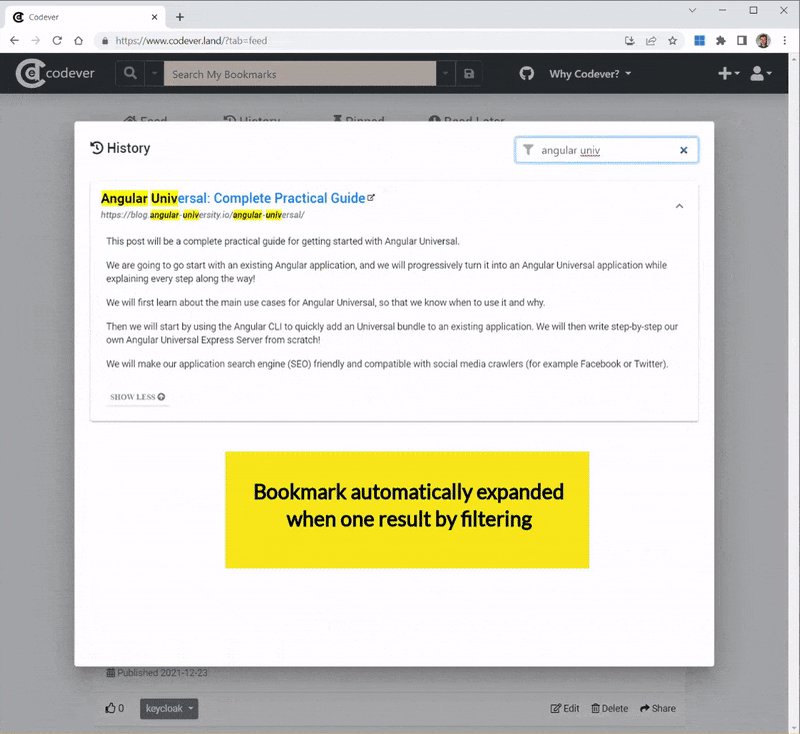
使用mat-expansion-panel元素的expanded属性,并在满足条件时将其设置为true。
在下面的示例中,使用过滤管
和在条件下检查的the result is placed in the koude3 variable -[expanded]="filteredBookmarks.length === 1":
<mat-expansion-panel
*ngFor="let bookmark of bookmarks | bookmarkFilter: filterText as filteredBookmarks; index as i"
[expanded]="filteredBookmarks.length === 1">
<mat-expansion-panel-header *ngIf="i<15">
<div class="p-3">
<h5 class="card-title">
<a href="{{bookmark.location}}"
[innerHTML]="bookmark.name | slice:0:100 | highlightHtml: filterText"
target="_blank"
(click)="addToHistoryService.promoteInHistoryIfLoggedIn(true, bookmark)"
(auxclick)="addToHistoryService.onMiddleClickInDescription(true, $event, bookmark)"
>
{{"see innerhtml"}}
</a>
<sup class="external-link-hint"><i class="fas fa-external-link-alt"></i></sup>
</h5>
<h6 class="card-subtitle mb-2 text-muted url-under-title"
[innerHTML]="bookmark.location | slice:0:120 | highlightHtml: filterText"
>
{{"see innerhtml"}}
</h6>
</div>
</mat-expansion-panel-header>
<ng-template matExpansionPanelContent>
<app-bookmark-text [bookmark]="bookmark" [showMoreText]="true"
(click)="addToHistoryService.onClickInDescription(true, $event, bookmark)"
(auxclick)="addToHistoryService.onMiddleClickInDescription(true, $event, bookmark)">
</app-bookmark-text>
</ng-template>
</mat-expansion-panel>
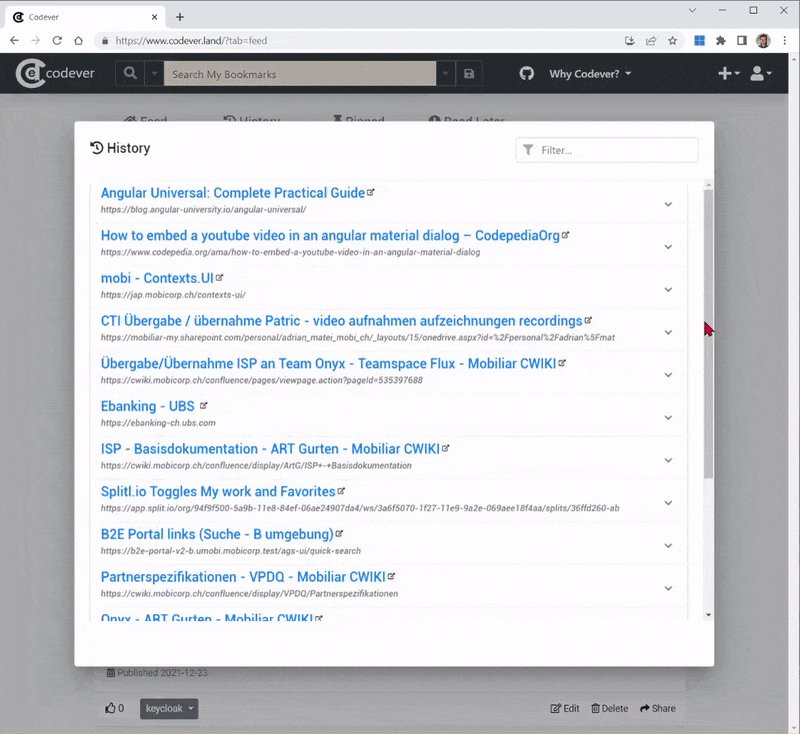
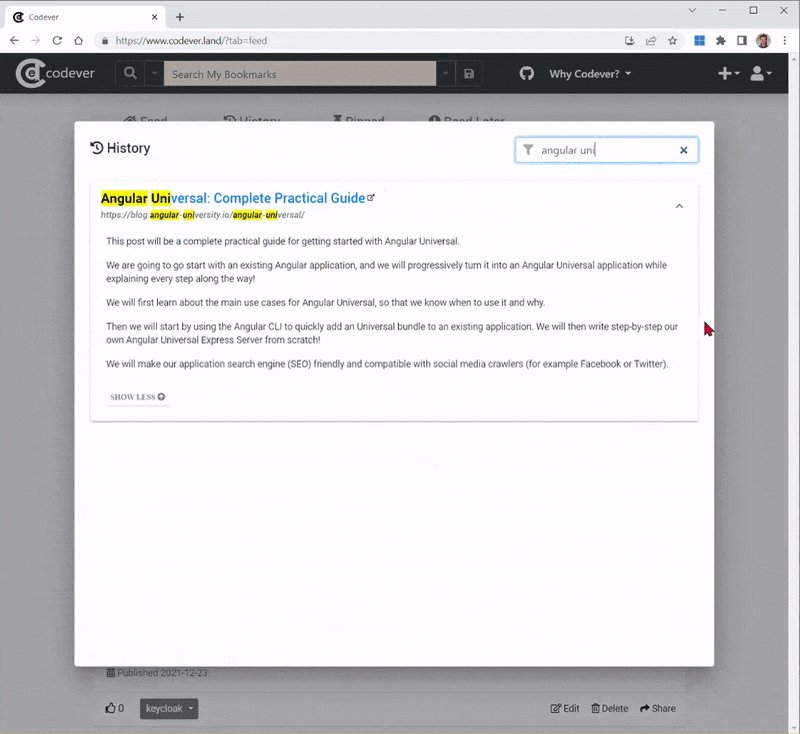
在www.codever.land上看到它在行动中:
与Codever的â2l。使用ðcopy to mine功能将其添加到您的个人片段集合中。