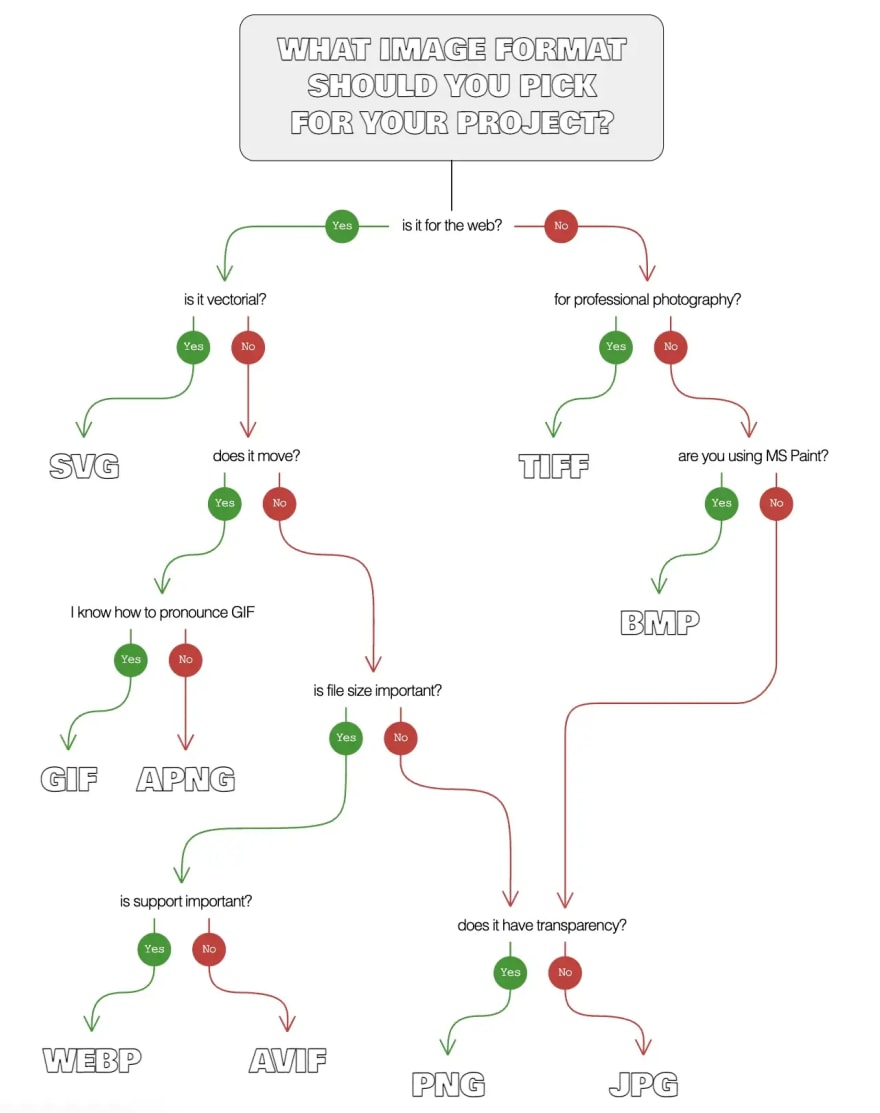
几年前,我画了一个decision tree来简化image format selection to use depending on the project。它具有怀旧/幽默的触摸,同时使图表保持简单且有些准确(最终决定可能是任意的。)
过去了,弹出了新的图像格式,对一些现有图像的支持扩展了,使一些经典格式的相关性降低了。因此,我决定更新决策树(内容和可视化):
新图表优先考虑矢量图像的SVG,介绍APNG作为GIF的替代方案(稍后再详细介绍),即使它不是图表的可行选择,也可以保留BMP。
。在这一点上,必须添加一些澄清,因为某些格式可能根本不应该在树上。
新的HTML现实:<picture>
这个决策树可能令人兴奋且看起来不错(我有偏见),但是不再需要那么多了。 HTML也已经进化,现在有一些标签,例如koude0,允许开发人员提供不同格式的多个来源,让浏览器负责选择第一个支持的格式:
<picture>
<source srcset="picture.avif" type="image/avif" />
<source srcset="picture.webp" type="image/webp" />
<source srcset="picture.apng" type="image/apng" />
<img src="picture.jpg" alt="alternative text for the image" />
</picture>
这使得决策树上方有点无关紧要(尤其是关于支持的问题。工作。
将源从更有效或功能降至更少的顺序排列至关重要。从这个意义上讲,这两种决策树仍然可以有用。
动画和视频
动画分支有一个愚蠢的问题:您知道如何发音gif?。这是有意幽默的,是一个棘手的问题,因为尽管我们都认为我们知道如何正确发音,但没人会这样做(如果您发音为gif或gif也不重要,”你是错误的。)
实际上, gif是一种衰减格式:APNG is supported everywhere(动画webP也是如此),较轻,与GIF相比具有优越的色彩深度。然而,即使apng有很多好处,GIF is still a favorite online ...但是要花多长时间?
?当互联网朝着不同的方向移动时,该问题的答案可能与之无关:HTML facilitates the use of videos considerably,以至于使用动画映像而不是视频的几乎被视为不良练习 。视频在许多方面都更好:
- 他们允许控制游戏状态(改善可访问性)
- 他们可以在满载之前玩
- 他们的大小很小
- 他们可以在加载时本地显示静态图像(海报)
- 他们有更多颜色选项
这是如何查看GIFV格式来定义真正是视频的动画图像(在WebM或H.264格式中)...以及它是视频而不是图片,它决策树中不包括。如果您到达该分支机构,知道有比GIF或APNG更好的选择。
...开玩笑
几个月前,我开始发布weekly webcomic about CSS(和Web开发)。本周,我使用了这个决策树的一个版本来重写几年前的(愚蠢的)笑话。
上面的决策树在理论上很不错,但是在日常项目的现实中,格式选择过程略有不同:
我希望您喜欢这篇文章(和愚蠢的笑话)。请留下带有更改建议的评论,或者如果有一种格式,您将包括或从决策树中删除。感谢您的阅读!