本文最初发表在DeadSimplechat博客上:Ionic Chat App: Group and 1-1 Chat in 3 easy steps.
在本指南中,我们将在3个简单的步骤中创建一个离子聊天应用程序。
我们将使用DeadSimplechat将聊天添加到我们的离子应用程序中。我们还将探索如何使用DeadSimplechat功能,例如
- 自定义
- API和SDK和Webhooks
- 语言翻译
- 和其他创建很棒的离子聊天
首先,让我们脚手架我们的离子应用
ðâ€deadSimplechat?这是转弯键聊天,您可以轻松地将其添加到网站或应用程序中,而无需任何复杂的代码。对于虚拟 /现场活动,SaaS应用程序,社交平台,教育,游戏,财务Sign Up for Free < / p>
步骤1。创建您的离子应用程序。
打开您的终端并键入以下代码以创建一个新的离子应用程序。
现在使用
运行代码
ionic start
您需要先安装离子CLI。如果您没有CLI安装,则可以在此处参考离子文档:https://ionicframework.com/docs/intro/cli
现在,我们将创建一个空白应用程序,因此在终端中选择“空白”应用程序,我们将使用VUE JS前端技术。但是您可以轻松地使用Angular进行构建并做出反应。
因此,选择技术并选择黑色应用程序。
现在CD到我命名的应用程序中
ionic-vue
但是您可以命名自己喜欢的任何东西。
现在键入命令
ionic serve
启动应用程序。
启动后,您可以看到空白的启动页面。
现在CD到Ionic应用程序中并打开index.html页
接下来,我们将需要代码来嵌入我们的离子应用程序上的聊天。为此,我们需要一个DeadSimplechat的帐户。
步骤2:使用DeadSimplechat创建一个帐户
访问deadsimplechat.com,然后单击启动按钮创建一个免费帐户。
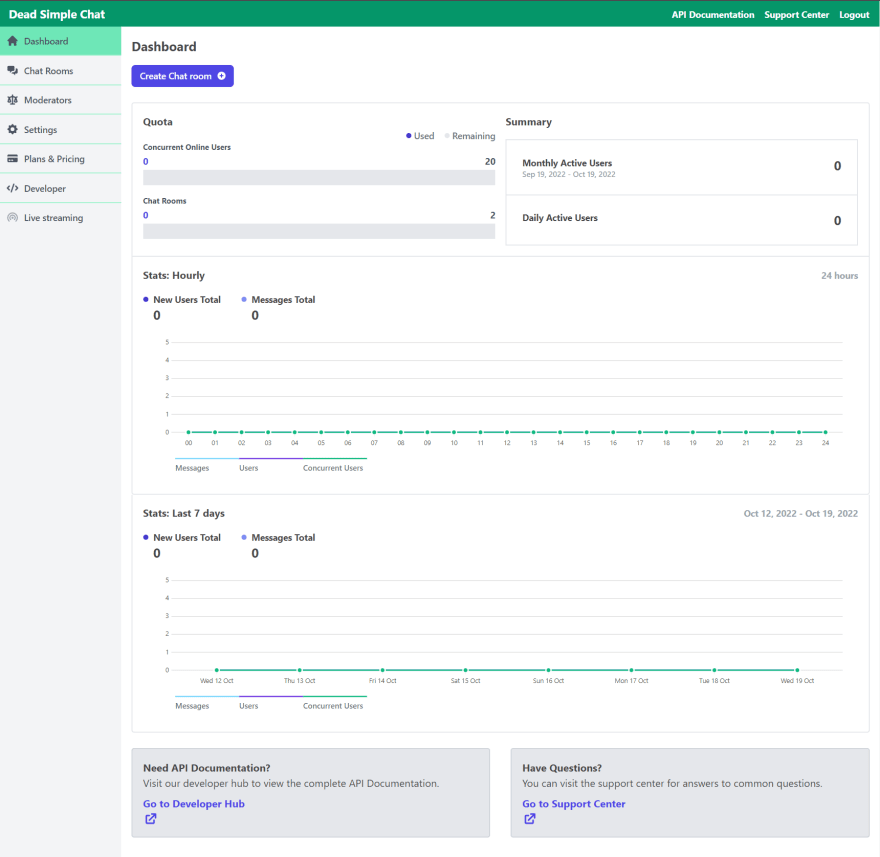
创建并帐户后,您将登陆仪表板页面,单击创建聊天室按钮以创建聊天室
创建聊天室后,您可以调整设置,自定义聊天外观以匹配您的应用程序 /网站,设置语言和其他参数。< / p>
进行设置后,您可以转到嵌入页面并获取嵌入式代码
您将需要此嵌入代码将聊天添加到您的离子应用中。
复制嵌入式代码,让我们进入我们的离子应用程序。
步骤3将聊天添加到您的离子应用程序中。
在上一步中,我们复制了DeadSimplechat的嵌入代码
现在,转到您的离子应用程序并打开homepage.vue文件,添加脚本标签或您从DeadSimplechat复制的嵌入代码
添加想要聊天在应用程序中的代码
代码应该看起来像这样:
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Blank</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Blank</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<iframe src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
</div>
</ion-content>
</ion-page>
</template>
您已经在离子应用程序中添加了聊天。将看起来像这样
您可以看到,我们只需3个简单的步骤即可在离子应用程序中轻松添加聊天。
但是,这只是您可以做的更像是通过SDK,API和Webhooks来控制该应用程序。
控制外观和感觉,包括聊天室的字体大小,颜色,文本和大小。
语言翻译和强大的审核功能,包括创建多个主持人,禁止用户,禁止错误单词和删除消息的能力。
您可以在此处了解有关开发功能和文档的更多信息:
https://deadsimplechat.com/developer
作为奖励,我将解释以下最常用的SDK功能
奖金:JavaScript SDK,API和Webhooks
您可以使用SDK的所有DeadSimplechat的功能,例如
- 添加用户
- 发送消息
- 删除消息
- ,也可以使用SDK 在聊天中执行的所有功能
- 您也可以以编程方式将自定义发送到每个聊天室。自定义不同页面和 /或不同用户的聊天外观。< / li>
- 使用Webhooks功能使用第三方应用程序。
使用JavaScript SDK API和Webhooks所需的一切都可以完全完成。
这是您可以在应用程序中添加SDK以及SDK中可用的一些常见方法。
如何将JavaScript SDK添加到您的离子应用程序中。
要将SDK添加到聊天室中,您需要导入SDK。您需要粘贴脚本标签以将SDK导入聊天室
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
转到您的离子应用程序并打开索引。 html页面并粘贴脚本标签。
代码将是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ionic App</title>
<base href="/" />
<meta name="color-scheme" content="light dark" />
<meta
name="viewport"
content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<link rel="shortcut icon" type="image/png" href="<%= BASE_URL %>assets/icon/favicon.png" />
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-title" content="Ionic App" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head>
<body>
<div id="app"></div>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
</body>
</html>
现在我们添加了聊天SDK,现在让我们将SDK连接到iframe
为此,我们需要三件事
- iframe的ID
- 聊天室ID
- 公共API密钥
对于iframe ID,让我给我聊天框架的iframe和ID
转到HomePage.Vue
并将ID标签添加到这样的iframe:
<iframe id="chat-frame" src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
现在我们已将ID标签添加到iframe
- **聊天室ID:**聊天室ID是deadsimplechat.com/ 之后的USL的一部分
在这种情况下,我们的聊天室ID是:CGOC0BYXC
您还可以在仪表板上看到聊天室ID->聊天室,在那里您可以看到带有聊天室ID的聊天室列表
- 公共API密钥。
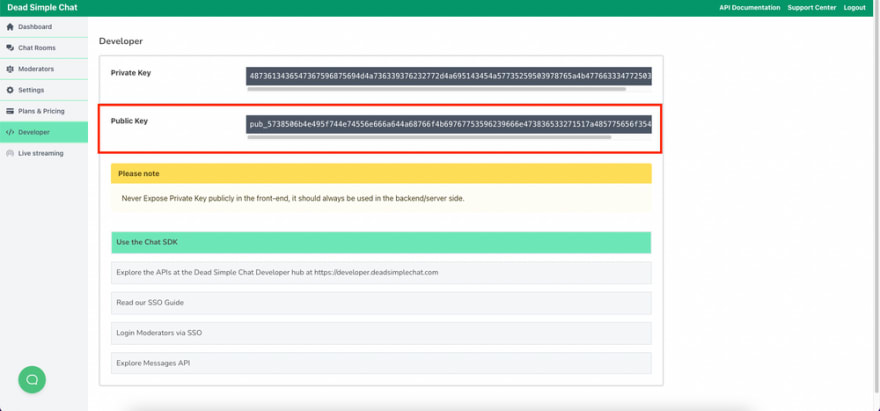
对于公共API键,转到仪表板 - >开发人员 - > public api键
为您的参考,我在下面添加了一个图片:
现在,我们有将SDK连接到聊天室所需的三件事,让我们调用连接功能将SDK连接到聊天室。
打开homepage.vue并键入以下代码。
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
let sdk:any = null;
let DSChatSDK = window.DSChatSDK;
export default defineComponent({
name: 'HomePage',
async ionViewDidEnter() {
console.log("View Entered");
sdk = new DSChatSDK("CGOC0byXC", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect();
},
methods: {
logout: function() {
sdk.logout();
}
},
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
}
});
</script>
我们已经在上面添加了脚本标签以及聊天框架
的ID我们声明var sdk并为其分配值null。
我们声明dschatsdk并为其分配window.dschatsdk的值。这是index.html中的脚本标签,我们添加了以导入chat SDK。
然后在定义组件中,我们添加了离子生命周期方法
ionViewDidEnter();
在此方法中,我们正在初始化dschatsdk的新实例并将其分配给SDK。
在下面的方法对象中,我们创建了注销函数,我们正在使用SDK的注销方法来注册用户。
进入离子模板。在这里,我们正在创建一个注销按钮
<button v-on:click="logout()">Logout</button>
主页的最终代码。
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<iframe id="chat-frame" src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
</div>
<button v-on:click="logout()">Logout</button>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
let sdk:any = null;
let DSChatSDK = window.DSChatSDK;
export default defineComponent({
name: 'HomePage',
async ionViewDidEnter() {
console.log("View Entered");
sdk = new DSChatSDK("CGOC0byXC", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect();
},
methods: {
logout: function() {
sdk.logout();
}
},
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
}
});
</script>
<style scoped>
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
#container strong {
font-size: 20px;
line-height: 26px;
}
#container p {
font-size: 16px;
line-height: 22px;
color: #8c8c8c;
margin: 0;
}
#container a {
text-decoration: none;
}
</style>
这是 index.html 看起来像:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ionic App</title>
<base href="/" />
<meta name="color-scheme" content="light dark" />
<meta
name="viewport"
content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<link rel="shortcut icon" type="image/png" href="<%= BASE_URL %>assets/icon/favicon.png" />
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-title" content="Ionic App" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head>
<body>
<div id="app"></div>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
</body>
</html>
现在,您已成功添加了聊天SDK并将iFrame连接到聊天SDK。
接下来,让我们尝试聊天SDK的一些常见方法。您可以了解有关如何将聊天SDK添加到您的应用程序以及如何将聊天SDK连接到您的应用程序的更多信息:https://deadsimplechat.com/developer/sdk/quick-start/
登录用户
要登录用户到聊天室,我们将使用Joinroom(选项)方法。
如果我们在此处查看文档以查找Joinroom:https://deadsimplechat.com/developer/sdk/methods/join
我们可以看到我们可以使用三个不同的参数加入房间:
- 用户名
- AccessToken
- 电子邮件
对于此演示,我们将使用用户名加入用户到聊天室。
该方法是:
sdk.joinRoom({
username,
roomPassword,
accessToken: accessToken,
email,
password
});
让我们创建另一种在我们的主页中的称为Joinroom的方法
所以,我创建了一种称为Joinroom的方法,并使用用户名John中的SDK Joinroom方法。
我还创建了一个名为“添加约翰聊天室”的按钮,代码看起来像:
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<iframe id="chat-frame" src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
</div>
<button v-on:click="logout()">Logout</button>
<button v-on:click="joinRoom()">Add John to chat room</button>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
let sdk:any = null;
let DSChatSDK = window.DSChatSDK;
export default defineComponent({
name: 'HomePage',
async ionViewDidEnter() {
console.log("View Entered");
sdk = new DSChatSDK("CGOC0byXC", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect();
},
methods: {
logout: function() {
sdk.logout();
},
joinRoom: function(){
sdk.joinRoom({
username: "John"
})
}
},
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
}
});
现在,当我们在新标签中打开离子应用程序时,单击“添加约翰”聊天室按钮,将用户连接到聊天室中并分配了用户名john
因此,我们将用户约翰添加到我们的聊天室中。
您可以了解有关DeadSimplechat必须在开发人员文档中提供的SDK方法,API和Webhooks的完整列表
还有更多的功能和功能可以与SDK一起使用,例如
- 语言翻译
- 禁止坏词
- 创建主持人
- File Sharing
- Image Sharing
- 与第三方软件集成
- 删除消息
- 禁止用户
- 上的自动单符号
DeadSimplechat可以处理数百万的并发聊天参与者,并且是最可扩展的聊天软件。
deadSimplechat也是您的回合键聊天解决方案。将聊天添加到您的网站或应用程序可以在几秒钟内完成,并且非常易于使用。
结论
在本文中,我解释了如何在3个简单步骤中使用VUE JS轻松添加聊天
如果您有任何疑问,请通过以下方式与我们联系:deadsimplechat.com