在I changed my mind about writing new JavaScript frameworks之后,我在一个新项目中停止开发, What the Framework (WTF)。该项目的目的是帮助人们根据框架而不是意见或最新炒作所需的功能来帮助人们选择一个JavaScript框架来为下一个项目使用。但是,在项目的开发过程中,很明显,在2022年呈指数型的技术格局中,是否专门选择构建单页应用程序(SPA)或多页应用程序(MPA)的问题不是看起来很简单。
不错,这并不是所有的!尽管在我对WTF项目的研究深处,但我发现了一些有关Twitter Tech及其发展的有趣历史信息,并且得出了一个有趣的结论。鉴于关于Twitter的新所有权以及现在可能会导致平台的地方有很多讨论,我认为现在是分享我的发现的好时机。但是首先,让我们看一下水疗中心的含义。
什么是水疗中心?
spa是一个JavaScript应用程序,一旦加载在浏览器中,就可以通过修改DOM来在本地更新页面视图,而不是通过导航到新页面作为服务器的HTML响应。结果,水疗中心能够持续一部分,这些部分不会在路线之间(例如登录状态或正在进行的工作)之间发生变化。虽然有没有使用水疗中心(例如使用Session Cookie或您自己的定制JavaScript)保持状态的方法,但水疗方法通常对于不想冒险进入更多后端领土的前端开发人员很有用。 SPA的核心概念是通过更快的页面过渡使网页感觉像是本机设备应用程序。 Spa框架的示例包括Next.js,Nuxt,Sveltekit,Remix,Gatsby和React。
您如何判断网站是否是水疗中心?
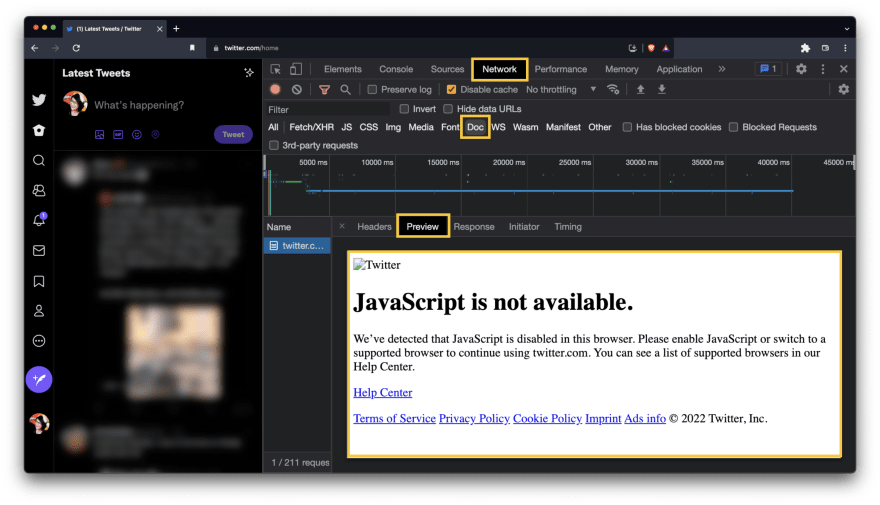
在浏览器开发工具中打开“网络”选项卡,通过doc的过滤,然后刷新页面。您应该看到加载的HTML文档。
如果您要查看水疗中心,则可以在“网络”选项卡中查看空白页,或者应用程序开发人员添加的消息说,网站需要浏览器内JavaScript才能正常工作,例如Twitter。
这里发生的事情是,Twitter的index.html正在尝试加载当地重建和自定义HTML页面所需的JavaScript应用程序代码。没有启用JavaScript的浏览器环境,JavaScript可以运行以更新HTML,并使用新内容更新HTML,并且开发人员友好地提供了后备消息,让您知道。
简而言之:MPA
在MPA中,在预先生成的静态站点的情况下,在构建时间或在要求的服务器端渲染页面上,在构建时间上呈现HTML文档。 MPA中的每个页面都有自己的文件或路由。当您导航到MPA中的新页面时,您的浏览器请从服务器请求HTML的新页面,服务器构建它并将其发送回。传统的MPA框架包括Ruby on Rails,Python Django,PHP Laravel,WordPress和静态站点建筑商,例如Eleventy或Jekyll。这是所有网站直到2000年代末的工作方式。
Twitter是原始水疗中心吗?
网络社区通常将Twitter视为第一个现代单页应用程序之一。在我对WTF的研究期间,我偶然发现了2010年9月20日发表的Twitter的博客文章:The Tech Behind the New Twitter.com。
2010年
在这篇文章中,布里特·塞维特勒(Britt Selvitelle)描述了Twitter几乎完全在JavaScript 中开始实施新的建筑以及重新设计的方式,以及一个主要目标之一是如何通过提供像传统网站的丰富网络应用程序,使页面导航更加容易,更快!水疗中心最常见的问题之一(甚至至今)是支持广泛的搜索引擎爬网和JavaScript失败或无法运行的条件;如果您可以加载JavaScript(即您不在浏览器环境中),则可以加载JavaScript应用程序,因此您可以加载依赖JavaScript的内容来了解页面是什么关于。
令人鼓舞的是,Twitter确保在2010年仔细考虑通过在服务器和客户端上运行的基于Mustache的渲染系统。 (可惜的是,这并不持续到今天!)
2012
快速前进到2012年,Twitter released a new blog post宣布要收回[他们的前端性能的控制权,他们决定将大部分渲染移至服务器(!),鉴于基于水疗中心的方法缺乏对服务器上可用的各种优化的支持。
2013
2012年至2017年之间的公告有一些差距,但在2013年7月11日(React’s first public release之后的九天)Twitter发行了Flight的“一个轻巧,基于组件的JavaScript框架,可映射行为行为行为到当时Twitter使用的dom nodes。最后一次飞行的发行是在2015年,它不在2022年进行积极发展,但有趣的是,尽管飞行是在现有的DOM模型周围组织的,以利用当时,本机功能,反应的JSX抽象最终获得了更多的牵引力。正如latest Jamstack Community Survey的结果所证明的那样,React仍在增长近十年:
的结果证明。React继续增长到几乎空前的71%的开发人员份额,下一步。JS骑行,现在每2个开发人员中有1个使用。
。
2017
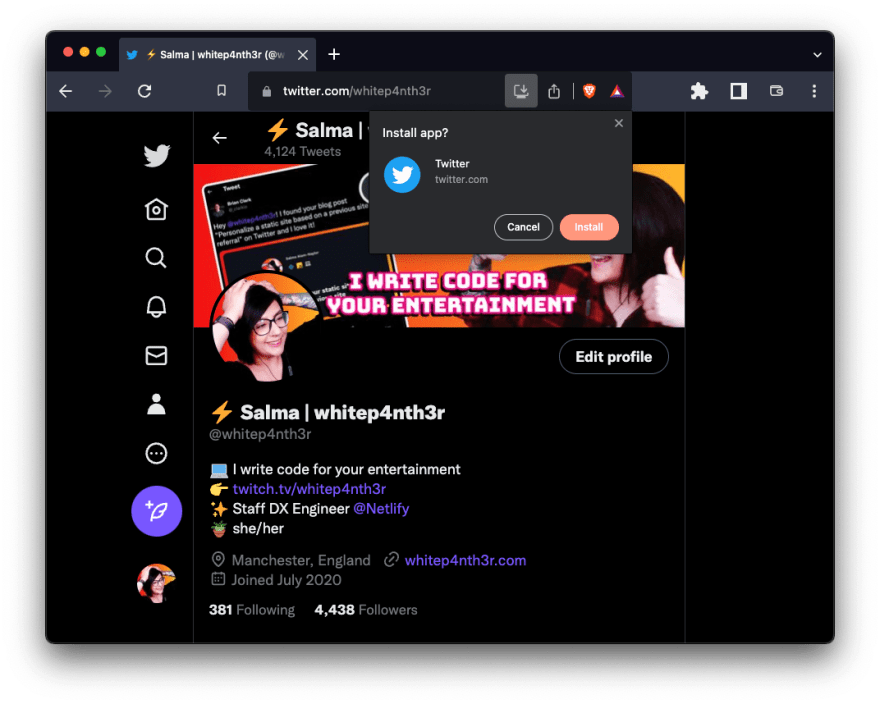
在进一步的技术发展中,2017年Twitter released Twitter Lite``渐进的网络应用程序''(PWA)。 Progressive Web Apps走得更远,通过在设备上安装,支持离线使用和推送通知来复制Spa的本机式体验,同时也可以在网上发现并通过URL共享。最初旨在通过最大程度地减少数据使用,更快的连接加载并占用小于1MB的设备空间来改善移动Twitter体验,您仍然可以在今天的任何设备上安装Twitter,包括台式机。
。Twitter Lite可在mobile.twitter.com上找到,似乎在当时将台式机和移动设备的代码库分开。在手持设备变得像今天一样强大之前,并且在CSS默认使用grid和clamp等工具响应之前,这就是事情的做法。我在2010年代工作的所有公司都保持了单独的桌面和移动体验,尽管我们开始合并这两种体验,从2017/2018年开始。
。有趣的是,Web开发行业花了很长时间才欣赏到移动网站的性能优势和功能,这在非移动设备上同样引人注目,并且响应式网络设计和渐进式增强功能可以使我们为用户提供最佳体验,无论他们在哪里或使用什么设备。
2019年
在2019年,Twitter效仿和launched another new Twitter,这次是“写一次,在任何地方运行”,将桌面和移动设备经验合并为代码。仅在需要时将视觉元素下载到用户的浏览器或设备时,可以进一步增强此功能,以便优先考虑所有设备的数据。
周期继续
Twitter Tech一直在旅途中,因此还有许多其他代码库和产品。渲染服务器上的所有内容。在浏览器中执行JavaScript中的所有操作。在JavaScript中少做少的操作,然后将关键功能移至服务器。将所有功能移回服务器。使用平台。写html。抽象远离平台。使用{INSERT_NEW_SYNTAX_HERE}。并且周期一直持续到今天。
最初提示这篇文章的问题是:我们真的应该问人们是否应该建造水疗中心或MPA?我认为答案是肯定的……但是还有更多。我对Twitter在过去12年中一直进行的技术旅程着迷,其中很多反映了我在作为前端开发人员和技术领导者职业生涯中观察到的技术趋势。但是,这一旅程还突出了构建产品时以及最终选择技术时要考虑的额外细微差别。
。您做出的技术选择不仅仅依赖您的产品所需的功能。这些选择也受到人们如何使用您的产品的影响。
- 您的听众是谁?
- 他们的互联网连接速度有多快?
- 他们使用什么设备?
- 他们是否经常使用多个设备?
- 他们如何实际使用该产品?
更重要的是,2022年开发人员可用的选项比以往任何时候都更加多样。诸如Islands Architecture之类的客户端JavaScript Hydration的新解决方案正在为更多混合应用程序铺平道路,同时默认情况下优先考虑运输静态HTML,并逐步增强用户体验以更故意的方式增强用户体验的交互性。
硬件,互联网连接和社交模式的不断变化的景观 - 这些都在为我们的产品选择技术方面发挥了作用。随着世界的发展,这可能会改变。因此,总而言之:我不确定我是否能有效地构建 。
您怎么看? 是什么框架丢失的原因? Let me know on Twitter(如果还在附近!)!