介绍
你好! ð我开始在自己的投资组合网站上工作,所以我想我会向您展示我到目前为止创建的内容。
仍然缺少一些零件,例如联系表尚未做任何事情,但我计划尽快实施。 ð¥²
我也没有太多的前端开发经验,因此,如果您有任何建议,我将非常感谢它。 ð
我还决定保持简单,因为我真的不喜欢浮华的动画等。ð
索引页
首页显然是索引页:
我知道,我可能会将“投资组合”位更改为图标,我在导航栏中也将我的Instagram/github配置文件更改为图标。 ð
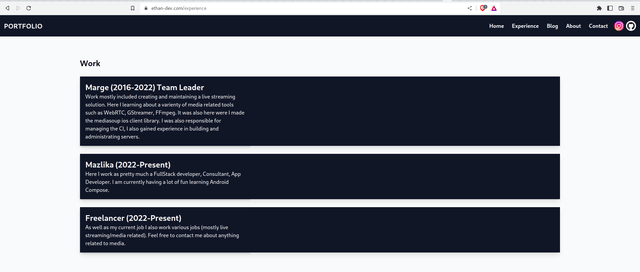
经验页面
下一页是我的体验页面:
此页面基本上列出了我的工作经验,我的大部分工作都是与日本公司在一起的。有时我也在侧面做一些自由职业。
我正在考虑将列表更改为卡。 -
关于页面
关于我的关于我的简单信息:
我仍然需要更改头像,但基本上是一个简单的卡片布局。背景图像是在我在日本旅行中拍摄的。
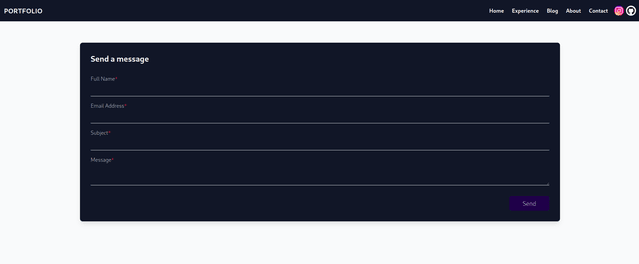
联系人页面
最终联系页面:
这可能是我最喜欢的页面,因为我喜欢配色方案。 �ºPH
但是,我仍然没有实现发送的逻辑,所以这将是我下一个最大的优先事项。
结论
在这里,我展示了自己的投资组合网站。我认为每个开发人员都应该创建自己的投资组合网站,因为这是一次了不起的学习体验。 ð
我知道将NextJS用于此类简单的事情有点过分,但是我目前正在学习NextJS和Tailwind,因此这是一次很棒的学习经历。
我正在考虑一旦我实施联系表。
另外,如果您有任何建议等。请告诉我。 ðÖ
该项目的来源可以在:
上找到
https://github.com/ethand91/next-portfolio
该网站在https://ethan-dev.com中直播,您可以查看它,只是不要尝试使用联系表。 ð
用于托管我使用一个名为Netlify的服务,我强烈建议他们提供免费的SSL。
如果您已经拥有自己的投资组合网站,请告诉我,我会看到它。 ð
愉快的编码! ð
就像我工作吗?我发布了各种主题,如果您想看到更多,请喜欢并关注我。
我也喜欢咖啡。