什么是React JS?
React是一个JavaScript库,可根据UI组件创建(UI)用户界面。乔丹·沃尔克(Jordan Walke)于2011年在Facebook上创建了它。他们于2013年将其制作开源。REECT是创建基于Web的应用程序的最常用的JS库之一。
DOM更新可以通过React轻松管理。这是一个轻巧且快速的库,用于实现具有可扩展性和可重复使用代码的JS应用程序。它使用较少的内存来保持虚拟元素的表示。
让我介绍JavaScript世界中的词汇。
什么是.js和.jsx文件?
javascript代码包含在JS(JavaScript)文件中,该文件在网页上运行JavaScript。 .Js扩展名用于保存JavaScript文件。如果JS文件具有HTML代码和JavaScript代码,则称为.JSX(JS XML文件或JS HTML文件。)
反应-dom?
为了提供一种有效的方法来控制网页的DOM组件,ReactDom是一个包装的软件包,可提供可在Web应用程序的最高级别使用的DOM特定功能。
在ReactDom的API中为开发人员提供以下方法。
- render()
- FundDomNode()
- unmountcomponentatnode()
- 水合物()
- createportal()
巴别尔
JavaScript转板称为Babeljs,将新功能转换为过时的标准。这使得在过时和现代浏览器上使用功能变得简单。澳大利亚程序员塞巴斯蒂安·麦肯齐(Sebastian McKenzie)创立了babeljs。
我们需要一个程序,如果我们想利用新的ECMA脚本功能并在任何可访问的浏览器上运行它。
Babel也完成了同一件事,该操作被称为将代码转移到所需的ECMA脚本版本中的转板器。
成分
React应用程序的重要部分是components.组件是(UI)用户界面的一部分。当我们构建Web应用程序时,我们会构建独立的可重复使用组件。然后,我们使用所有这些组件来构建复杂的UI。每个React应用程序都有一个根组件。该根组件具有子组件和内部应用程序。因此,每个React应用程序都是组件树。
例如,如果我们将FB页面作为Web应用程序项目,我们将此应用程序分为Navbar,Feed和个人资料等组件,因此Feed组件具有多个子组件,例如类似,共享组件,这些组件是可重复使用的组件,这些组件是这些组件意味着您可以在其他地方或有时在不同的应用程序中使用这些组件。
以JavaScript class和一些state,render方法实现的组件。
`State` is the data we want to display when the component is rendered.
`Render method` is responsible for describing how UI should look like.
渲染方法的输出是一个React元素,它是映射到虚拟DOM元素的简单JS对象。当我们更改组件的状态时,我们将获得一个新的React元素。然后,将将这个元素及其子女与上一个元素进行比较,以找出更改的元素,并将在实际DOM中进行更新,以使其与虚拟DOM同步。
这意味着在使用ReactJ构建应用程序时,与Jquery和vanilla JS,不同,我们不再需要与浏览器中的DOM API一起工作。
实时环境
让我们构建用于实时创建React应用程序的基本配置。
转到您的终端并运行以下命令。
create-react-app <name of the app>
它将自动安装React和我们需要的所有其他第三方库。它将安装开发服务器,用于文件的WebPack,用于编译JS代码的Babel和其他工具。所有配置都将为您完成。您无需做任何事情。您可以根据组织的环境需求自定义此配置。
让我们转到我们的App myapp并运行NPM Start(Node Package Manager)。它将在您本地浏览器上的端口3000上启动开发服务器。
cd myapp
npm start
让我们回到我们的编辑中,看看我们得到了什么样的文件夹。
在这里我们有三个文件夹。
-
node_Modules:它将拥有所有第三方库。 -
Public:此文件夹包含应用程序的公共资产,包括index.html.- {} mainfest.json:您利用mainfest.json文件构建PWAS(Progressive Web Apps)。
- robots.txt:它有助于防止搜索引擎访问您的网站。
-
src:在缩放之前,原始源代码文件保存在此文件夹中。这是我们应用程序的核心。- app.js:这是您的浏览器将加载`index.js.s.
- setuptests.js:如名称所建议的那样,此文件设置并执行测试。当我们从CLI运行测试时,此文件被直接称为(NPM Run Test)。
- **软件包 - 洛克。
- package.json:它将显示NPM的所有安装软件包。
- reportwebvitals:使用ReportWebvitals功能,您可以将任何结果发送到分析端点,以测量和跟踪您网站上的真实用户性能。
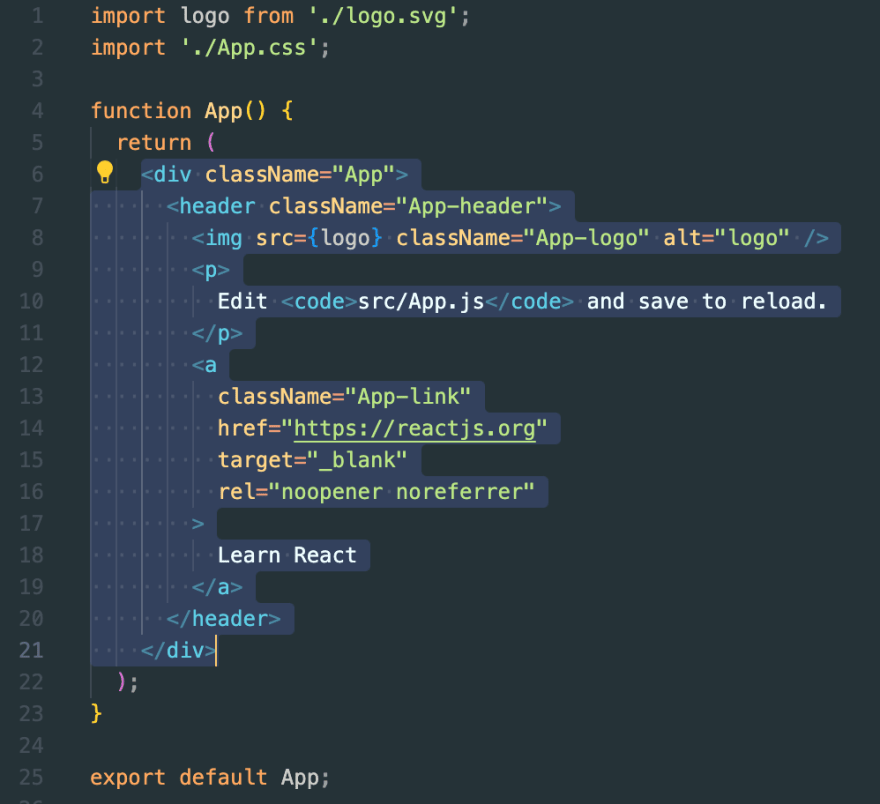
下面突出显示JavaScript文件中的标记代码为.jsx(JavaScript XML),它负责UI的外观。
输出看起来像以上图像(3:浏览器输出图像)。
正如我们之前提到的,Babel担任编译器。为了理解此代码,Babel将此JSX代码变成纯JavaScript代码,以供浏览器理解。检查下图以获取更多理解。
我们将删除SRC文件夹中的所有默认文件并从头开始构建。
现在我的应用程序已经关闭了。它将寻找SRC文件夹的第一件事是Index.Js,,因此我将创建一个新的索引文件。
我运行以下命令。
import React from "react";
import ReactDOM from "react-dom";
const Home = <h1> Hello world </h1>;
ReactDOM.render (Home, document.getElementById("root"));
现在我的网络应用程序正在启动并运行。我们将对此文件进行一些调整以更好地理解。
我们将创建一个可以重复使用的组件,您可以根据需要调用或使用它。
因此,我将在src中创建一个名为components的子文件夹,并且还将在此组件文件夹中创建一个app.js文件。我将以下代码插入app.js。现在,该应用程序将平稳运行而无需使用组件错误。
function App() {
return <h1> Hello world </h1>;
}
export default App;
就是这样。这些是反应世界的基础知识或介绍。在实时的情况下,这将很有趣,几乎没有困难。
享受剩下的一天,伙计们...欢呼!