旧的方式
Object.prototype.hasOwnProperty()
koude0在带有键(或属性)的对象上被调用,您将以参数为参数。如果属性存在或错误,则返回True。
注意:这仅检查声明或自己的属性。继承的属性也将返回false。
const obj1 = {
name: "Sam",
age: 25,
},
obj1.hasOwnProperty("name")
// => true
obj1.hasOwnProperty("address")
// => false
陷阱
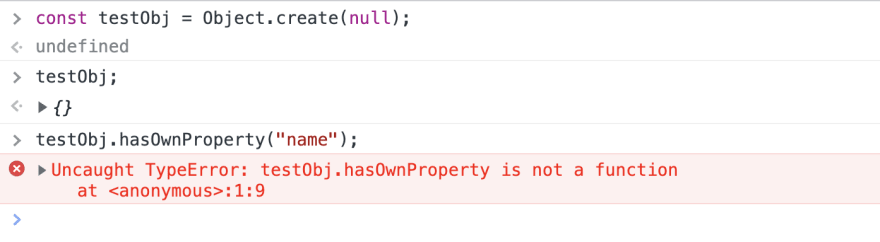
对此方法的一个缺点是,它在使用Object.create(null)创建的对象上无法访问,在这种情况下会出错:
推荐的方式
Object.hasOwn()
per mdn,koude3是先前现有的.hasOwnProperty方法的替代品。它几乎与.hasOwnProperty相同 - 如果对象将属性作为 esrent 属性和错误的继承属性以及不存在的属性,则返回true。
const obj2 = {
name: "Tim",
age: 10,
}
Object.hasOwn(obj2, "name");
// => true
Object.hasOwn(obj2, "address");
// => false
但是,.hasOwn还适用于用Object.create(null)创建的对象,因此建议在所有支持它的浏览器上使用: