您是否一直考虑过在项目中实现SASS环境,但由于无数的教程在线提供了困惑吗?
不再流汗,因为这简短的作品仅提供有关如何在没有任何人的指导的情况下导航您的方式的相关秘密。
- 单击以打开您的IDE(将在本指南中使用Visual Studio代码)
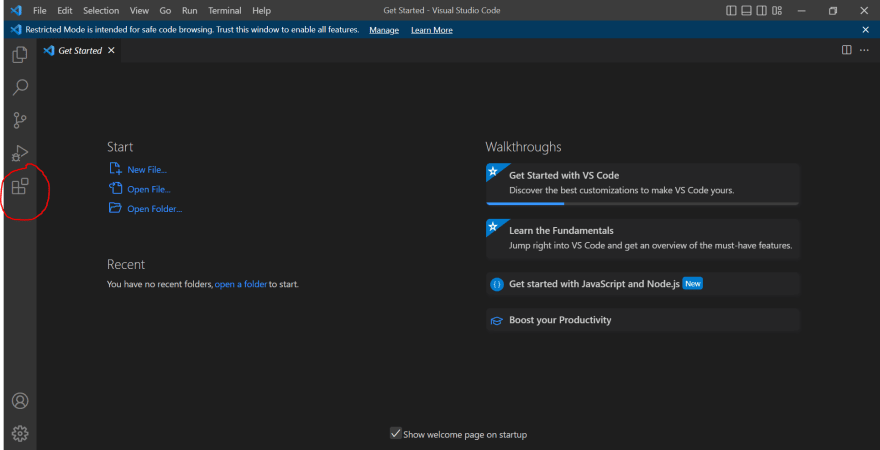
- 将鼠标悬停在扩展功能上,然后单击它。
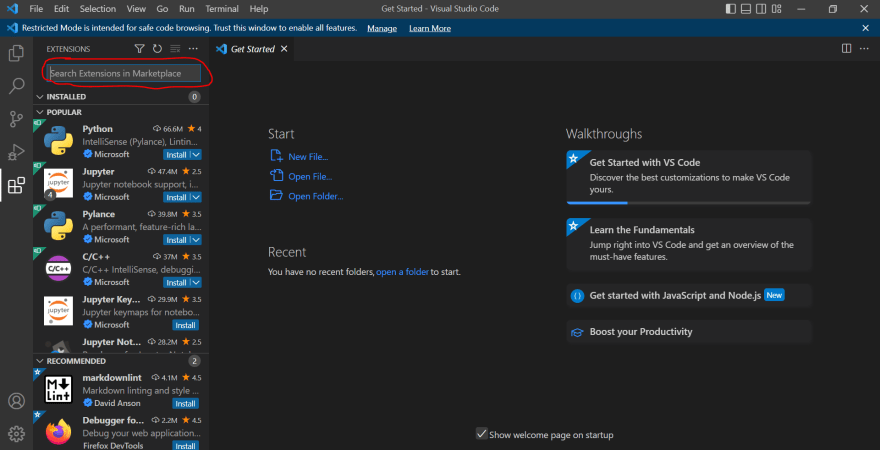
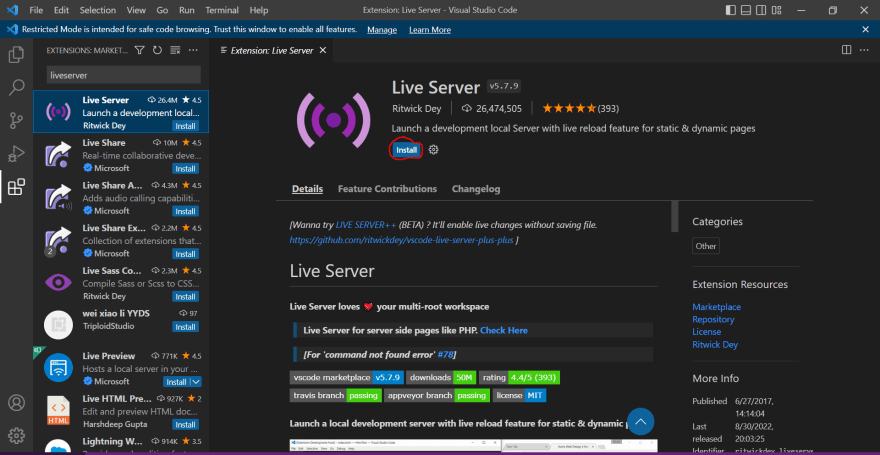
- 在搜索栏中,插入并安装了实时服务器,'和live sass编译器扩展程序
3i。安装实时服务器扩展
3ii。安装现场萨斯编译器
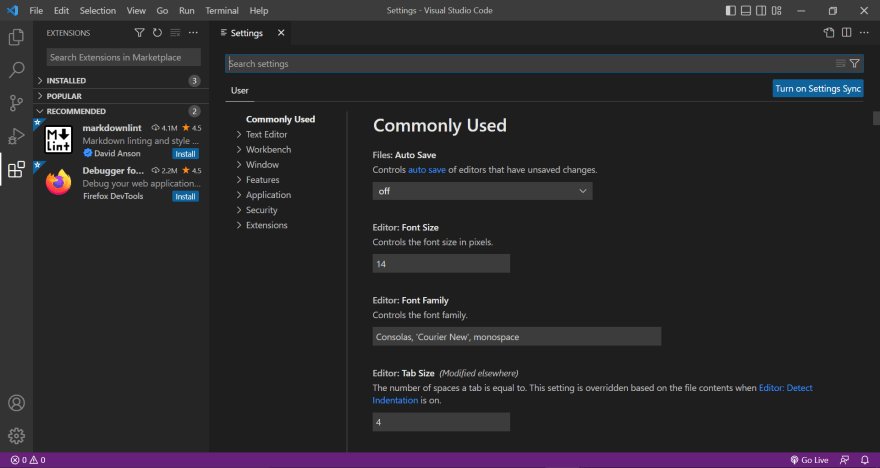
- 浏览设置图标
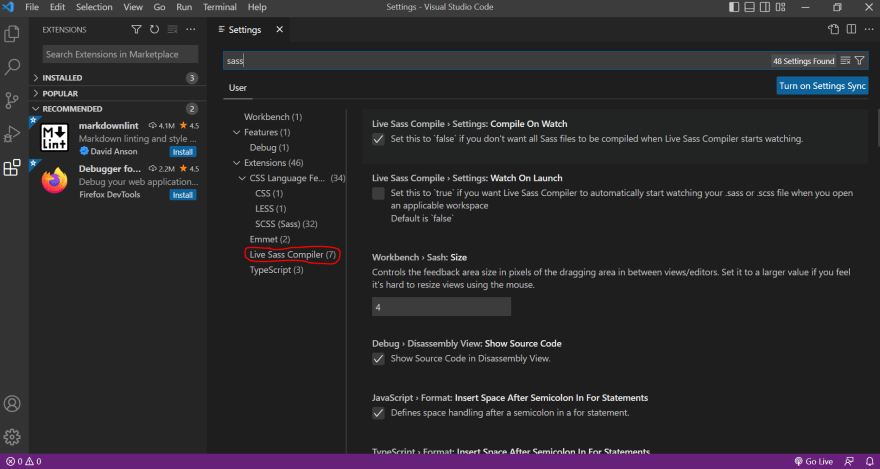
- 在搜索栏中键入sass
- 键入sass后,从左列中单击实时sass编译器。
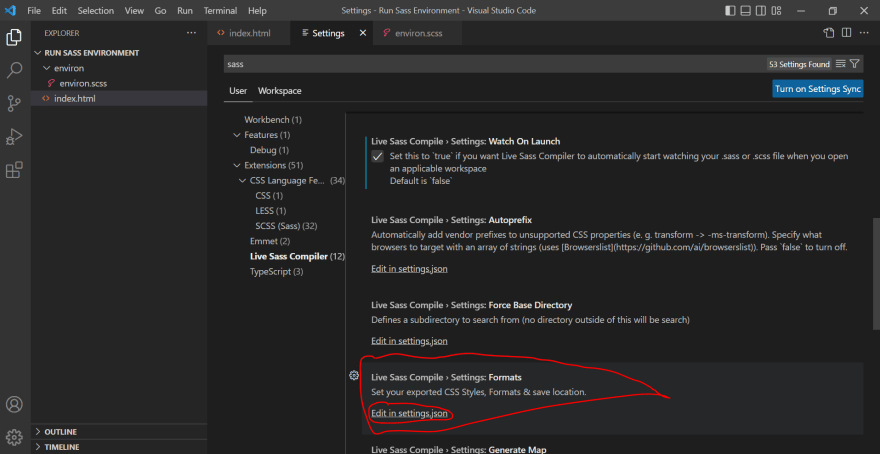
- 拖动鼠标,然后浏览格式,然后单击以编辑JSON文件。
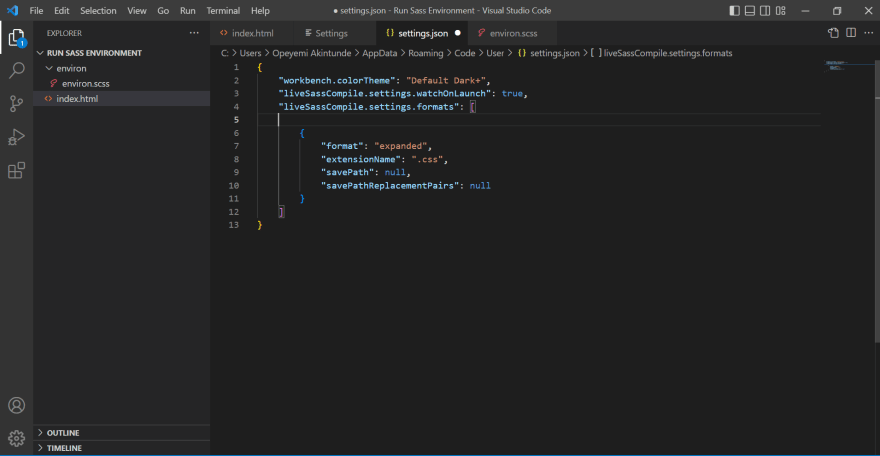
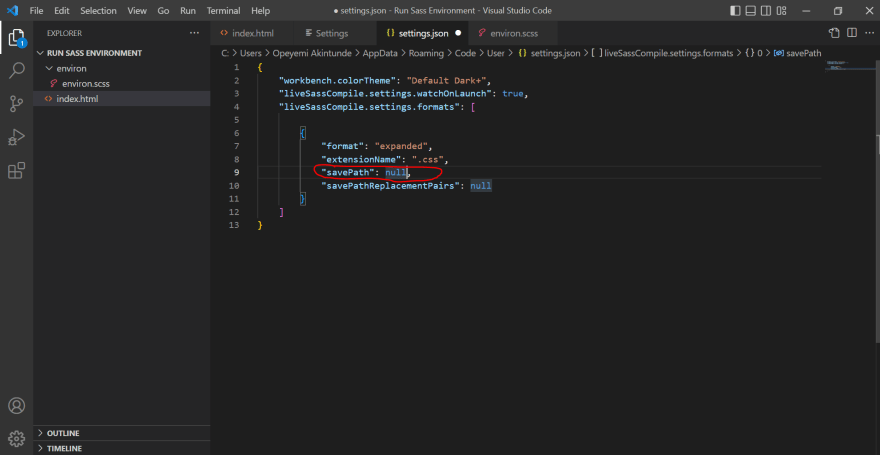
7i。您的下一个屏幕看起来像这样
7ii。在这里进行一些修改
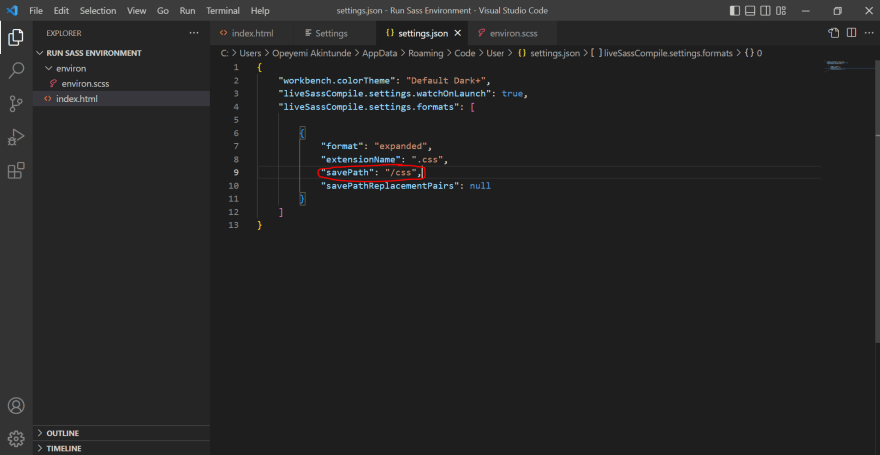
7III。更改null的保存路径值为/css,因为这将完全更改初始文件路径。
p.s。未能更改路径,在您的.scss文件的汇编时,不允许自动创建CSS文件夹。
从字面上看,看起来像这样。
- 按下ctrl + sâ保存文件。
现在,是时候创建一个新文件夹了,以测试SASS环境是否完全启动并不运行。
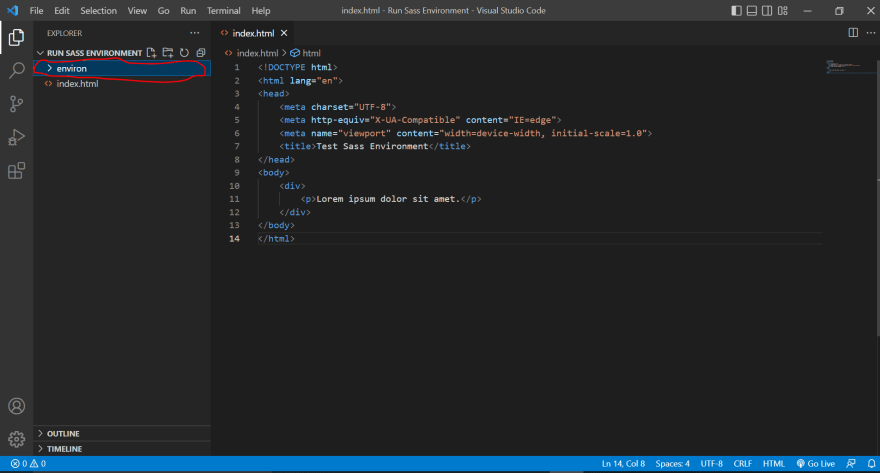
- 创建并打开一个新项目的新创建文件夹
- 在文件夹中创建以下内容;
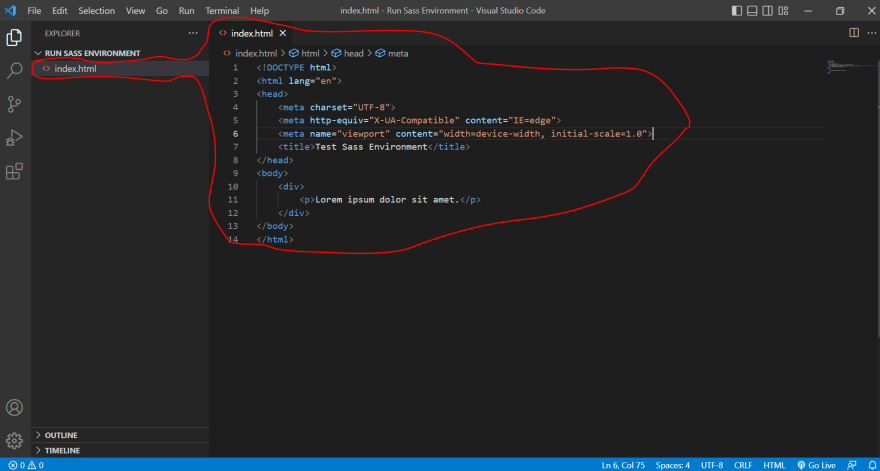
10i。 index.html文件
10ii。一个可以容纳.scss文件的文件夹
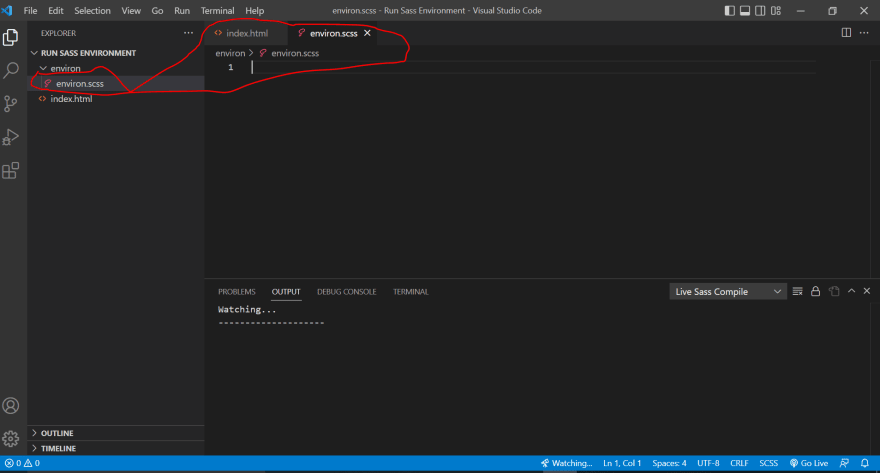
- 从.scss文件夹中,创建一个.scss文件,其中所有CSS样式都将被编写和记录。
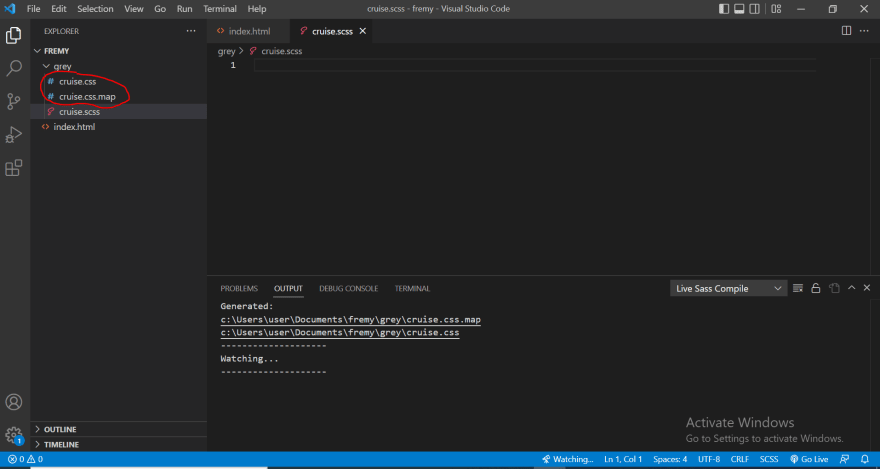
- 您会注意到,在创建.scs文件后,立即弹出了一个提示。从这里,您可以轻松监视您的SASS环境。
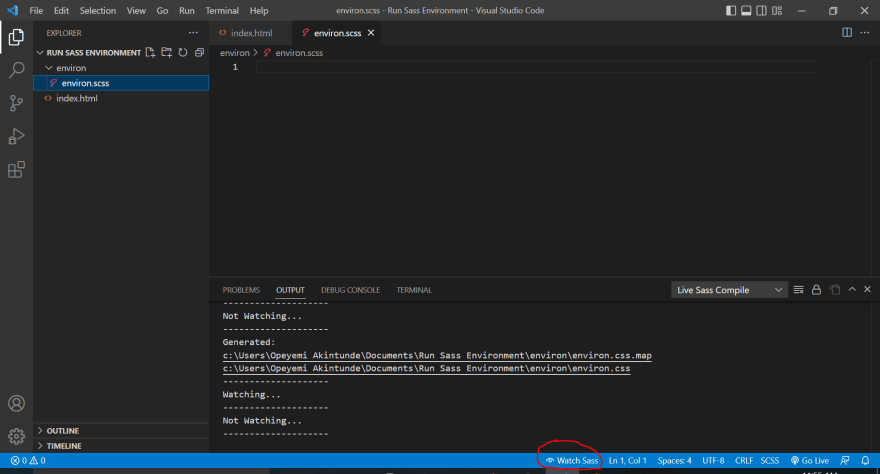
- 和voila,将自动创建一个新的CSS文件夹(.css)和map(.css.map),然后单击“观看sass”。
这完成了这个简单有用的指南。
如果您有进一步的询问或通过(www.twitter.com/_desglobe)
感谢您的阅读;快乐的编码!