您好,在这篇简短的帖子中,我将演示如何将您的Reactjs应用程序连接到FlutterWave-react-v3软件包。
先决条件
在计算机上安装节点JS
基本reactjs知识
什么是扑波波
FlutterWave是用于付款处理的平台。认为它类似于条纹或任何其他付款网关。
项目设置
键入下面的命令以创建一个新的React项目。
npx create-react-app ./
ð我们删除所有不必要的文件,以便我们可以从精益项目设置开始。遵循前面的步骤,您应该具有以下文件和文件夹。
ð�现在让我们安装允许我们连接到FlutterWave的软件包。 [来源] https://www.npmjs.com/package/flutterwave-react-v3)
npm i flutterwave-react-v3
or
yarn add flutterwave-react-v3
接下来,打开App.js并粘贴下面的代码。
import "./index.css";
import { useState } from "react";
import { useFlutterwave, closePaymentModal } from "flutterwave-react-v3";
export default function App() {
const [amount, setAmount] = useState(0);
const [email, setEmail] = useState("");
const [name, setName] = useState("");
const [phone, setPhone] = useState("");
const config = {
public_key: "FLWPUBK_TEST-e7c8f332b9d34b01b958cf4f4f643018-X",
tx_ref: Date.now(),
amount: amount,
currency: "NGN",
payment_options: "card,mobilemoney,ussd",
customer: {
email: email,
phone_number: phone,
name: name,
},
customizations: {
title: "my Payment Title",
description: "Payment for items in cart",
logo: "https://st2.depositphotos.com/4403291/7418/v/450/depositphotos_74189661-stock-illustration-online-shop-log.jpg",
},
};
const handleFlutterPayment = useFlutterwave(config);
return (
<div className="App">
<div className="container">
<input
type="number"
placeholder="Amount"
onChange={(e) => setAmount(e.target.value)}
/>
<input
type="text"
placeholder="Email"
onChange={(e) => setEmail(e.target.value)}
/>
<input
type="text"
placeholder="Name"
onChange={(e) => setName(e.target.value)}
/>
<input
type="text"
placeholder="Phone"
onChange={(e) => setPhone(e.target.value)}
/>
<button
onClick={() =>
handleFlutterPayment({
callback: (response) => {
console.log(response);
closePaymentModal();
},
onClose: () => {},
})
}
>
Pay
</button>
</div>
</div>
);
}
让我们添加一些CSS样式。
在index.css中
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
font-family: 'Poppins', sans-serif;
background: #e1e1e1;
}
.App{
text-align: center;
}
.container{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 1rem;
}
.container input{
width: 100%;
max-width: 400px;
padding: 1rem;
border: 1px solid #ccc;
border-radius: 5px;
outline: none;
font-size: 1.2rem;
margin-bottom: 1rem;
}
.container button{
width: 100%;
max-width: 400px;
padding: 1rem;
border: 1px solid #ccc;
border-radius: 5px;
outline: none;
font-size: 1.2rem;
margin-bottom: 1rem;
background: teal;
cursor: pointer;
color: #fff;
}
.container button:hover{
background: #333;
}
ð当您注册时,您将获得您的FlutterWave公钥。看起来像:FLWPUBK_TEST-*****************************-X
测试卡详细信息
flutterwave为我们提供了一个用于我们正在进行的开发的测试卡。
Card number 4187427415564246
CVV 828
Expiry 09/32
现在运行以下命令启动我们的应用程序。
npm start
您应该在网站上有类似的东西:
单击“付款”按钮时,您将重定向到FlutterWave付款页面。
ð`接下来,输入上述测试卡信息。
然后单击提交并继续按钮。
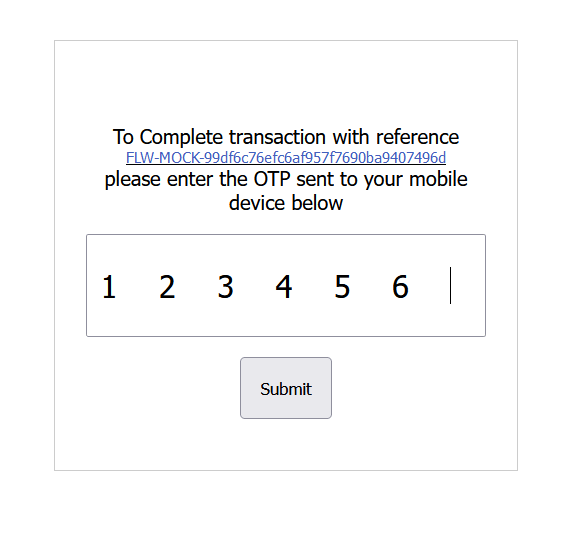
您将被重定向到一个页面,您可以在其中输入发行人发送给您的OTP。
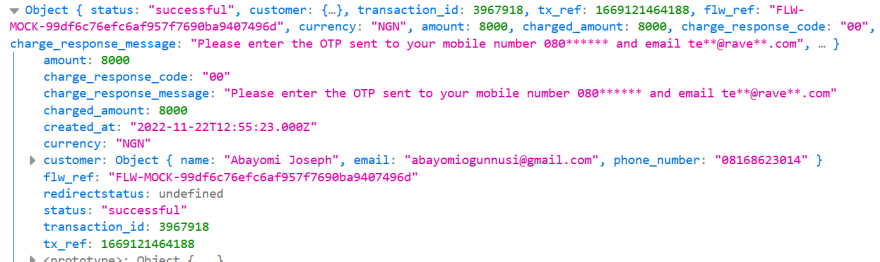
成功付款后,我们看到了对我们的控制台记录的响应,您可以重定向到另一页而不是记录。
为了简单起见,我们只是简单地记录了响应。
您还应该收到FlutterWave的电子邮件,确认交易。
结论
我希望这篇简短的帖子能帮助您使用ReactJ开始flutterwave付款。
FlutterWave也可以以其他方式使用,例如内联方法等。谢谢阅读。
源代码:https://github.com/drsimplegraffiti/flutterwave-payment-react