tailwind CSS是一种实用第一的CSS框架,这意味着我们可以使用实用程序类构建自定义设计而无需像传统方法一样编写CSS。
步骤1-安装尾风CSS
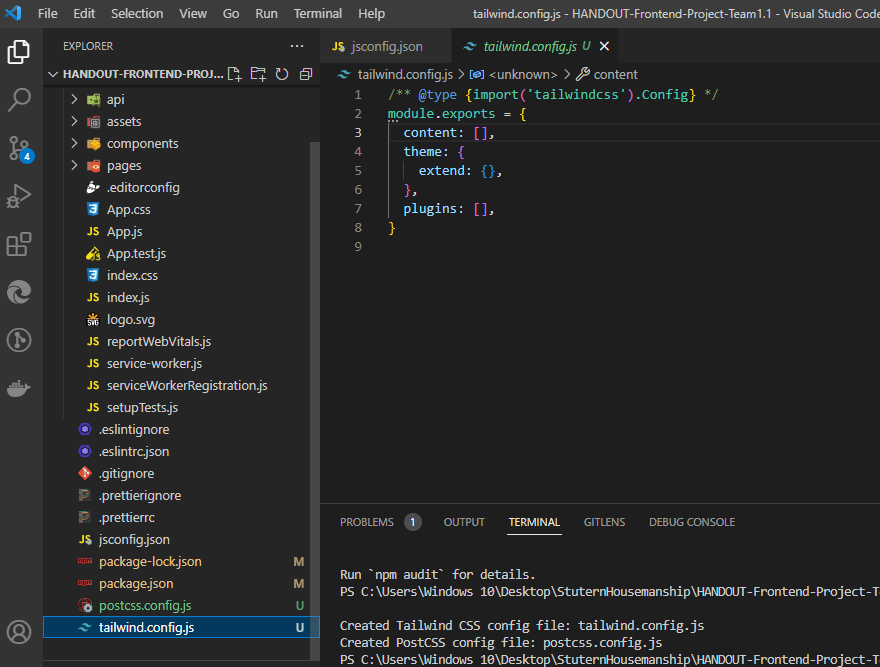
通过NPM安装tailwindcss及其同行依赖项,然后运行INIT命令以生成tailwind.config.js和postcss.config.js。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
步骤2-配置诱导路径
将路径添加到tailwind.config.js文件中的所有模板文件。
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
步骤3-将尾风指令添加到您的CSS
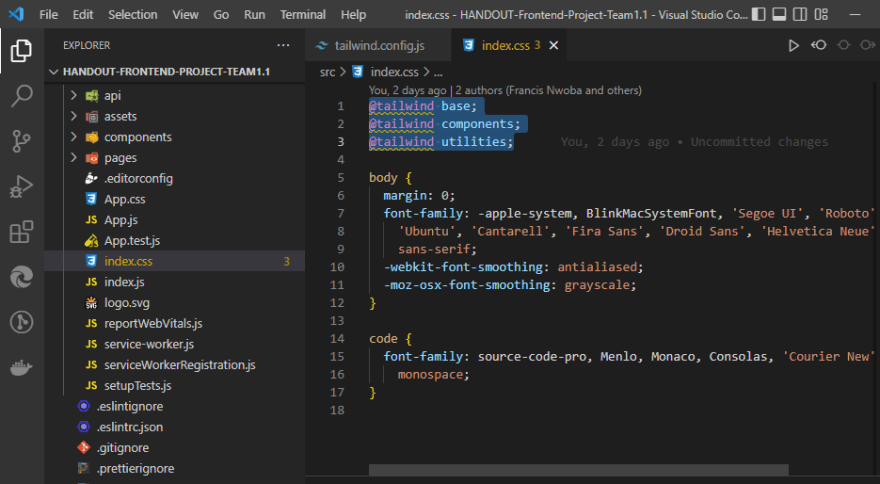
将tailwind层的每条层的@tailwind指令添加到您的./src/index.css文件中。
@tailwind base;
@tailwind components;
@tailwind utilities;
步骤4-启动构建过程
使用npm run start在您的终端中运行构建过程,并开始使用tailwind的公用事业课程为您的内容设计。
npm run start