tl; dr:今天我推出了一个web site for my book “Refactor Like a Superhero”! ðð¥³
有关更多详细信息,请在下面欢迎:â)
看起来和感觉
该UI的目标是使阅读,导航和搜索书籍的内容更加舒适:
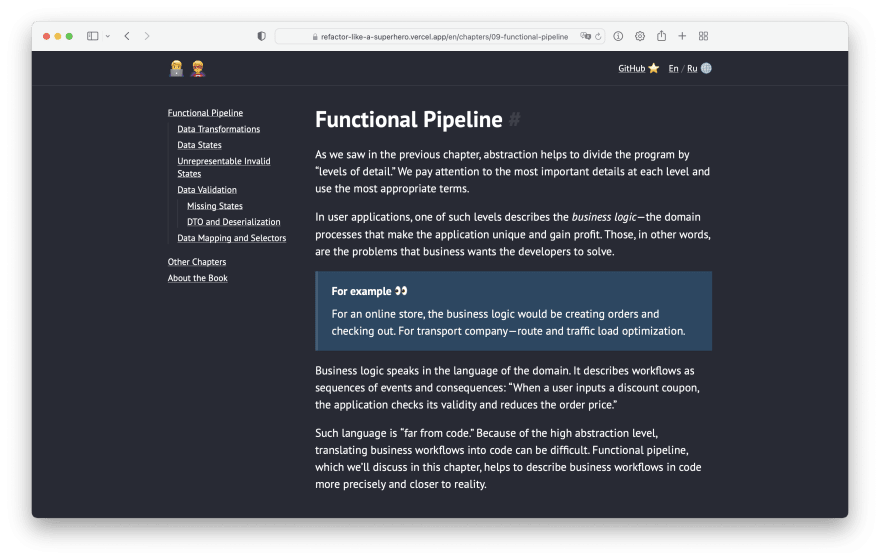
每一章都可以快速访问其部分和其他章节:
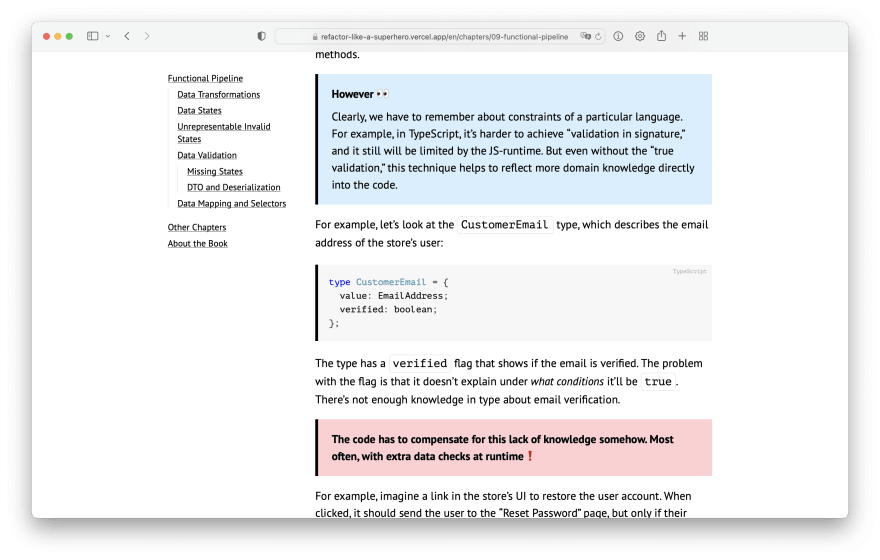
重音侧笔记,事实情况,报价和代码样本现在突出显示,更容易找到:
,当然,它具有深色主题!
技术
该网站是使用Sveltekit构建的,并在Vercel上部署。将来,我计划撰写有关这些技术的更多信息,并将Svelte与React进行比较。
对我来说,似乎Svelte是其他前端框架的认真竞争对手,至少在静态生成的站点领域。我想分享我的经验和对这个话题的一些想法。
原因
最初,我是published github上的书。
起初感觉还不错,但是Github的.md解析器会积极修剪许多元素的造型和语义。我决定解决这个问题,并以正确的语义和更好的(主观!ð)样式出版这本书。
这本书仍然是available on GitHub,以防您要在那里阅读,留下有关内容的反馈或修复文本中的错字。