我建造的
该应用程序让您发现有关您喜欢的电影的更多信息。
类别提交:
不再搜索
应用链接
https://movie-database-33.vercel.app/
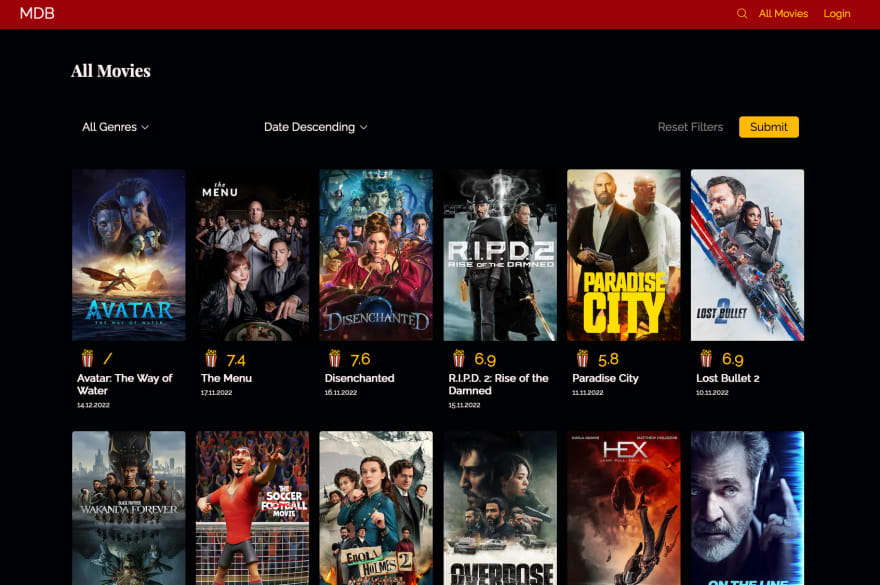
屏幕截图
描述
应用程序内部的主要功能是快速搜索您要寻找的电影。键入时,您可以通过指向电影的链接获得AutoSuggestion,也可以按Enter键入搜索页面。在顶部菜单上,您也可以转到所有电影,并根据需要过滤或对它们进行分类。单击单一电影会在页面上浏览您,并提供有关它的更多信息。在那里,您将找到所有演员和工作人员的页面链接。
要启用保存胶片以观看列表,您需要使用Google帐户登录。然后在您的个人资料中您可以看到监视列表。
链接到源代码
https://github.com/eruj22/movie-database
允许许可证
什么
背景
我很高兴了解这项黑客马拉松,因为我喜欢使用MongoDB。这个想法很容易,因为我经常使用有关观看电影的更多信息。我自己做类似的事情是一个很好的挑战。
布局的灵感来自TMDB,IMDB和腐烂的西红柿。配色方案受到袜子的启发,这些袜子是我开始为应用程序设计设计之前的礼物(不是开玩笑,证明在下图中)。
使用的技术
- next.js
- mongodb
- 情感
- NextAuth
- 打字稿
我如何建造它
该应用程序的第一阶段是用手绘制线框并在无花果上进行粗糙设计。
然后是时候设置数据库和基本搜索功能了。我使用TMDB数据填充了数据库中的数据,并为我的用例进行了一些修改。接下来,我设置搜索索引以搜索所有电影并自动完成。这些连接到App Services中的功能。
继续前进,是我最喜欢的部分,构建了应用程序的前端部分。下一个帮助我使用户可见数据的框架是J。
首先,我制作了英雄页面并连接到数据库。下一页是电影页面,您可以在其中过滤所有电影。单击单片将您带到页面上,并提供有关电影的更多数据。内部也是所有演员和工作人员的页面链接。
搜索页面是您提交搜索查询时看到的页面。其中有一个搜索组件(也在英雄页面上),该组件使用称为searchMovies的mongoDB中的函数。此功能通过整个数据库进行搜索并返回其找到的内容。
exports = (title) => {
let collection = context.services.get("mongodb-atlas").db("test").collection("singlemovies");
const pipeline = [
{
$search: {
index: "searchMovies",
text: {
query: title,
path: {
"wildcard": "*"
},
fuzzy: {}
}
}
}
]
return collection.aggregate(pipeline)
};
下面的索引字段在顶部的函数内部使用以形成聚合管道。
{
"mappings": {
"dynamic": true,
"fields": {
"title": [
{
"dynamic": true,
"type": "document"
}
]
}
}
}
在搜索组件内部也有自动完成功能,该功能根据您键入的内容建议电影。函数autocompleteMovies最多返回6个项目,每个字段仅由标题和ID组成。
exports = function(arg){
let collection = context.services.get("mongodb-atlas").db("test").collection("singlemovies");
let pipeline = [
{
$search: {
index: "autocompleteMovies",
"autocomplete": {
"query": arg,
"path": "title",
"tokenOrder": "sequential"
}
}
},
{
$limit: 6
},
{
$project: {
"title": 1,
"_id": {"$toString" : "$_id"},
}
}
]
return collection.aggregate(pipeline)
};
该函数使用搜索索引与索引字段仅设置为title,并且在您编写至少3个字母时开始暗示。
{
"mappings": {
"dynamic": false,
"fields": {
"title": [
{
"analyzer": "lucene.standard",
"foldDiacritics": true,
"maxGrams": 14,
"minGrams": 3,
"tokenization": "edgeGram",
"type": "autocomplete"
}
]
}
}
}
最后但并非最不重要的是登录功能。对于这项工作,我选择了NextAuth作为在Next.js应用中广泛使用的解决方案。在应用程序中,您只能使用Google帐户登录。
最后,我在应用程序中进行了最终的视觉改进,并花了一些时间才能正确部署它。
在开发期间,我玩得很开心。建造新的东西是非常令人满意的。在此过程中,我面临许多挑战,并成功解决了其中的许多挑战。
要注意的一件事,数据库中只有40部电影。
谢谢您的阅读。