曾经想过,在浏览器地址栏中键入URL后,您击中输入时会发生什么? ðÖ
哦,我希望!�
浏览器BTS做了很多事情,以使其显得如此无缝。理解这些对于使我们的应用高表现非常重要。
让我们一一了解这些 -
-
浏览器解析输入以检查其URL还是搜索查询。
搜索查询=>它重定向到搜索引擎。 -
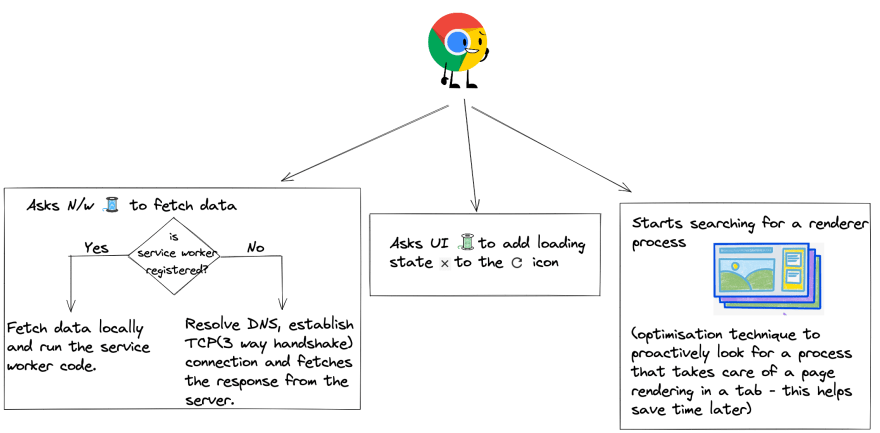
对于URL,它 -

在N/W响应中,我们可以看到14KB和15KB的响应大小之间的巨大差异,但不在15至16 kbs之间。知道哪些KB比其他KB更为重要,可以为您带来很大的时光TTFB福利。更多详细信息here。 -
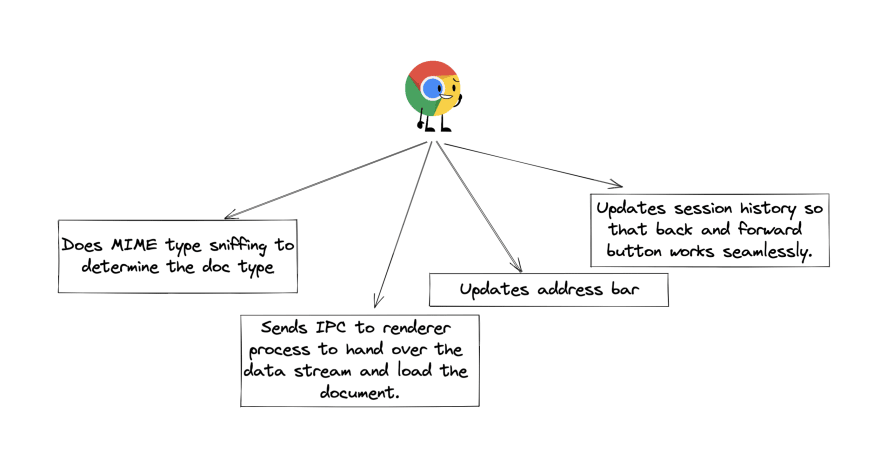
渲染器进程接收IPC和数据流,IT-
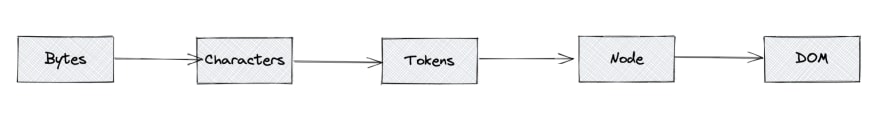
- 开始解析收到的HTML。收到的HTML为字节格式。

- DOM(数据结构浏览器用于将HTML处理到网页中) - 它包含HTML的所有节点及其关系。
- 解析器涉及下载资源(例如CSS,JS,字体,图像,视频等资产)时,它会将请求发送到浏览器进程中的网络线程。
- 预加载扫描仪是一种浏览器优化技术,可以加快此过程。它在解析器生成的令牌上达到顶峰,并将请求发送到浏览器进程中的网络线程。
- CSS,JS正在渲染资源。它们停止HTML解析和块页面渲染,从而创造更多的延迟并加重页面加载时间。
- ðâ这就是为什么我们使用preloads,preconnects,async,defer等技术将CSS分为批判性和非批判性,并在适当的情况下划分为非关键
- 开始解析收到的HTML。收到的HTML为字节格式。
-
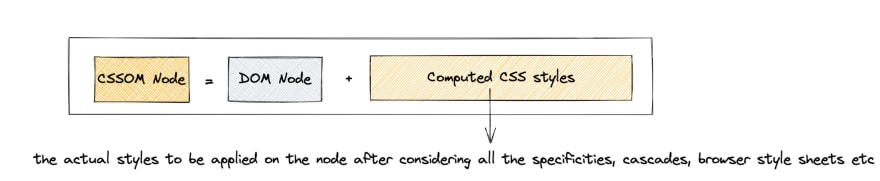
构造DOM后,主线程将解析CSS创建CSSOM-数据结构类似于DOM,但包含DOM中每个节点的计算样式。

-
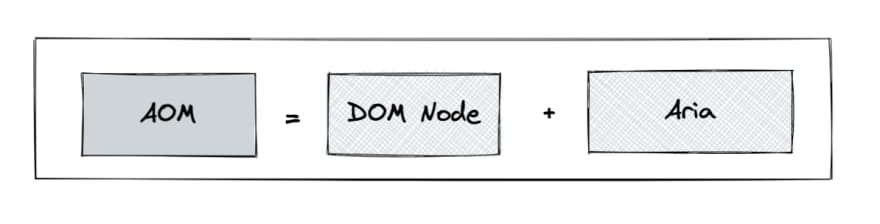
现在,浏览器创建了一个accessibility tree -AOM- dom的语义版本 - 将由屏幕读取器和其他可访问性设备使用。

-
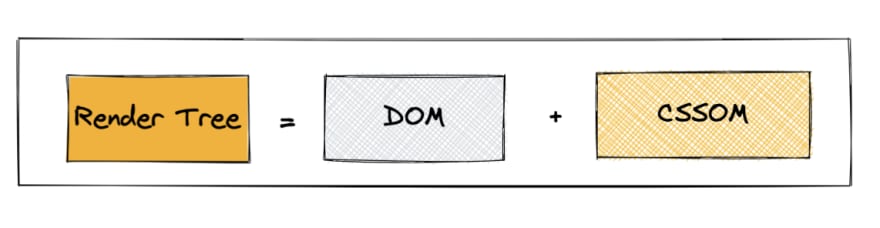
要开始渲染页面,浏览器需要知道节点的确切位置。因此,它创建了渲染/布局树,其中包含要在页面上显示的节点的坐标信息,考虑到所有元素断裂,元素的高度和宽度。

ð如果有DOM和CSSOM,为什么我们需要它?
因为CSS是强大的,即使它们存在于DOM中,也可以隐藏网页上的元素。反之亦然,它可以添加信息(使用伪类),即使它们不存在于DOM中。它可以使元素漂浮到一侧,掩盖溢出项目并更改写作说明。- 随后计算这些位置称为反流。
- ðâ¡对于像图像这样的元素,我们可以在加载之前提供尺寸,可以保存回流以改进CLS。
-
接下来它会创建油漆记录 - 添加z索引并确定绘画的订单。
-
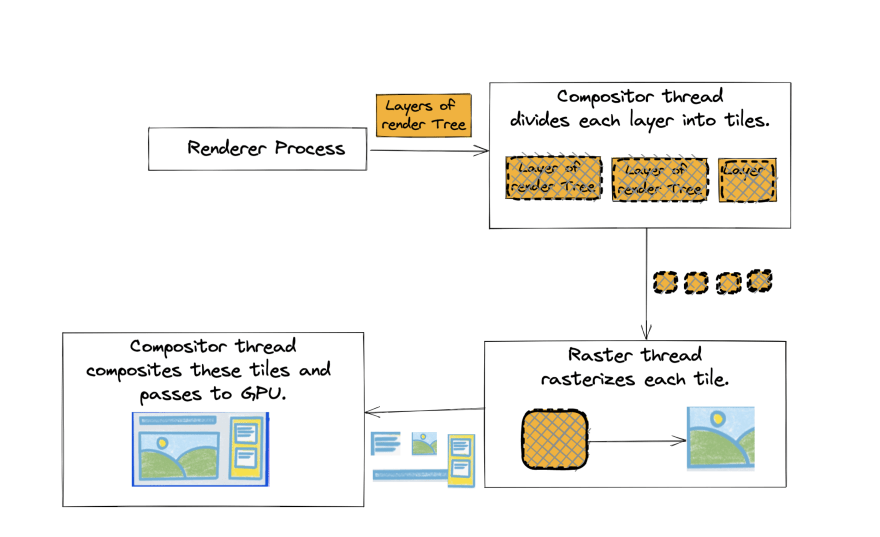
现在是我们实际上在屏幕上看到一些东西的步骤 - 栅格化 - 使用GPU将创建的图像转换为实际像素。
为了优化这一点,浏览器创建页面的层(基于视频,画布,3D变换,will-change css property)。这些层是单独的栅格化,然后合并以形成实际页面。

-
现在,渲染器进程将消息发送回浏览器进程以用重新加载图标替换旋转器。
这就是网页的旅程的多事和昂贵的方式。