介绍
恢复在找到工作中起着至关重要的作用,因为它有助于确定候选人的工作能力水平。也就是说,它需要谨慎建造。
在本文中,我们将学习如何使用Xata,无服务器,可扩展,可扩展,一致,高度可用,可搜索的数据库来构建简历构建器的后端,Cloudinary,一种基于云的资产管理服务,管理所有资产。同时,Next.js将用于处理前端开发。
Here’s a sneak peek at what we’ll be building
该项目的源代码可用here on GitHub
的工作演示项目演示
下面的视频显示了我们将在本文中构建的内容。
为什么Xata和Cloudinary
Xata允许我们将无服务器的关系数据库,搜索引擎和分析引擎组合在一起,均在单个一致的API背后。还支持边缘缓存,零降低时间架构迁移的工作流以及一流的分支支持。
同时,Cloudinary为我们提供了自动优化和转换图像的大量功能,这使得易于构建任何应用程序。
先决条件
要跟随,我们将需要以下内容:
- Next.js的基本知识
- JavaScript/TypeScript的基础知识
- 安装了Node.js。
项目概况
在此项目中,我们将研究XATA作为无服务器数据库的工作方式,该数据库可以为任何应用程序的后端供电。此外,要探索资产管理的美,Cloudinary必须提供。
以下是我们将在此项目中使用的软件包:
- Next.js:一个构建我们前端的反应框架。
- Xata:一个无服务器数据平台来构建我们的后端
- Cloudinary:为我们的资产提供动力和管理。
- Tailwind CSS:一个公用事业第一的CSS框架来支持和开发我们的设计
- React-Hook-Form:处理我们所有的表单输入
- React Icons:在我们的页面中添加美丽的图标。
- Base64:密码是使用base64编码的。
- ReactToPrint:要在浏览器中打印我们的组件
- jsPDF:一个在JavaScript中生成我们的PDF的库。
- Yup:JavaScript架构构建器解析并验证我们的表单输入值。
- React-hook-form validation resolver:JavaScript模式构建器解析并验证我们的表单输入值。
- HeroIcons ##项目页面
在项目中,我们将拥有以下页面
- 家庭/着陆页
- 注册页
- 登录页
- 仪表板页
- 我的简历页
- 编辑总结
- 下载简历
- 创建简历页
入门
在本节中,我们将进行以下操作:
- 在XATA上创建数据库
- 用Next.js 构建前端
- 云设置
- 将我们的数据库与我们的前端和云链接
- 部署我们的应用程序netlify
在XATA上创建数据库
要创建我们的数据库,我们需要登录到我们的Xata dashboard
通过单击任何首选登录选项
登录到我们的仪表板后,单击添加数据库按钮以创建数据库。
单击添加数据库按钮,我们现在可以指定数据库的名称和位置。
对于此项目,我们将命名我们的数据库basic_info,如下图所示。如果需要,我们可以将其更改为任何其他名称。
创建表
现在,我们需要为我们的项目创建表。在我们的项目中,我们将需要两个表,即:
- basic_info
- 用户表
XATA将数据表示为表,列和行。模式描述了这种结构。单击“+添加表”,然后输入名称以添加表。
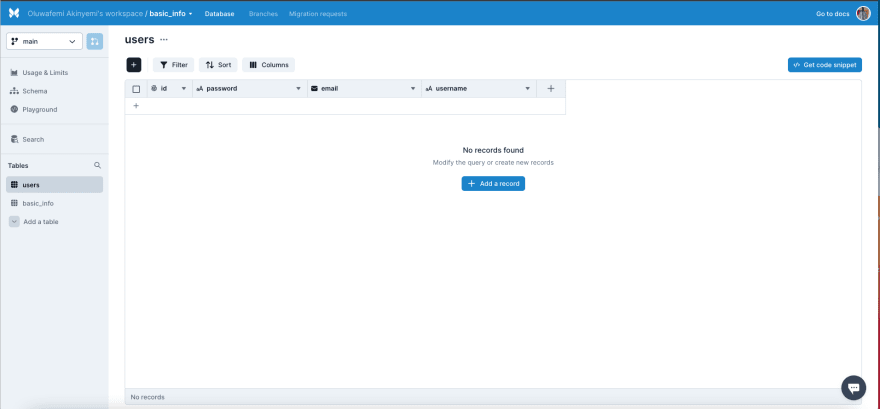
定义模式
现在,我们可以通过单击表标头上的+图标来定义我们的表格。默认情况下,所有表都包含一个列:ID列,该列为每行提供了唯一的标识符。它可以具有在所有数据行中具有唯一值的任何值。
在添加列中,我们发现每列都有各种类型。
我们将在整个项目架构中使用字符串,如下所示。
我们创建了架构列后的用户表看起来像这样。
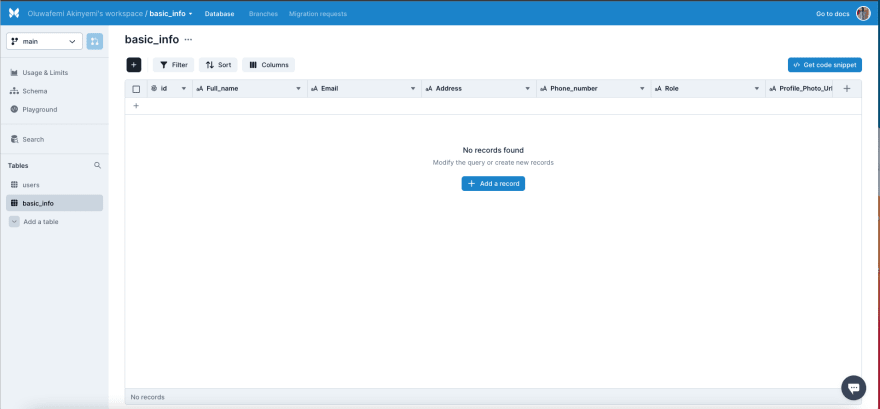
在我们的Basic_info表中,我们需要创建带有名称的模式列:
使用我们的数据
如上所述,我们现在准备处理来自客户端数据的请求,并在设置数据库中插入数据库。
要查看我们如何使用数据,我们现在必须在上述开始下进行第二步:使用Next.js构建前端。
用Next.js构建前端
为了快速开发,我们将从Xata中克隆Example repo。
此示例显示了如何将Next.js与XATA一起使用作为我们的数据层。
使用此模板,我们将开箱即用:
- API路由连接到XATA数据库
- 类型安全代码
- 可访问性
- 黑暗/光模式
- 尊重CSS过渡的首选减少运动
引导我们的next.js应用
要继续,我们将下面的命令复制并粘贴到终端中的项目文件夹中,以引导XATA示例repo。
npx create-next-app --example with-xata with-xata-app
现在,我们可以通过运行以下内容导航到项目目录:
cd with-xata-app
另外,我们可以键入git clone,然后粘贴下面的URL以克隆示例repo。
git clone https://github.com/vercel/next.js.git
然后,我们通过运行:
导航到项目目录cd next.js
然后
cd examples
然后
cd with-xata
链接XATA工作区并运行Codegen
下一步是将我们的XATA数据库链接到我们的客户端。为此,我们需要安装Xata CLI
它将帮助我们更有效地管理数据库。
要在全球安装XATA CLI,我们运行以下命令:
npm i --location=global @xata.io/cli
要使用XATA CLI,我们需要对其进行身份验证以访问我们的工作区和数据库。我们将通过运行以下操作在全球范围内执行此操作:
xata auth login
在我们的终端中。
使用xata auth login为我们提供了两个选择:
-
要创建一个新的API键:这将打开我们的浏览器,当我们登录时,XATA允许我们创建一个与CLI一起使用的新API键。 /p>
-
使用现有的API密钥:这将提示我们拥有的现有密钥,我们可以将其粘贴到终端中。我们将使用此项目的第一个选项,创建一个新的API密钥。
提供API键后,将制作CLI的全局配置,该配置将我们的API密钥存储在
中~/.config/xata/credentials.
现在,我们知道了设置XATA CLI的所有步骤,让我们使用以下代码在终端中运行XATA auth登录。
xata auth login
这是我们的项目文件夹的外观
安装
下一步是通过遵循Installation guild here
开始安装我们将用于项目的所有软件包。
接下来是通过在我们的终端中运行以下命令来安装上面列出的其他软件包
npm install react-hook-form react-icons base-64 react-to-print jspdf yup
至关重要的是要验证package.json文件中的依赖项以确认是否已安装。
这应该是我们依赖的当前状态。
云设置
要设置我们的云帐户,我们必须遵循此guide中的Cloudinary React图像转换文档
接下来是安装Cloudinary React,这使我们能够快速,轻松地将应用程序与Cloudinary和Cloudinary URL-gen集成。这使我们能够通过运行以下命令来为我们的图像和视频创建云URL:
npm i cloudinary-react @cloudinary/url-gen
将数据库与我们的前端和云链接
我们的组件
以下是我们将在项目中使用的组件列表:
下载.jsx
这是我们的预览简历组件。
downloadandpreview.jsx
这是我们的下载和编辑组件按钮
教育部分
这是我们简历中的教育部分
e xtras.js
这是我们简历的附加部分
imagesandmedia.js
这是我们简历的图像和媒体部分
兴趣.js
这是我们简历的兴趣部分
nav.jsx
我们页面的导航部分
参考。JS
我们简历的参考部分
skills.js
我们简历的技能部分
topmenu.jsx
我们简历的顶部菜单部分
下一个文件夹是我们的上下文文件夹,它具有以下结构:
我们的 globalcontext.jsx ,我们有
和 signupcontext.jsx ,我们有
创建我们的组件和状态上下文后,我们可以继续创建我们的项目API,这些项目具有以下结构。
edit.js
这可以处理我们的简历编辑
fetchall.js
获取所有用户API
getuser
获取所有用户的API
Ingip.js
注册API
upload.js
此手柄或简历表单创建
我们的页面
另外,这里的大多数内容将是我们代码中的代码段。请在github上找到代码here。
页面结构
index.js
我们的着陆页
Ingip.js
login.jsx
stepone.jsx
dashboard.jsx
steptwo.jsx
编辑页面
preview.jsx
下载我们的简历的页面
我们的样式表
另外,这里的大多数内容将是我们代码中的代码段。请在github上找到代码here。
页面结构
home.module.css
nav* .module.css *
preview.module.css
root.module.css
Ingip.module.css
steptwo.module.css
部署我们的应用程序netlify
我们现在必须部署我们的应用程序以使用此guide链接到数据库后使用此guide。
结论
这篇文章讨论了使用NextJS创建使用XATA和Cloudinary的简历构建器应用程序。希望您喜欢阅读这篇文章。
这是我们在本文中所做的列表
- 设置下一个项目。
- 利用XATA进行后端服务
- 用云管理管理资产
- 在Next.js项目中使用CSS和Tailwind CSS
- 使用Next.js项目中的上下文API管理状态。
- 使用NPM软件包项目概述。
资源和参考
这些资源可能会有所帮助: