简介
您有时候知道,听滚动事件以查找用户在网络上下滚动甚至在网页中元素中滚动时的滚动位置的信息真的很有用。
让我们以pinterest.com为例;您会注意到,当用户向下滚动页面底部时,更多图像不断加载。
在这种情况下,我们可以说,我们使用滚动事件进行无限滚动。我们还可以使用滚动条来切换导航栏的类以隐藏和解开。
在本文中,我们将了解JavaScript滚动事件。
滚动事件是什么?
JavaScript中的滚动事件会导致滚动栏位置在垂直或水平上更改。可以使用JavaScript事件侦听器或JavaScript事件处理程序听到。
用于阅读滚动(桌面)或触摸(移动)事件,滚动事件处理程序是NPM软件包,每个事件都会被回调。
由于“滚动”是一个JavaScript事件,因此我们可以将事件侦听器添加到任何文档对象模型元素以接收滚动事件。
滚动事件发生的事件。
a。滚动事件导致动画开始播放:一些带有动画的网站在您向下滚动时会变得更漂亮。当您使用滚动条进行前进时,动画会更流畅。例如webflow.com
b。切换一堂课:如果您在众多网站(例如pickefork.com)上浏览一些视口,您会经常注意到这一点。如果您看一下Navbar,您会发现隐藏的导航最初变得可见。
因此,要在这种情况下隐藏和揭示它,请使用滚动事件的切换案例。
如何听到滚动事件
关于Windows对象
一个。在Windows对象上:
我们可以听取两种方式。要收听滚动事件,您首先必须在浏览器上上下滚动。
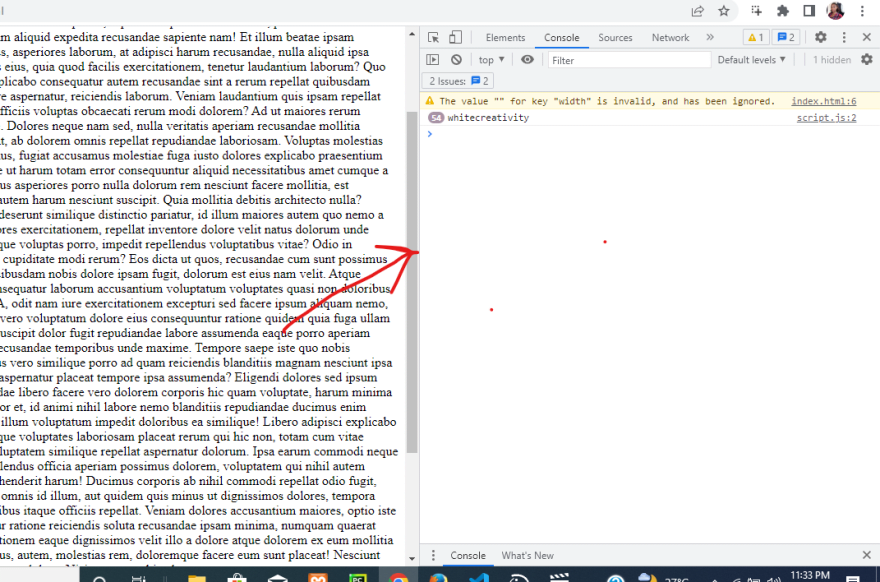
like in the image above, you won’t find a scroll bar. but to get one. make a <P> tag or a paragraph tag, and put some dormie text inside.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<P>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aspernatur amet quod explicabo nihil numquam sunt officiis corrupti? Temporibus vero corporis omnis dolorem aspernatur, nihil eos eaque maxime deleniti molestiae vitae aperiam ut laboriosam dolore quo est architecto nemo nulla dolorum exercitationem neque quos! Corrupti ad dignissimos tenetur aspernatur provident! Quidem consectetur sapiente laudantium dignissimos similique in, quibusdam quod vitae dolorem explicabo necessitatibus eveniet nemo vel dolore accusamus ducimus nulla fugiat maiores id! Nesciunt quaerat harum, labore, amet maxime, ratione ab nobis illum atque deleniti nemo expedita earum possimus culpa exercitationem porro architecto iste. Velit placeat tempore, odio eveniet earum iusto consequuntur quidem vel quis repellat perferendis commodi ea mollitia laborum tempora inventore at. Pariatur ipsum reprehenderit earum nobis! Recusandae, accusantium tempore quatibus maiores ducimus adipisci dolorem voluptas sint voluptatum voluptates libero, quod magnam explicabo rerum? Autem aliquid mollitia modi minima quasi, temporibus totam eum fugit eaque. Excepturi officiis ab deserunt est! Quaerat expedita harum iusto pariacepturi sapiente non dicta? Fuga totam quae
similique sapiente voluptas accusantium maxime nam omnis fugit ratione, blaasi omnis. Alias fuga hic eveniet, qui corporis nostrum, dicta maiores vel voluptatum quibusdam facilis modi saepe quo facere dolore magni ipsa excepturi assumenda ex et qus impedit esse sequi numquam officia? Earum autem pariatur, eos nihil excepturi officiis nulla officia quam velit neque, iste omnis quidem laborum modi ad quod placeat fugiat? Assumenda aliquid, aspernatur ipsam rerum illum cumque esse, excepturi eveniet sunt velit ea eum. Dolor error, id animi nihil eos, nemo vo!</P>
</body>
</html>
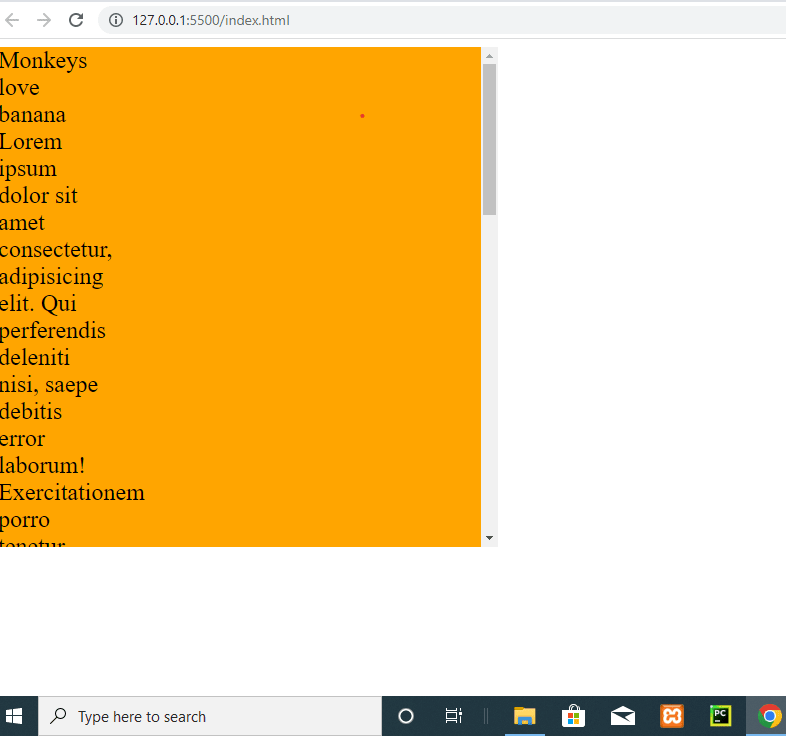
如果您返回浏览器,您将看到所有这些标签,现在将为我们提供一个滚动条。
您可以看到我们现在有一个滚动条,我们可以在页面上下滚动。
这是我们可以听滚动事件的第一种方式;
方法1:使用OnScroll属性
因为我们经常希望在上下跟踪网页的完整滚动,因此在窗口对象上收听滚动事件是非常常见的。
我们现在使用Windows对象来实现这一目标。我们在我的脚本中有一个名为“ croll”的属性。您可以通过将滚动事件分配给函数,然后将其记录到控制台。
window.onscroll = () => {
console.log("white creativity")
}
您会看到当我们向下滚动标准时,数字在不断上升。
请注意,滚动事件迅速设置了档案热情的时代。如果您想执行复杂的事件处理或呼叫功能,则滚动事件是可能很难的事件。
辩论,油门和其他方法是这些许多项目可能得到改进的一些方式。
方法2:使用AddEventListener
现在,而不是Windows。滚动,它将是Windows。 AddaeventListener。像这样
window.addEventListener ("scroll",() => {
console.log("white creativity");
})
第一个参数是事件的名称,即滚动,第二个参数将是事件处理程序呼叫回扣函数。当此事件函数启动时,这是将运行的事件函数。最后一次console.log。
也发生了同样的事情:滚动栏时的数字在不断上升。
建议使用AddeventListener方法来聆听事件,因为
我们可以使用AddeventListener函数在滚动事件中添加几个事件处理程序。
在Windows对象上,到目前为止,我们已经听了滚动事件。现在它在页面元素上,我们可以听到。
观看页面元素上的滚动事件
我们将看到我们是一个例子。形成一个div。在其中放一个段落标签。
制作一个div并在Div中插入带有某些占位符内容的段落元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta HTTP-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<p>monkeys love bananaLorem ipsum dolor sit amet consectetur, adipisicing elit. Qui perferendis deleniti nisi, saepe debitis error laborum! Exercitationem porro tenetur architecto, officiis voluptates maxime. Dolorem commodi nobis sapiente deleniti quos eligendi. Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus, accusantium. Dicta necessitatibus delectus fugiat minima molestias. Enim dolorum eum eos, aliquid eius nihil placeat cumque reprehenderit nesciunt perferendis tenetur possimus. </p>
</div> </p>
</div>
<script src="script.js"></script>
</body>
</html>
样式在您的CSS中有点
.container{
width: 500px;
height: 500px;
background-color: blue;
overflow: auto;
}
.container p{
height: 1000px;
width: 1000px;
font-size: 2rem;
margin: 0;
}
在脚本上,编写此代码。
document.querySelector(".container")
.addEventListener("scroll", (a) =>{
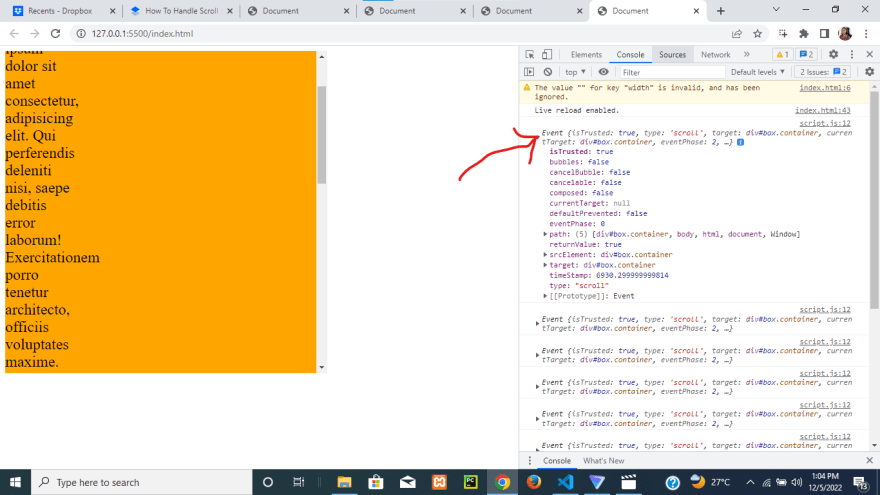
console.log(a)
})
要定位容器,我们使用查询选择器和一个带有一类容器的DIV。
然后,我们调用AdeventListener并传递滚动事件,事件处理程序回电函数。
每当我们添加事件侦听器时,我们都可以访问事件对象本身。我们可以使用我们想要的任何东西,但是我只想使用小字母。最后查看事件对象; console.log(a)。
scroll inside the container itself. Take a look at the console. you are going to see a whole lot of running object that was logged.
如果将该代码键入浏览器控制台和滚动,您将看到您的未定义。有趣的点是,在使用Windows对象时,我们不需要Scrolltop或Scrollleft。相反,我们将使用scrolly和scrollx。
如果您使用scrolly并检查浏览器控制台,您将看到您正在控制台中获得数值。
document.querySelector(".container")
.addEventListener("scroll", (a) =>{
console.log(a.target.scrollTop)
})
如果您编写该代码并返回控制台,您会注意到,当我们向下滚动时,像素的数量会增加。
现在,如果您想水平查看我们的滚动量,您将看到左滚动属性。
当我们查看窗口对象上的滚动事件时,我们想回到我们的上一个示例。
window.addEventListener ("scroll",() => {
console.log(window.scrollTop);
})
如果您编写该代码并在浏览器控制台上滚动,您会注意到您会变得不确定。因此,有趣的是,当我们处理Windows对象时,我们将不会使用scrolltop或scrollleft。但是,我们将使用scrolly和scrollx。
如果您使用Scrolly并在浏览器控制台中查看,您会注意到您将在控制台中获得数值。
结论
我们已经结束了本文的结尾。希望您能在JavaScript中处理如何滚动事件的大量资料。您可以花一些时间尝试。如果您有疑问,请将其放在评论部分中。它将受到关注。不要忘记跟随我,对本教程的鼓掌,希望在下一个教程中见到你
关于作者
我是詹妮弗·埃兹(Jenifer Eze),热情的开发人员对JavaScript,Bootstrap,PHP,HTML&CSS。
我担任自由职业者,为客户建立网站,并喜欢编写技术教程来教别人我的工作。我渴望收到您的来信。在LinkedIn,Githubithub或我的website上与我联系。