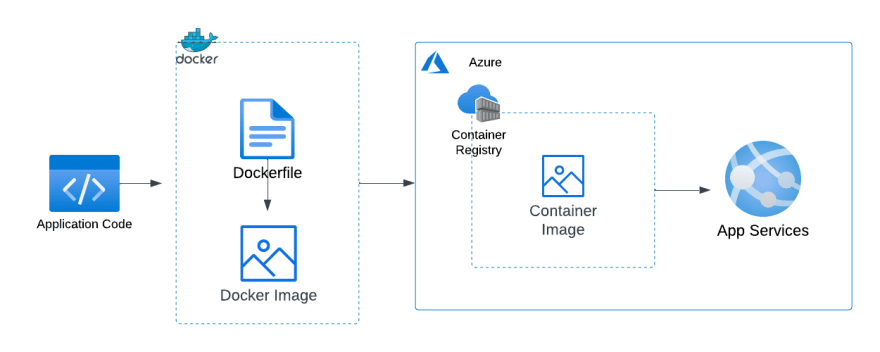
在下图中描绘了为建立该项目所采取的措施。将开发您的应用程序代码(Nodejs + ExpressJS),使用Docker进行容器,并部署到Azure。
github url
https://github.com/FavourDaniel/Containerized-Node-Express-App
先决条件
设置项目文件
- package.json
在本地机器上创建一个文件夹以容纳您的项目。给它一个名称并在文本编辑器(vscode)中打开。
打开文本编辑器中的终端并运行以下命令
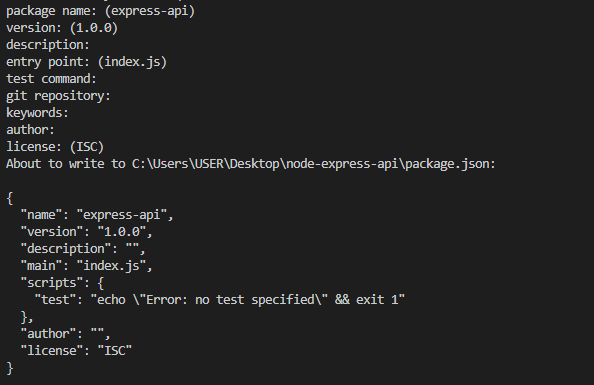
npm init
此命令将为该项目创建一个package.json文件。您的项目的软件包和依赖项在此文件中描述。
在运行命令时,将要求您输入一些信息,如上所示。您可以通过连续选择enter来选择将它们全部作为默认值。
- expressjs
expressjs是一个node.js Web应用程序框架,用于开发Web和移动应用程序。它通常与nodejs结合使用,以加快和改进服务器端Web应用程序的构建。
要安装ExpressJS,运行以下命令
npm install express
上面的命令将安装ExpressJS并将依赖项添加到先前创建的package.json文件中。
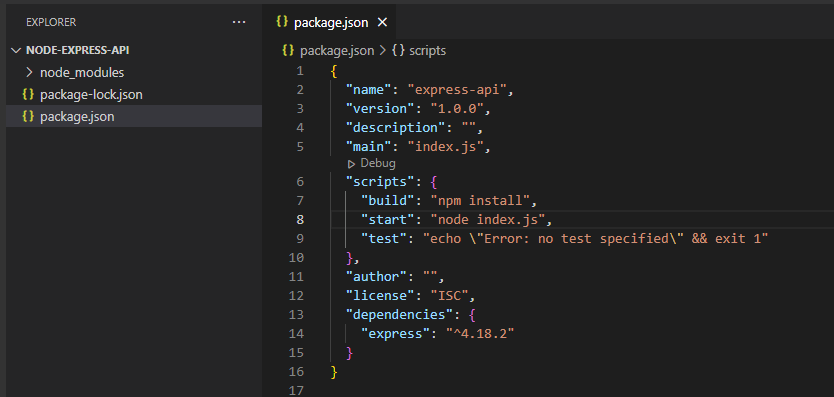
在您的package.json文件中,在脚本下,添加下面的脚本
"build": "npm install",
"start": "node index.js",
- config.js
在您的项目文件夹中,创建一个文件config.js并将下面的粘贴到其中
module.exports = {
PORT: process.env.PORT || 3000
}
- index.js
在您的项目文件夹中创建一个index.js文件,然后将下面的文件粘贴到其中
const config = require('./config');
const express = require('express');
const app = express();
app.get('/', (req, res)=>{
res.send('Welcome to the world of Containers on Azure Cloud!')
});
app.listen(config.PORT, ()=>{
console.log('Application started successfully on port: ' + config.PORT);
});
现在您的应用程序已经设置了,运行以下命令启动
npm start
npm start基本上检查了您的package.json文件中的“启动”脚本,该脚本先前添加并启动index.js文件。
命令应返回以下输出
导航到您的浏览器,在Localhost:3000,您的应用程序应运行。
您现在可以删除创建ExpressJS时创建的节点模块文件夹。
容器化应用程序
下一步是容器化应用程序,将用于此应用程序。如您所知,可以使用Docker迅速开发,测试和部署应用程序。
要容忍您的应用程序,您需要创建一个Dockerfile。
- dockerfile
dockerfile是一个文本文档,其中包含用户可以在命令行上调用的所有命令以组装图像。 -docker
它们基本上是用来描述图像由哪些容器构建的图像。
。在项目文件夹中创建一个Dockerfile文件,请记住,Dockerfile文件没有任何文件扩展名。
将下面的粘贴到Dockerfile文件
FROM node:alpine
COPY . .
RUN npm install
CMD ["npm", "start"]
简化上述;
FROM:这是将从(父或基本图像)构建码头图像的地方,在这种情况下,图像将由现有的节点构建:Alpine 当前可用的图像在Docker Hub上。由于应用程序是基于节点的,并且 Alpine 是一种轻巧的Linux风味,因此使用了此图像。节点自身重约946MB,而高山仅重5MB。
COPY:此命令使您可以从本地计算机将文件复制到图像层中。在这种情况下,您基本上是在告诉Docker在何处存在应用程序,图像中的目的地将应用程序文件复制到。
RUN:此命令在图像上执行新图层。它可用于安装软件包和应用程序。在创建Docker Image时运行命令执行。
CMD:这将设置容器启动时要运行的默认命令。
- 容器注册表存储图像
基本上使用Dockerfile,您将构建图像并将其推到Azure容器注册表之后。
只是图像的构建方式和存储在Docker Hub中的方式,它们也可以存储在Azure容器注册表中。
Azure容器注册表(ACR)可用于构建,存储和管理容器图像。有关更多见解,请参阅this。
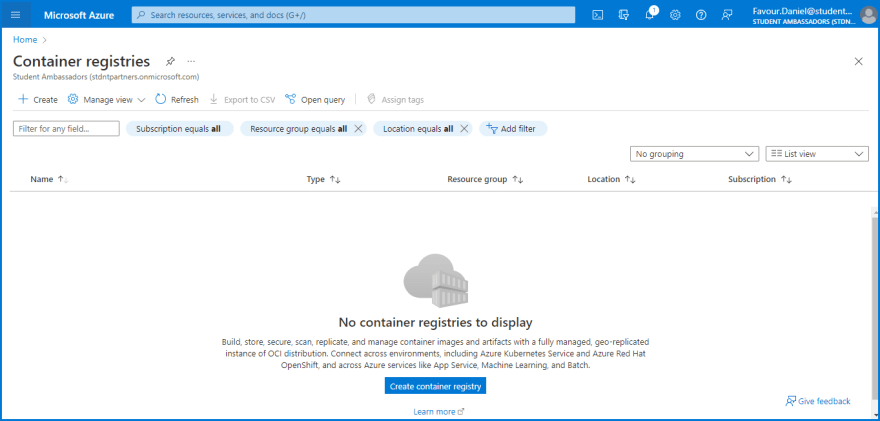
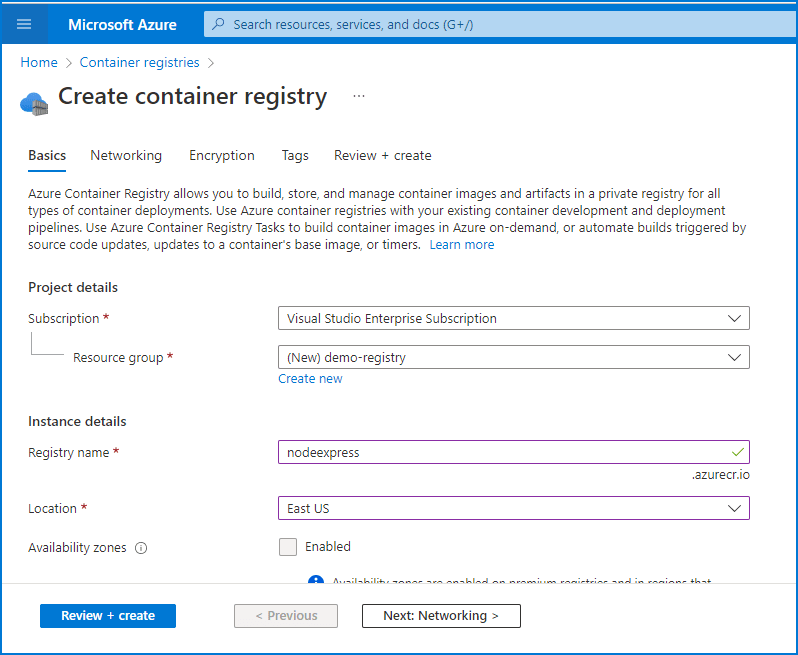
要创建一个Azure容器注册表,请使用您的凭据登录到Azure Portal并搜索container registry,然后单击“创建容器注册表”
您可以选择创建一个新的资源组,也可以使用现有的资源组,如果有的话,给注册表一个名称,选择一个靠近您的区域并创建。
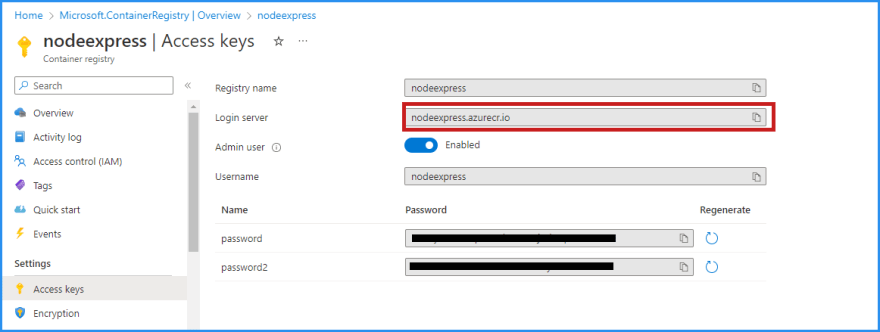
创建注册表后,请转到资源。为了能够登录注册表,您需要访问密钥。选择访问键,启用管理用户,然后复制服务器名称。
回到您的文本编辑器和终端中,粘贴以下命令
docker login "login-server"
您将被要求输入您的用户名和密码,请参考此信息的访问键下的集装箱注册表。
此过程允许您从本地桌面连接到Azure容器注册表。现在您可以构建Docker映像并将其推到注册表。
- 构建Docker Image
要构建图像,请使用以下命令
docker build -t "login-server"/"name-of-image:version" .
修改它以适合您的详细信息。
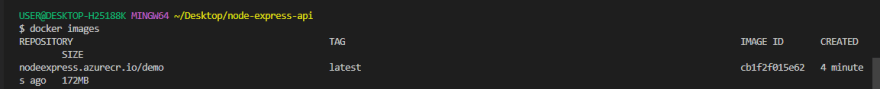
在这里,我命名了我的图像“演示”,并给了它一个“最新”标签。
docker images
这显示了您在顶部构建的所有图像的列表。
部署到Azure
下一步是将图像从您的本地推送到Azure容器注册表。为此,运行以下命令
docker push "login-server"/"your-image-name:tag"
这将将图像推向先前创建的容器注册表,该注册表充当存储图像的存储库。
回到Azure门户,刷新“容器注册”页面,图像应可见
Azure应用程序服务
现在,您的容器映像已经存在于ACR中,它需要一个可以托管它的服务器,为此,您将使用App Service。
Azure App Service是一个托管托管平台,提供易于使用的服务来部署和扩展Web应用程序和服务。
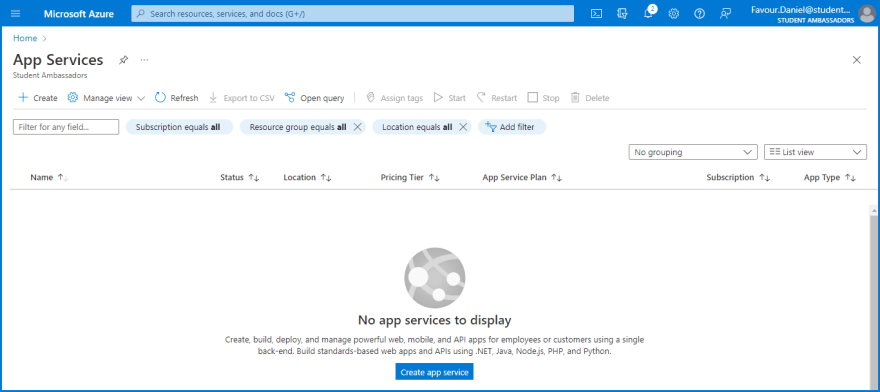
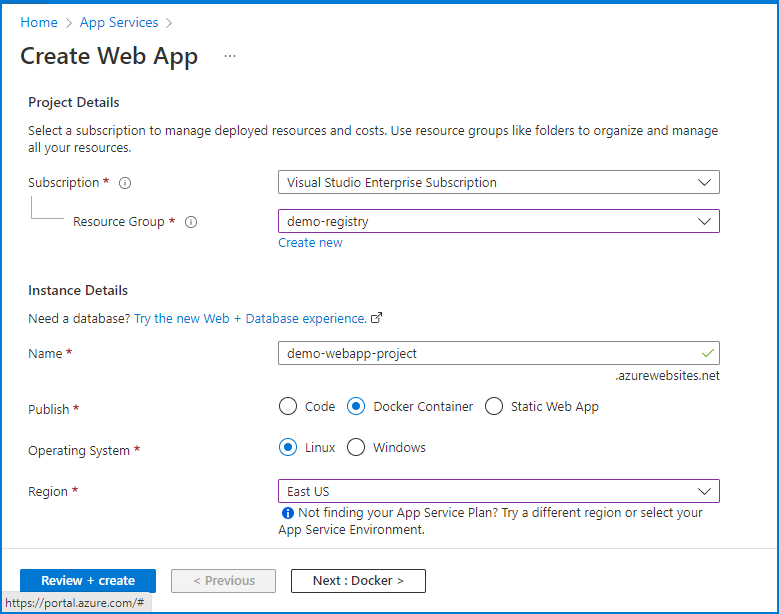
在Azure Portal中搜索并打开“ App Services”。
选择“创建应用程序”,然后继续创建“ Web App”。
您可以参考上面的图像,以获取所需的必要配置,填写后,选择Review + Create
设置部署
Continuous Deployment是一个自动化的过程,可以在巨大的阶段快速有效地向服务器传递代码更改。
这基本上意味着您的代码中进行的任何更改或修改都将自动部署到服务器。您很快就会看到这一点。
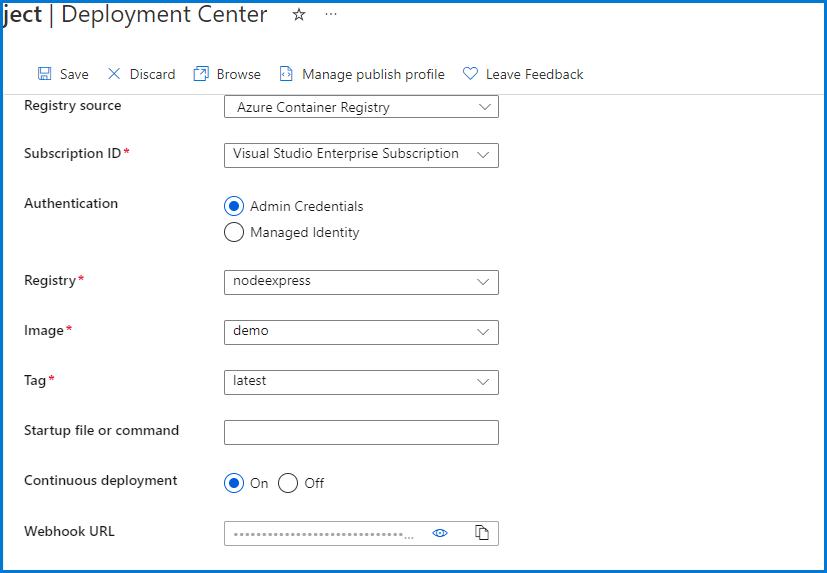
现在,一旦创建了Web应用程序,请转到资源并导航到门户网站左侧的部署部分,选择“部署中心”。
请参阅上面的配置设置,然后保存部署。
保存部署后,您可以导航到活动日志以查看发生的过程。
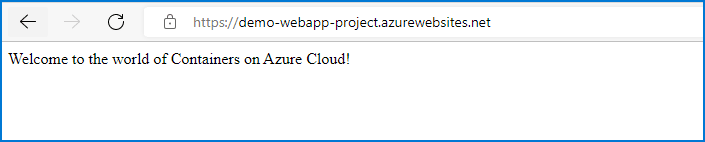
从概述部分中,将URL复制并粘贴到浏览器上,并且您的容器图像应运行
要查看连续部署的工作原理,您应该在应用程序中进行修改并重新部署。
要这样做,请返回您的文本编辑器,然后在index.js文件中进行更改。您可以参考以下代码编辑
const config = require('./config');
const express = require('express');
const app = express();
## I modified this
app.get('/', (req, res)=>{
res.send('Welcome to my demo tutorial!')
});
## I added a new endpoint (greet)
app.get('/greet', (req, res)=>{
res.send('Hello there, how is your day going?')
});
app.listen(config.PORT, ()=>{
console.log('Application started successfully on port: ' + config.PORT);
});
然后重复构建和推动图像的过程
构建
docker build -t
推动
docker push
现在回到您的URL并重新加载页面,您的推动更改应反映
您还可以测试添加的engry端点
您可以看到您的更改在重新部署后立即可见,这就是连续部署的工作方式。
结论
在本文中,您了解了构建演示应用程序的过程,使用Dockerfile的Docker映像,将其推向注册表(ACR)并使用应用程序服务托管容器映像。
到目前为止,您应该已经熟悉Docker和一些Azure服务的使用。