可能(甚至应该)看起来不同。
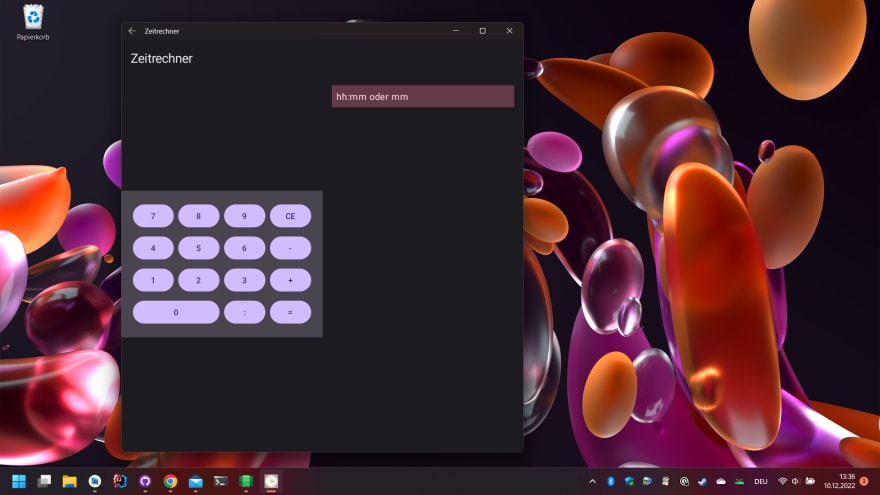
要说明,让我们看看时间计算器在Windows子系统中为Android运行时的行为。
上面的图片显示时间计算器在智能手机大小的窗口,可折叠大小的窗口和大窗口中。样本的实际布局并不重要。关键是,对可折叠的优化并不意味着我们忘记了其他形式和大小。
结论
授予,这可能会使开发变得更加复杂。在下一部分中,我们研究了它的复杂性(或不复杂)。同时,请随时获取时间计算器的源代码。您可以在GitHub上找到它。您也可以从Google Play下载该应用。