JetPack组成是以声明性的方式为您的Android应用程序构建UI的新方法。现在不再需要XML,您可以在不构建XML布局代码的情况下构建Android应用程序。
真的有可能在没有XML ??
的情况下进行UI设计
是的,您可以使用最新的JetPack组成现代UI工具包来实现这一目标。使用Compose,您可以通过定义一组可复合功能来构建用户界面,这些函数收集数据并发射UI元素。
JetPack的声明性UI模式的关键点组成:
- 加速开发:它与您现有的代码完全兼容。
- 更少的代码:它在更少的代码方面做得更多,避免了整个错误,因此代码简单易于维护。
- 强大的工具:您可以创建有吸引力的应用程序,并访问Android平台API。
- 直观:您只需要描述您的UI,然后撰写就可以照顾其余的。每次状态更改时,UI都会自动更新。
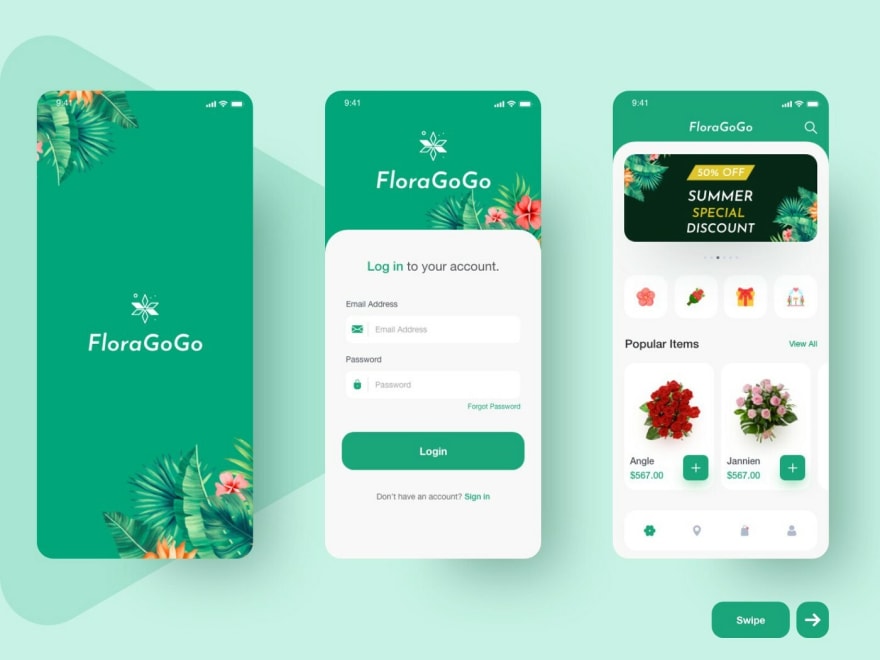
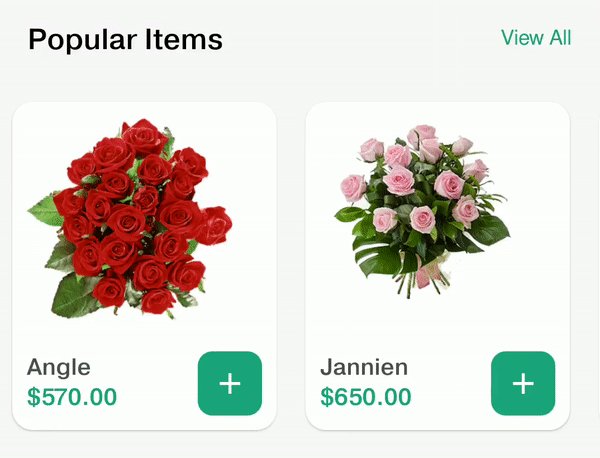
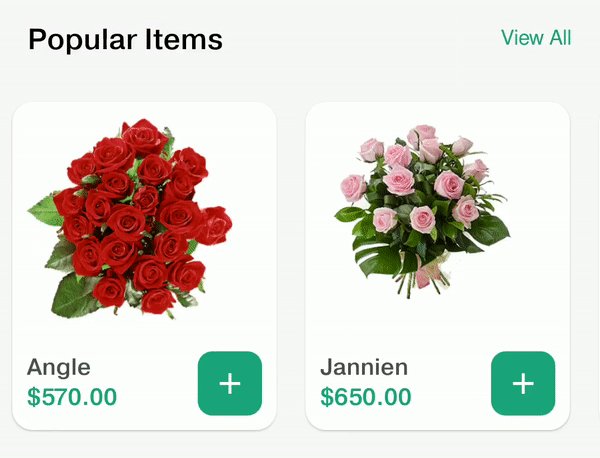
在本文中,我们将创建Flower app from our Dribbble shots的UI,并将学习如何使用JetPack Compose创建简单的UI。
所以不要浪费时间开始。
快速启动
要开始使用JetPack组合,需要进口一些Gradle依赖。
//App level build.gradle
implementation("androidx.compose.ui:ui:1.0.5")
// Tooling support (Previews, etc.)
implementation("androidx.compose.ui:ui-tooling:1.0.5")
// Foundation (Border, Background, Box, Image, Scroll, shapes, animations, etc.)
implementation("androidx.compose.foundation:foundation:1.0.5")
// Material Design
implementation("androidx.compose.material:material:1.0.5")
// Material design icons
implementation("androidx.compose.material:material-icons-core:1.0.5")
implementation("androidx.compose.material:material-icons-extended:1.0.5")
还需要在Android中的buildFeatures块中添加compose标志:
//App level build.gradle
buildFeatures {
compose true
}
撰写应用程序的入口点
由于JetPack构成了一种构建用户界面的程序化方法,因此您将不使用任何XML。而不是调用setContentView(R.layout.activity_main),您必须构造setContent方法。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello, World!")
}
}
}
让我们创建一个花列表并显示基本信息
如果我们需要使用更多元素设计UI,则将使用线性布局,相对布局或约束布局来获得完美的设计。
要在JetPack组合中实现相同的操作,我们必须使用一些特定的容器。例如,Column是容器之一。
Column {
//Write your design here
}
作为函数描述的名称,这将以垂直顺序对齐元素。在这里,我们有一个带有两个Text小部件的示例,其中有一些垂直顺序的值。
@Composable
fun FlowerCard(flower: Flowers){
Column {
Text(
text = flower.name,
style = TextStyle(
color = gray,
fontSize = 16.sp
)
)
Text(
text = flower.price,
style = TextStyle(
color = colorPrimary,
fontSize = 16.sp
)
)
}
}
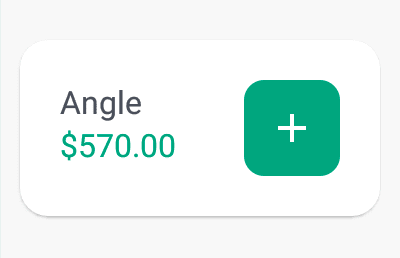
现在,让我们在花朵右下方添加项目按钮。
正如您可能期望的那样,您可以使用Row()函数,该功能使您可以水平堆叠元素。默认设置堆叠着所有的孩子,没有间距。
@Composable
private fun FlowerCard(flower: Flowers) {
Row(modifier = Modifier.padding(20.dp)) {
Column(modifier = Modifier.weight(1f)) {
Text(
text = flower.name,
style = TextStyle(
color = gray,
fontSize = 16.sp
)
)
Text(
text = flower.price,
style = TextStyle(
color = colorPrimary,
fontSize = 16.sp
)
)
}
IconButton(
onClick = { },
modifier = Modifier.background(
color = colorPrimary,
shape = RoundedCornerShape(10.dp)
)
) {
Icon(Icons.Default.Add, tint = Color.White, contentDescription = null)
}
}
}
使用上面的代码,我们使用modifier添加了一些填充。但是,modifier到底是什么?修饰符是一个有序的,不可变的元素集合,用于装饰或添加行为以构成UI元素,例如背景,填充,点击事件听众等。
现在,让我们用Card包裹这一行。
@Composable
private fun FlowerCard(flower: Flowers) {
Card(
shape = RoundedCornerShape(14.dp),
backgroundColor = Color.White,
modifier = Modifier.padding(10.dp).width(180.dp)
) {
Row(modifier = Modifier.padding(20.dp)) {
Column(modifier = Modifier.weight(1f)) {
Text(
text = flower.name,
style = TextStyle(
color = gray,
fontSize = 16.sp
)
)
Text(
text = flower.price,
style = TextStyle(
color = colorPrimary,
fontSize = 16.sp
)
)
}
IconButton(
onClick = { },
modifier = Modifier.background(
color = colorPrimary,
shape = RoundedCornerShape(10.dp)
)
) {
Icon(Icons.Default.Add, tint = Color.White, contentDescription = null)
}
}
}
}
Card具有很多可以使用的属性。要具有圆形(或任何其他形状),您可以使用形状属性。使用modifier,您可以为卡提供填充,宽度和高度。 Card接受一个孩子以显示信息。
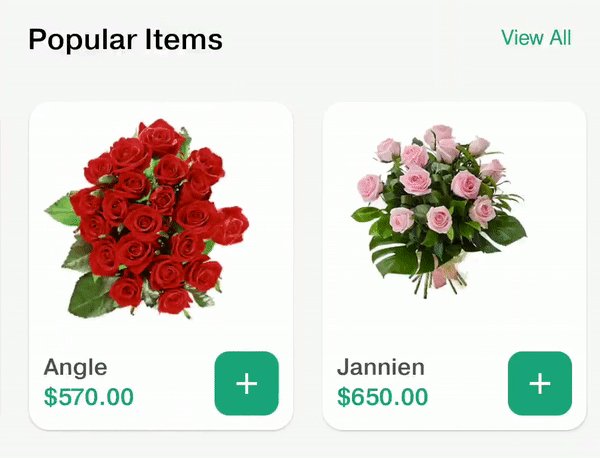
现在,想在花朵信息之上添加花图像。意思是,您想在卡上显示多个信息,但是众所周知,卡只接受一个孩子。因此,您必须使用Column。
@Composable
private fun FlowerCard(flower: Flowers) {
Card(
shape = RoundedCornerShape(14.dp),
backgroundColor = Color.White,
modifier = Modifier.padding(10.dp).width(180.dp)
) {
Column(
modifier = Modifier.fillMaxWidth().padding(10.dp),
) {
Image(
painter = painterResource(id = flower.image),
contentDescription = null,
modifier = Modifier.size(140.dp),
)
Row(modifier = Modifier.padding(top = 20.dp)) {
Column(modifier = Modifier.weight(1f)) {
Text(
text = flower.name,
style = TextStyle(
color = gray,
fontSize = 16.sp
)
)
Text(
text = flower.price,
style = TextStyle(
color = colorPrimary,
fontSize = 16.sp
)
)
}
IconButton(
onClick = { },
modifier = Modifier.background(
color = colorPrimary,
shape = RoundedCornerShape(10.dp)
)
) {
Icon(Icons.Default.Add, tint = Color.White, contentDescription = null)
}
}
}
}
}
在上面的代码中,要添加图像,我们使用了可复合函数Image。
Image(
modifier = Modifier.size(140.dp),
bitmap = imageResource(id = flower.image)
)
在1.0.0-alpha12之前的较早撰写版本中,Imageresource用于在与上述相同的图像中绘制。
现在,使用1.0.x,您可以使用painterResourcefunction加载矢量可绘制物。您不需要知道可绘制的类型,只需在Image Composables或paint修饰符中使用painterResource。
此方法可以分别为基于ImageBitMap的资产或基于向量的资产加载BitMappainter或VectorPainter的实例。
Image还具有更多用于缩放,对齐和更改图像的UI表示的属性。
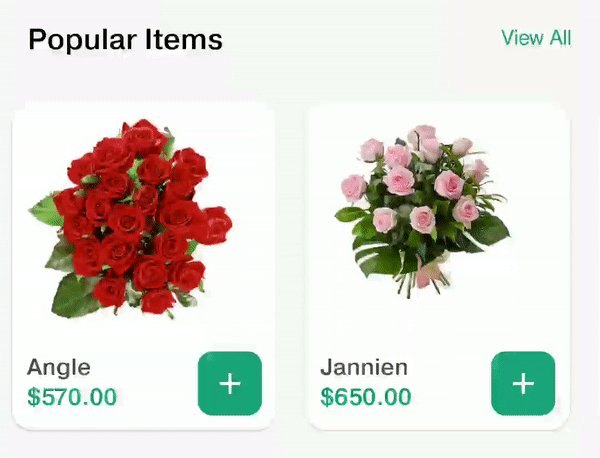
创建鲜花清单。
通常,要列出列表,您会使用像RecyclerView之类的东西。与之相似,JetPack组合中使用了LazyRow。这是一个水平滚动列表,仅构成并列出当前可见的项目。
现在将所有内容放在一起,创建PopularFlowersList()。
从1.0.0-Alpha09 lazycolumnfor,lazyrowfor,lazycolumnforIndexed和lazyrowforindexed脱颖而出。使用Lazycolumn和Lazyrow而不是Lazyrow。
@Composable
private fun PopularFlowersList() {
LazyRow {
items(items = FlowersData.list, itemContent = { flowers ->
FlowerCard(flowers)
})
}
}
恭喜!您使用JetPack撰写了第一个现实世界UI。
单击here查看示例。
保持调整更多有关JetPack组成和编码模式和架构的了解,以及当时不断组成!