tl; dr
- 我创建了 WebAssembly ( wasm ) spactlit 的端口,“ stlite ”。”。
- 您可以尝试一下,并在“ stlite sharing”上共享您的应用程序,这是 stlite的在线代码编辑 +应用程序共享平台。。
- 基于WASM的运行时间提供了许多好处,例如离线功能,数据隐私和可扩展性。
- 除了stlite sharing,您还可以托管简化/stlite应用on your web site或创建offline desktop applications。因此,您只能使用Python编码创建多平台应用程序。
简化:一个很棒的Python Web应用程序框架
Streamlit是一个Web应用程序框架,我们只能使用Python编码来创建交互式Web应用程序。它在数据应用程序开发中特别闻名,并且很受欢迎,因为它很好地支持了许多数据小部件,可以配合DS/ML Python生态系统,同时还涵盖了广泛的通用网络开发。
运行简化的应用程序时,简化框架启动了Web服务器,并提供一个前端应用程序,该应用程序是单页应用程序(SPA),其内容是根据Python编写的应用程序脚本动态构造的。然后,前端应用程序连续与Web服务器通信,并在某些事件上触发服务器上的Python代码执行,以获取一些结果,以动态更新前端视图。
由于这种唯一的服务器 - 客户端架构,我们只能通过在服务器端Python代码中编写逻辑来构建交互式Web应用程序。
Stlite:客户端简化由Pyodide提供动力
Python World -Pyodide中有一个倍年的发明。这是用于WebAssembly(WASM)的CPYTHON运行时,该运行时间(WASM)在Web浏览器(和Nodejs)上运行。
因此,我自定义了精简以在Pyodide运行时运行,并将其发布为“ stlite”!
on stlite ,入口点是一个JavaScript文件,将简化的前端水疗中心安装到HTML页面中,加载Pyodide环境,并在Pyodide环境中启动简化的Python Server Web浏览器。
使用此体系结构,多亏了Pyodide,python运行时不再存在于服务器端,因为它在Web浏览器上运行。
Web服务器仅用于服务静态文件,例如HTML,JS和CSS。
利弊
当它完全在浏览器上运行时, stlite 具有原始简化没有的一些好处。
-
离线能力:
由于简化的“服务器”在浏览器上运行,所有组件都位于客户端,因此一旦从Web服务器加载所有资源后,应用程序都可以离线运行。 -
数据隐私:
由于整个应用程序都在浏览器上运行,即使您从页面上的文件上传器“上传”某些文件时,这些文件也永远不会发送到任何远程服务器,并且仅在计算机中处理。
此功能有时是有益的,尤其是在数据科学,机器学习或精简使用的统计数据的应用中,因为这些通常具有严格的隐私规则。 -
可伸缩性:
主要的工作负载,例如用Python编写的机器学习计算从服务器移动到每个浏览器,因此系统变得可扩展。 -
多平台(Web,桌面,手机):
当它在Web浏览器上运行时,它也可以是一个可安装的应用程序(PWA),并且可以捆绑到带有电子的桌面应用程序中。构建移动应用程序也在读取地图上。
结果,您只能在python中创建交互式应用程序,并为每个平台捆绑它们。 -
在线编辑体验:
我开发了基于 stlite - stlite共享的简化应用程序的在线编辑和实时预览服务我们将在下面看到。
确切地说,这并不是纯粹是因为WebAssembly,但是基于WASM的体系结构使创建以前无法存在的服务变得更加容易。
另一方面, stlite 和pyodide在权衡方面存在一些缺点。
-
某些软件包不可用:
某些C扩展软件包(例如TensorFlow)无法安装,因为必须专门为Pyodide运行时编译C扩展程序,而许多流行的C扩展已经已经是available,例如Numpy或Pandas。
有关更多详细信息,请阅读提教文章,例如this one。 -
大初始有效载荷:
。。
当用户打开应用程序时,将下载大量资源,因为Pyodide加载了整个Python运行时和标准库,并且 Slite 还下载了包括streamlit软件包的必要轮件。 -
网络限制:
出于安全原因,从 stlite 应用程序访问远程资源受到浏览器的限制,例如cors。 -
源代码打开:
请注意,所有源代码和托管数据都发送到客户端,因此用户可以看到它们。您不得在 stlite apps的源代码上放任何秘密。
(此部分受the blog post about Shinylive的启发。)
在线代码编辑 +应用程序共享平台:Stlite共享
stlite sharing是 stlite 的在线代码编辑器 +应用共享平台。这是尝试 stlite 的最简单,最快的方法。
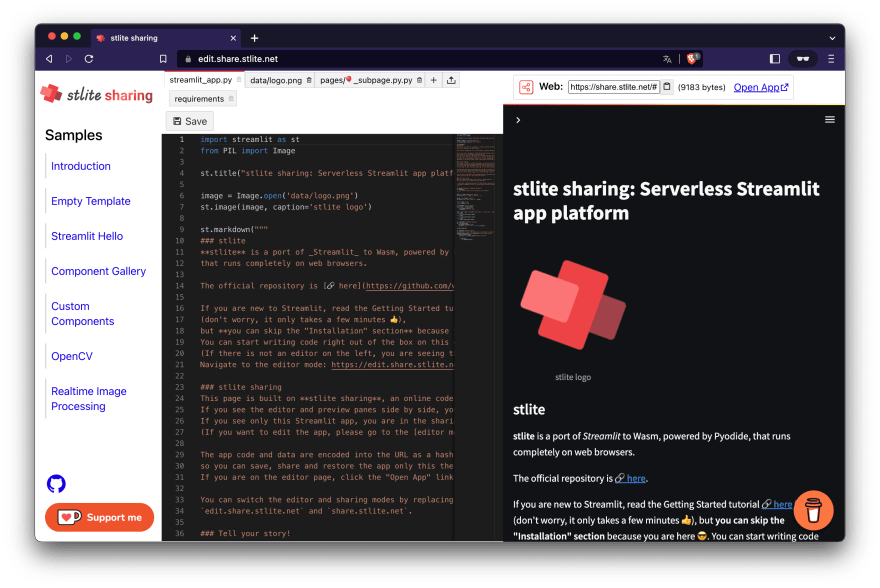
以下屏幕截图是 stlite共享的在线编辑和应用程序预览模式。您可以在https://edit.share.stlite.net/尝试一下。
当您创建/编辑/删除左窗格上的文件时,这些更改将应用于 stlite 运行的虚拟文件系统,然后流lit服务器检测到文件更改并建议您要热加载该应用程序,如下面的屏幕截图所示。
(文件更改检测和热填充是简化核心功能的一部分。如果您不熟悉它,请阅读the official document。)
单击“保存”按钮时,文件更改将保存到文件系统。
您还可以在“文件”选项卡上添加或删除文件。
可共享的URL
on stlite共享,您可以在右上显示当前应用程序的可共享URL。旁边还有“打开应用”链接,您可以通过它打开URL。
通过导航到URL或单击链接,该应用程序在下面的共享模式下打开,其中只有简化应用程序打开,并且没有编辑器,共享链接和任何其他窗口小部件。
。它的URL是https://share.stlite.net/,带有像#!ChBz...一样长的哈希。
主机https://share.stlite.net/适用于 stlite共享的应用共享模式,而我们上面看到的编辑器模式在https://edit.share.stlite.net/。
在URL的长哈希部分中,像#!ChBz...,
编辑器上编辑的所有源代码和数据均已编码和嵌入,因此您只能通过复制此URL来共享该应用。
这种方法的另一个好处是,由于所有代码和数据都嵌入了URL哈希,因此这些数据为never uploaded and saved to the remote server。
编码的URL哈希也可以在编辑器模式下加载,因此,如果打开编辑器模式URL,https:// edit .share.stlite.net/with hash with app data将在编辑器上还原。
请注意,某些SNS和URL缩短服务切断了长URL,因此在此类平台上共享URL时,您应该照顾它。有关详细信息,请阅读this part of the Shinylive article。
此URL机制受Shinylive的启发。
添加文件
通过单击“文件”选项卡区域的“+”按钮,您可以创建一个新文件。
您还可以从本地env上传文件(这些文件永远不会“上传”到任何远程服务器。它们只是发送到浏览器上的虚拟文件系统。)尽管此上传器,您也可以添加二进制文件。
目录和乘法应用程序中的文件支持
您可以在选项卡上编辑文件名,重要的是,通过插入文件路径定界符,/,您可以在目录中创建文件。
使用此功能, stlite共享支持精简的乘法应用。
简而言之,通过在pages/目录(pages/*.py)中创建一个python文件,您可以在应用程序中添加一个新页面。
有关详细信息,请阅读official document about Multipage apps。
安装软件包
当您需要安装一些软件包时,请使用特殊的“需求”选项卡。
单击“保存”按钮时,在此选项卡上编写的包装名称将传递给内部包装安装程序koude9(在Pyodide运行时,koude10用作包装管理器)。
每行写一个包装名称。
这是一个特殊的选项卡,即文件内容未保存到文件系统中。它仅用于指定传递给micropip.install()的软件包名称。
请再次注意,某些C扩展程序包无法安装。以下屏幕截图是这种情况的示例,其中安装C扩展失败。
样品
您可以在侧面菜单上找到一些样本,因此请查看这些样本!我希望有些人激发你的灵感。
例如,“简化Hello”演示在 stlite 上运行官方的精简演示,可以通过streamlit hello命令提供原始sparllit。
最近发布了Pyodide 0.21,许多C延伸包括OpenCV。
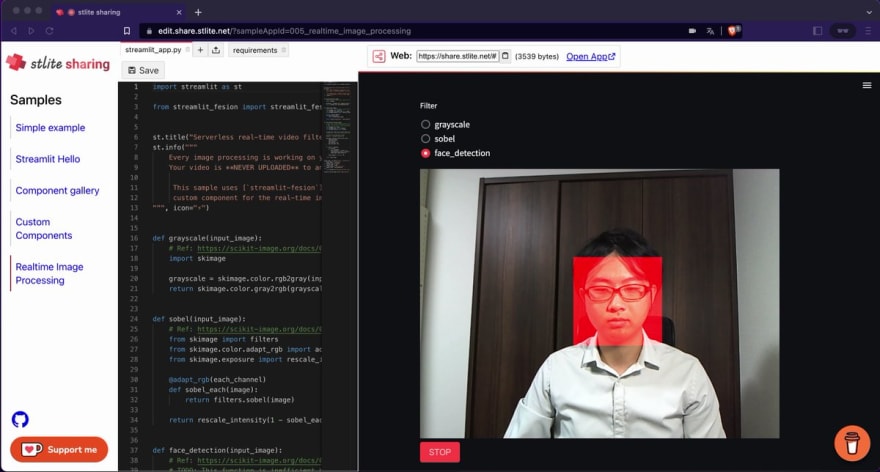
stlite共享包括使用OpenCV和Scikit-Image和实时视频流的样品。甚至这些样品在网络浏览器上运行,也没有发送任何远程服务器!

 客户端实时图像处理!
客户端实时图像处理!
使用@StreamLit + OpenCV,Scikit-Image等在#Python中编写应用程序,
使用#WebAssembly在浏览器上运行它。
在stlite共享上尝试一下!
edit.share.stlite.net/?sampleAppId=0…
浏览器上的一切都可以。没有上传!07:01 AM- 2022年10月21日
从GitHub或Gist加载应用程序
而不是上面解释的编码URL哈希,
您可以在某个地方托管Python脚本,并通过下面的URL将其URL传递到 stlite共享。
https://share.stlite.net/#https://...py
如果URL是GitHub或Gist的,则可以通过预览页URL而不是原始文件URL。
例如,https://share.stlite.net/#https://github.com/napoles-uach/test/blob/main/app.py作品。
当您需要安装一些软件包时,请改用以下格式。
https://share.stlite.net/#url=<Script URL>?req=<Package1>&req=<Package2>
这种格式安装opencv-python和matplotlib的示例如下:https://share.stlite.net/#url=https://github.com/whitphx/stlite-sample/blob/main/opencv-image-processing.py&req=opencv-python&req=matplotlib
还有GIST版本:https://share.stlite.net/#url=https://gist.github.com/whitphx/f23b7b2bbda19cd421121bd72ebf2101&req=opencv-python&req=matplotlib
在您的网站上托管您的简化应用程序
stlite 还支持自我托管应用程序。
您要做的就是编写和托管一个HTML文件。
这将是以下类似的东西,您可以将Python源代码嵌入JS代码为字符串文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<title>stlite app</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@stlite/mountable@0.15.0/build/stlite.css"
/>
</head>
<body>
<div id="root"></div>
<script src="https://cdn.jsdelivr.net/npm/@stlite/mountable@0.15.0/build/stlite.js"></script>
<script>
stlite.mount(
`
import streamlit as st
name = st.text_input('Your name')
st.write("Hello,", name or "world")
`,
document.getElementById("root")
);
</script>
</body>
</html>
如果您需要安装一些软件包,请指定入门点文件名和/或使用多个文件,请使用以下更灵活的API。
stlite.mount(
{
requirements: ["matplotlib"], // Packages to install
entrypoint: "streamlit_app.py", // The target file of the `streamlit run` command
files: {
"streamlit_app.py": `
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
size = st.slider("Sample size", 100, 1000)
arr = np.random.normal(1, 1, size=size)
fig, ax = plt.subplots()
ax.hist(arr, bins=20)
st.pyplot(fig)
`,
},
},
document.getElementById("root")
);
编写HTML文件后,请在您喜欢的任何地方托管它,例如GitHub页面。
在您的本地env中,您可以使用python -m http.server 8000进行测试。
此YouTube视频可以指导您在GitHub页面上进行设置(尽管视频中使用的 stlite API现在已经过时了。)
请阅读README有关自我托管应用的详细信息!
将您的简化应用程序捆绑为桌面应用程序
stlite 应用程序在Web浏览器上运行,因此也可以将它们捆绑到带有电子的桌面应用程序中。
用 stlite ,
创建自己的桌面应用
遵循此说明! - > https://github.com/whitphx/stlite/tree/main/packages/desktop-cli#readme
也有一个示例应用存储库及其可分发文件。
- A sample app repository
- Distributable files(未签署MacOS应用程序文件,因此可以显示安全警报)
告诉我们你的故事!
使用 stlite 创建一些应用程序时,请分享!
如果它在 stlite共享上,您要做的就是复制并粘贴URLð
这些是分享您的应用程序,样本或案例研究的好地方!