作为开发人员,我们创建了某些习俗/仪式以在开发环境中感到舒适。
我无法在不首先配置和造型我的所有环境,主题,来源,âcones,插件/扩展名,工具等的情况下编写真实行。我什至有posts sobre isso。
我最近在工作中分享了我的屏幕,一些同事对我的“不同” Android Studio感到惊讶,我停下来反映出,在IDE中看到这么多个性化(至少在我的泡沫中)和由于我们习惯了VScode,因此我们已经安装了数十件事来以某种方式帮助我们。
我将演示我的定制方式以及如何使您的IDE变得美丽!
选择一个主题
我所做的第一件事是改变IDE的主题,我不喜欢深色主题标准的颜色(它们似乎适合)我正在运行一个主题,该主题目前是我的亲爱的Palenight Theme。<<<<<<<<<<< /p>
为此,我们转到Android Studio的偏好,然后转到“插件”选项:
现在只需寻找所需的主题,就我而言,koud0。在这里,如果您想查看其他主题,我建议您只寻找“主题”。
使用选定的主题单击Install,然后单击koud3,最后是Ok,iDE可能会要求您重新启动,允许主题应用。
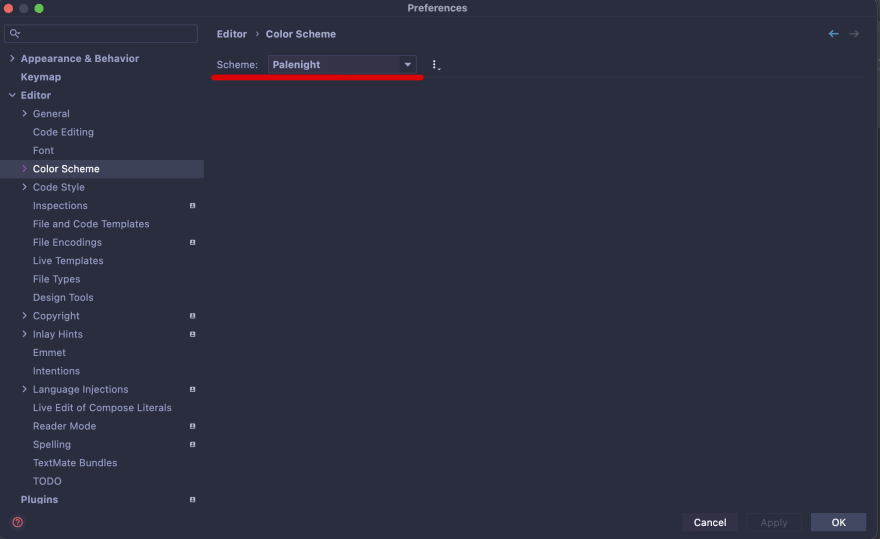
配色方案
我们代码的配色方案是我们需要更改的其他内容,通常一个主题随附一个模式,让我们应用它,让我们访问koud5> koud6> koud7:
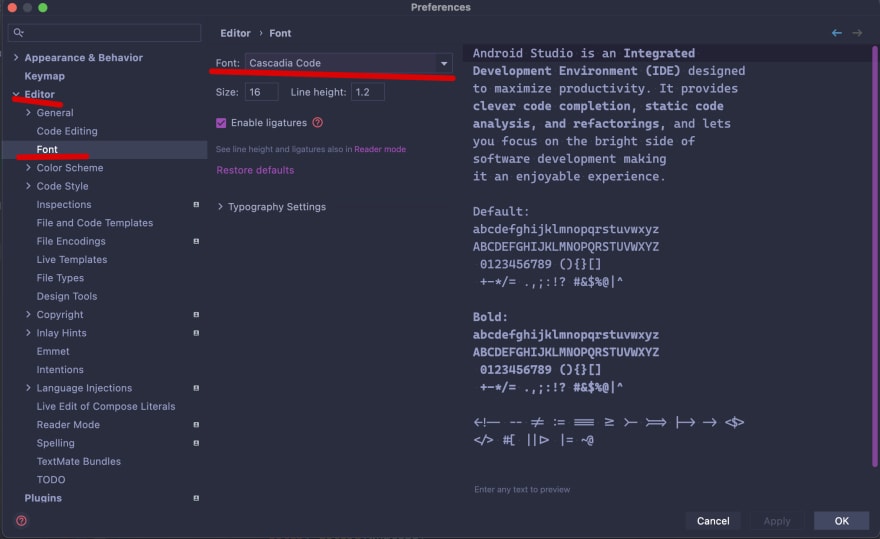
代码源
编辑的来源也给人带来很大的差异,这是客户的八月,我使用了Microsoft的Cascadia Code,是一个超级美丽的来源,具有韧带,箭头,箭头和样式超级酷。
您也可以选择其他源,例如FIRA代码,请记住它应该是monoespaced。
您直接在操作系统上安装的源,只需更改Android Studio的偏好:
如果您选择了有联盟支持的来源,请激活该选项。
背景图片
这里很简单,只需转到Koud5> Koud10> Koud11:
â康复
另一个让我不舒服的界面是图标,它们毫无生气,似乎有一个图案,所以我使用了Koud12,只需获取商店插件并申请。
最小
我喜欢代码编辑器中的minimapa函数,我什至在我的LunarVim设置中使用它,在这里我发现的解决方案是CodeGlance Pro。
安装遵循模式>插件>安装>应用。
PubSpec中依赖的版本
我非常习惯于VSCODE中的一个项目,是在Koud14中的某些人中列出最新版本。
对于此任务,我在Android Studio上找到了Koud15插件。
降价
我安装的另一个扩展名是Markdown的,既可以验证文件语法又可以预测我正在编辑的内容,这是我在Vscode中使用的另一件事。
清洁IDE UI
我所做的另一件事是从IDE界面中删除一些项目以使所有内容更加清洁,我不会在这里列出所有内容,但是我可以看到我的IDE印刷品删除了哪个。
我在koud5> koud10> koud18> koud19中做到了这一点:
精加工
这就是我所做的一切,使我的环境颤抖得更加凉爽,并且超级富有成效!
而且,您知道任何插件和酷个性化吗?在这里评论!