当我们谈论Flexbox属性时,我们应该在父母的属性和儿童属性之间分开
父母的属性
- 显示
.container {display: flex;} vs .container {display: inline-flex;}
好吧,他们俩对孩子都有相同的影响,但唯一的不同是父母。 flex-inline使父级显示内联。
- flex方向
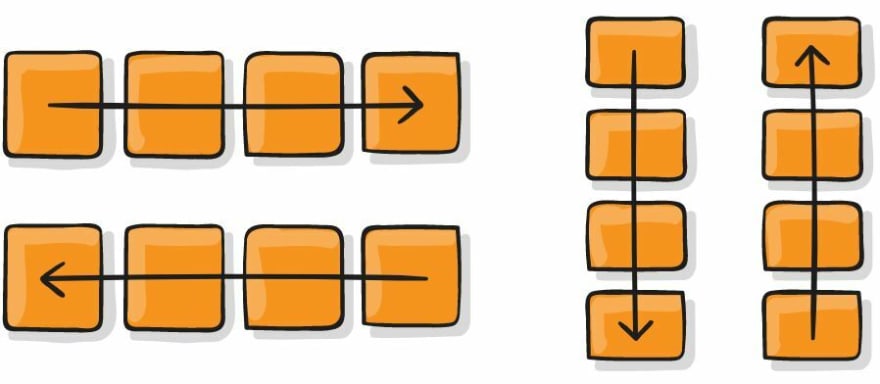
有4个主要方向:
-
.container{flex-direction: row}(默认)
主轴从左到右,横轴从上到下
.container{flex-direction: row-reverse}
主轴从右到左,横轴是从上到下
.container{flex-direction: column}
主轴是从上到下,横轴从左到右
.container{flex-direction: column-reverse}
主轴从底部到顶部,横轴从左到右
但是主轴和横轴是什么?
让我们首先了解Flexbox中的轴。 Flexbox是一个维度布局,这意味着它仅在一个维度上应用Flex属性。这意味着我们有多个轴,即主轴&横轴
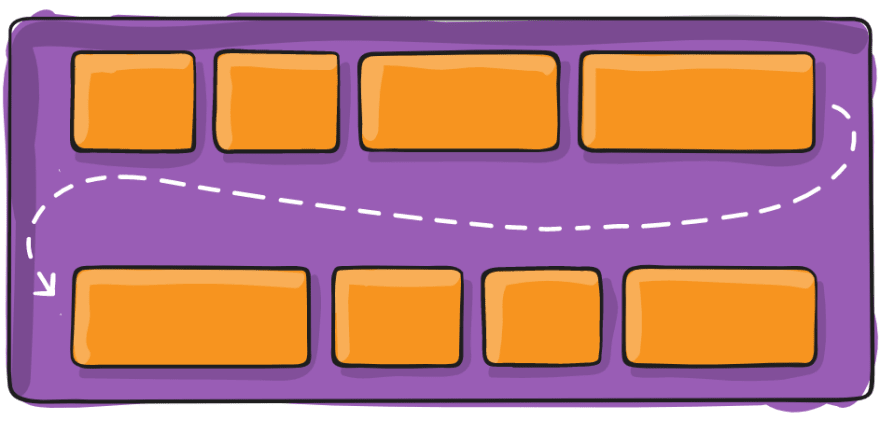
- flex-wrap
默认情况下,Flex项目都将尝试适合一行。我们可以更改它,并允许项目根据需要包装。
-
.container{flex-wrap: nowrap}(默认)
所有flex项目都将在一行
上.container{flex-wrap: wrap}
Flex项目将包裹在从上到下的多行上。
.container{flex-wrap: wrap-reverse}
flex项目将包裹在从下到顶部的多条线。
- flex-flow
好吧,flex-flow是弹性方向和挠性包装属性的速记。例如
.container {flex-flow: column wrap;}
- Jusify-content
justify-content定义了沿主轴的对齐方式,以帮助我们分发额外的自由空间。它的类型是:
-
.container{justify-content: flex-start}(默认)
项目在弹性方向的开始。
.container{justify-content: flex-end}
项目在弹性方向的末端包装。
.container{justify-content: center}
项目沿线为中心。
.container{justify-content: space-between}
项目均匀分布在行中;第一项在开始行,最后一项在终点线上。
.container{justify-content: space-around}
项目均匀分布在线上,周围的空间相等。请注意,从视觉上看,空间等于相等,因为所有项目在两侧的空间都相等。第一项将在容器边缘具有一个空间,但是下一个项目之间的两个空间单位,因为下一个项目具有适用的间距。
.container{justify-content: space-evenly}
项目是分布的,因此任何两个项目之间的间距(和边缘的空间)相等。
.container{justify-content: start}
项目被包装在写作模式方向的开始。
.container{justify-content: end}
项目在写作模式方向的尽头。
.container{justify-content: left}
项目被包装在容器的左边缘,除非这与flex方向没有意义,否则行为就像开始。
.container{justify-content: right}
项目朝容器的右边缘包装,除非这与挠性方向没有意义,那么它的行为就像端。
- align-items
align-items定义了沿横轴的对齐,因此它是justify-content的相同版本,但在不同的轴上。它的类型是:
-
.container{align-items: stretch}(默认)
拉伸以填充容器。
.container{align-items: flex-start | start | self-start}
项目放置在横轴的开始。这些之间的区别是微妙的,是关于尊重弹性方向规则或写作模式规则。
.container{align-items: flex-end | end | self-end}
项目放置在横轴的末端。差异再次是微妙的,是关于尊重弹性方向规则与写作模式规则。
.container{align-items: center}
项目以交叉轴为中心。
.container{align-items: baseline}
项目对齐,例如基线对齐。
- Align-Content
要使用对齐内容,我们应该使用flex-wrap: wrap,因为它可以与下图中描述的多行中的项目一起使用:
-
.container{align-content: normal}(默认)
项目以其默认位置包装,好像没有设置值。
.container{align-content: flex-start | start}
包装到容器开始的项目。 (更受支持的)Flex-Start在开始尊重写作模式方向的同时尊重弹性方向。
.container{align-content: flex-end | end}
包装到容器末端的项目。 (更多支持)Flex-End尊重弹性方向,而End则尊重写作模式方向。
.container{align-content: center}
以容器为中心的项目。
.container{align-content: space-between}
项目均匀分布;第一行是在容器的开头,最后一个是在末尾。
.container{align-content: space-around}
项目均匀分布,每行周围的空间相等。
.container{align-content: space-evenly}
项目均匀分布,周围有相等的空间。
.container{align-content: stretch}
线伸展以占用其余空间。
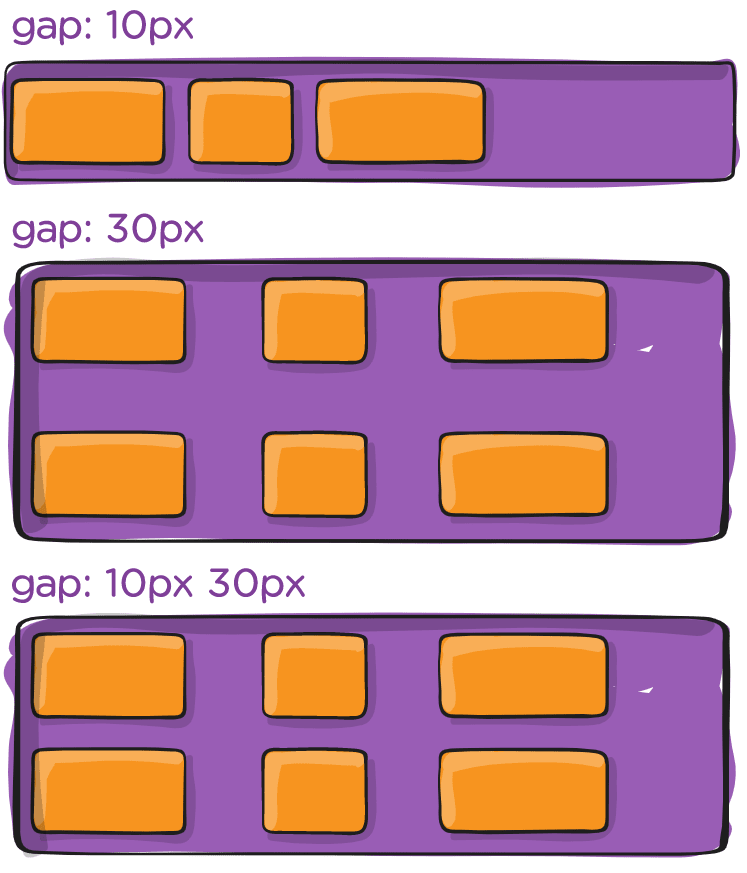
-
态
间隙属性控制着弹性项目之间的空间。它仅适用于不在外边缘的项目之间的间距。
当我们应用
justify-content: space-between;时,只有在该空间最终变小的情况下,差距才能生效。
本文没有涵盖所有flexbox parent属性技巧,但它涵盖了最常用的属性。
我希望这有帮助。我对任何评论或更新都开放。