将付款集成到项目是最重要,最具挑战性的部分之一,在本文中,我们将通过构建提示发送应用程序来研究如何使用Stripe与Nodejs项目整合付款方案。
先决条件
NODEJS,Express框架,回调功能,承诺,HTML和Tailwind CSS
的基本知识为什么使用条纹
- 高度可定制和有担保的
- 易于整合几乎所有支付网关的支持
- 结构化且易于理解的文档
- SDK可用于大多数编程语言,例如Python,Ruby,Nodejs,C#等。
- 大多数领先公司用于付款外包
依赖项安装
为了构建此提示发送应用程序,我们需要通过NPM安装以下依赖项
npm i express hbs stripe body-parser
文件夹结构
index.js将位于根目录中,然后在index.html,pay.js&success.html下方的views文件夹
下

启动服务器
创建Express Server的订单中添加以下代码到您的index.js文件
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = process.env.PORT || 5000;
app.listen(port, () => console.log('Listening on port 5000...'));
现在打开终端并使用node index.js,您的服务器将启动。
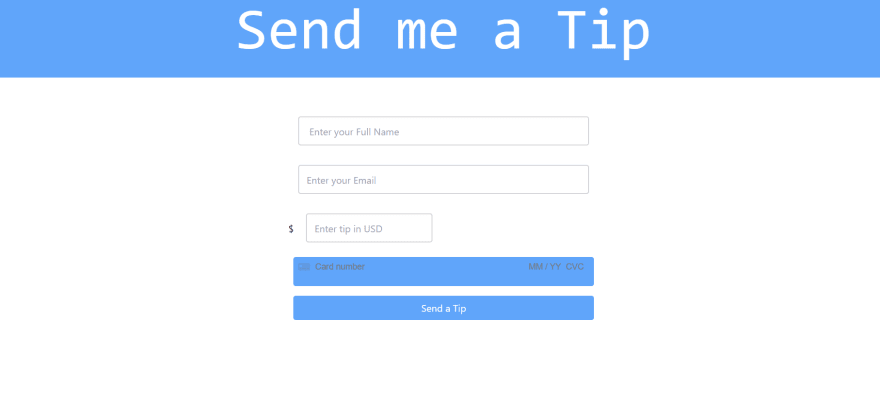
创建付款页面
在视图文件夹中创建一个index.html并添加以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<nav class="bg-blue-400 h-32 flex justify-center">
<h1 class="text-white text-8xl font-mono">Send me a Tip</h1>
</nav>
<div class="flex justify-center my-12">
<form action="/tip" method="POST" class="flex flex-col w-1/3">
<input class="p-3 h-12 border-2 m-4 bg-gray border-zinc-300 rounded outline-none" type="text" name="name" placeholder=" Enter your Full Name">
<input class="p-3 h-12 border-2 m-4 bg-gray border-zinc-300 rounded outline-none"type="email" name="email" placeholder="Enter your Email ">
<span>$ <input class="p-3 h-12 border-2 m-4 bg-gray border-zinc-300 rounded outline-none" type="text" name="amount" placeholder="Enter tip in USD"></span>
<div id="pay-element" class="bg-blue-400 p-2 h-12 m-2 rounded"></div>
<div id="pay-errors" role="alert"></div>
<button class="text-white bg-blue-400 p-2 m-2 rounded">Send a Tip</button>
</form>
</div>
<script src="https://js.stripe.com/v3/"></script>
<script src="pay.js"></script>
</body>
</html>
在这里,您可以看到有两个空的div元素具有pay-element和pay-errors的ID,在那里,我们将在Stripe Card Elements的帮助下从用户那里收集卡详细信息。
现在创建pay.js文件并添加以下代码
const stripe = Stripe('STRIPE PUBLISHER KEY');
const elements = stripe.elements();
var style = {
base: {
color: "#00000"
}
};
/* Create a payment Element*/
const payment = elements.create('card', { style });
payment.mount('#pay-element');
const form = document.querySelector('form');
const errorEl = document.querySelector('#pay-errors');
const tokenHandler = token => {
const hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
form.submit();
}
/*Generate token using form data */
form.addEventListener('submit', e => {
e.preventDefault();
stripe.createToken(payment).then(res => {
if (res.error) errorEl.textContent = res.error.message;
else tokenHandler(res.token);
})
})
在这里,我们正在使用Stripe Elements对象来创建卡片元素,并且我们将这些卡元素传递给那些空的Divs。
现在,让我们创建一个成功页面,以便在每笔成功付款中,用户将被重定向到确认页面。再次在“视图”文件夹中创建一个success.html并添加以下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.tailwindcss.com"></script>
<title>Payment successful</title>
</head>
<body >
<div class="flex flex-col items-center mt-24 text-black text-4xl">
<h1>Your payment was successful !</h1>
<a href="/"><button class="bg-gray-400 rounded px-4 m-3">Home</button></a>
</div>
</body>
</html>
设置手柄条
在index.js文件中添加以下代码以渲染这些HTML页面
var hbs = require('hbs');
app.set('view engine', 'html');
app.engine('html', require('hbs').__express);
app.use(express.static(path.join(__dirname, './views')));
让我们现在使用node index.js
目前付款将不起作用,因为我们没有将请求添加到后端
实施条纹付款请求
以实现对我们应用的付款的订单现在让我们在服务器代码中添加条纹模块
const stripe = require('stripe')('STRIPE SECRET KEY');
/* Create a payment request using stripe */
app.post("/tip", (req, res) => {
try {
stripe.customers
.create({
name: req.body.name,
email: req.body.email,
source: req.body.stripeToken
})
.then(customer =>
stripe.charges.create({
amount: req.body.amount * 100,
currency: "usd",
customer: customer.id
})
)
.then(() => res.render("success.html"))
.catch(err => console.log(err));
} catch (err) {
res.send(err);
}
});
现在最终使用node index.js启动您的链条并开始使用该应用程序。
额外的提示
- 在开发过程中始终使用测试模式
- 确保使用环境变量隐藏您的API键
- 查看条纹文档here