你好,
让我们在适当的上下文中讨论这两种惊人的方法或功能,并了解每个方法。
array.from(arnaylike)是一种静态方法,可用于从任何类型的类似 array的非阵列对象中创建一个数组,以执行任何可用的实例方法。原型。还不清楚吗?坚持我,我会尽力清楚。
array.prototype.map是一种实例方法,它也类似于数组。
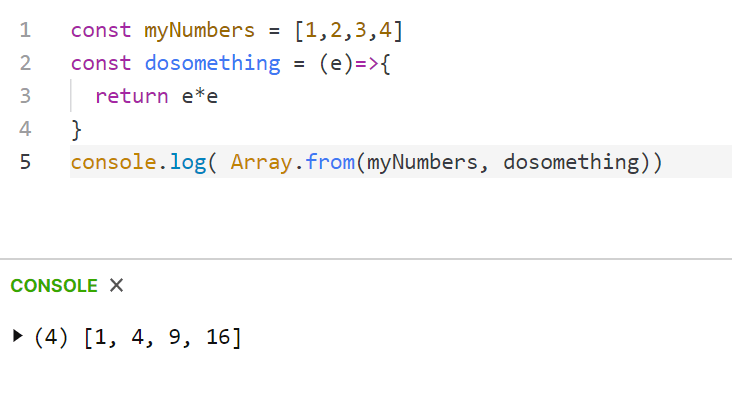
考虑以下示例。
输出:
在这里您可以看到,输出相同,但是内部工作有些不同。
从上面的示例中,我们不能在任何数组上使用array.from作为实例方法。同样的地图也无法在数组类本身上执行地图方法。
即
当我们考虑地图时,它将仅在数组中起作用。
即
所以现在可以用array.trom创建一个全新的数组?是的,您可以使用以下代码进行以上操作。
重要的
*现在,由于您可以使用Array.from方法创建一个全新的数组新创建一个数组。 *
array.当您使用非常复杂和复杂的项目时,非常有帮助。当您的传入数据或响应看起来像数组时,它有助于防止在处理数组方法时进行任何故障,但它是非阵列对象。在这种情况下,总是可以仔细检查并创建一个实际数组以执行其他有用的数组方法。
P.S方案基于我自己的工作项目。
谢谢