随着JavaScript变得越来越流行和广泛使用,人们正在利用其制造快速和使用机器更少资源的服务器和客户端应用程序的能力。
在我的上一篇文章中,我们讨论了JS引擎,其执行环境,阶段以及JavaScript引擎内的工作方式。在这篇文章中,我们将讨论JS的最重要概念,该概念被称为hoistingâ。
在JavaScript中,变量声明以及如何将值分配给该变量的工作与其他编程语言不同。
由于我们已经讨论了JS引擎在早期帖子中的运作方式。现在很容易理解提升的概念
所以现在让我们开始用外行术语提起介绍。
什么是升起?
这是JS内部的一种机制,在执行代码之前,所有变量和函数声明都在范围的顶部移动。
在何处声明变量或函数在何处将JS引擎移动在代码执行阶段之前各自范围的所有声明。任务留在他们的位置。
现在您会想知道这是什么范围。
现在,将范围视为存在代码的容器。
例如:
function container() {
var num1 = 4; // num1 scope is limited to container function
}
在上面的示例中,NUM的范围将仅限于函数(本地范围),因为它包含在其内部。如果您的变量或函数存在于父级,即不在任何函数中,则意味着它在全球范围内范围IE。它可以从任何地方访问(取决于如何声明)。
提升类型
有两种类型的提升:
- 可变提升
- 功能提升
1。可变提升:
在变量提升中,在过程仍在内存创建阶段时,变量声明在其范围上移动。
提起的工作与声明变量的方式不同。我们有三种定义变量的方法:let const和var。
对于每个变量声明,该变量首先在代码执行阶段之前用“undefined”的默认值分配,其中实际值给出了变量。
var声明:
例如:让我们考虑此代码段
console.log("before num ==> ", num);
var num = 10;
console.log("after num ==> ", num);
这是JS引擎将如何处理此代码:
1. num = undefined // memory creation phase
2. before num ==> undefined // execution phase
3. num = 10 // execution phase
4. after num ==> undefined // execution phase
这就是基本var声明变量的工作方式。
在第一步中,JS引擎将寻找所有变量和函数声明。在我们的情况下,它将仅找到“num1”并将其移至其执行上下文的顶部(如果它在任何功能内部,它将进入该函数的顶部)。内存分配给变量,值分配为"undefined"。
要注意的是,我们的变量位于这里的全球空间,并且由于var声明而被绑定到全局对象。
memory creation phase代码开始从上到下执行。
在第一行,它将找到console.log(“number is = ”, num);,因为num的值是undefined11,它将打印undefined
在第二步中,该变量使用新值(即10
)初始化
再次,它将到达日志第4行并在num is = 10之后打印,因为它正在分配一个实际值。
这就是VAR声明的吊装的方式。现在,让我们看看如何让征服起作用。
让&const声明:
例如:让我们考虑此代码段
console.log("before num ==> ", num);
let num = 10;
console.log("after num ==> ", num);
运行此代码,您将获得:
console.log("before num ==> ", num);
^
ReferenceError: num is not defined
您想知道为什么会出现此错误?
升起和const变量在内存空间中悬挂并分配了未定义的值
,并且不绑定到JS的全局对象,而是将其悬挂的单独的内存空间绑定,并且仅当它们以其他不可访问的值初始化时才能访问,并且会出现参考错误。
例如:
如您在图像中所看到的,var声明的变量a_var绑定到全局对象,因此可以在初始化之前访问。虽然LET和CONST声明:b_let和c_const在单独的脚本存储阶段空间中,但它们是 hoisted 。
时间死区:
基本上从吊装到价值初始化的时间,列出和const变量声明本时间段不可访问为 暂时死区 。
2。功能提升:
可以通过两种方式声明JS中的功能
- 功能声明
- 功能表达
功能声明:
在JS中,该函数声明被存储在内存创建阶段中的内存中。因此,当我们调用使用遗留函数声明语法声明的函数时,可以访问,即我们可以在初始化之前调用它。这意味着函数声明被提升。
在这里您可以在上图中看到,我在脚本开始时添加了一个断点,这意味着该函数尚未开始执行(只有内存阶段才完成),您仍然可以清楚地看到全局对象内部allow功能已连接。现在让我们运行整个代码
在这里,您可以看到我们在实际函数声明之前就称为allow函数,但仍在打印allowing...,这表明函数声明也是 hoisted <<<<<< 。 /p>
变量和函数吊装之间的差异只是将变量首先分配为undefined值,而该函数在内存内部整体存储。
功能表达式:
在函数表达式中,我们将函数存储在变量中,然后用于调用该函数。
我们知道变量被吊起并分配了不确定的值。与函数声明不同,功能表达式提升作品就像可变吊装一样。第一个变量在内存创建阶段中具有undefined值,然后将函数分配给该变量。
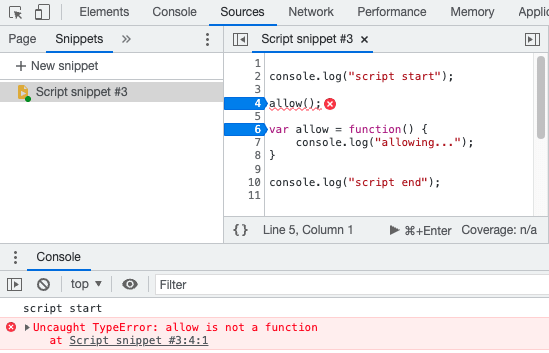
因此,如果我们在将其分配给变量之前调用该函数,它将抛出Type Error: allow is not a function,这基本上意味着 函数表达式未悬挂 。
箭头函数的工作方式与函数表达式相同。
提示:
您可以通过打开源面板中的“检查窗口”来尝试浏览器中的所有上述示例。
结论:
-
JavaScript吊装发生在执行上下文的创建阶段,该上下文将变量和函数声明移至脚本的顶部。
-
JavaScript引擎提升了使用LET关键字声明的变量,但它并不是将它们作为用VAR关键字声明的变量来初始化它们。
-
JavaScript引擎没有功能表达式和箭头功能。
我希望现在您对JS的吊装及其类型有更好的了解。
如果您喜欢这些内容,请与您的朋友,同事和编码伙伴分享。祝您有美好的一天 - €