JavaScript是一种很棒的编程语言,但是,即使对于经验丰富的程序员来说,编写干净的JavaScript代码也可能是一个挑战。
干净的JavaScript代码是什么样的?应该是:
- 易于阅读
- 易于调试
- 高效且高性能
这是您可以使用的最佳工具和技巧,将JavaScript代码质量提升到一个新级别:
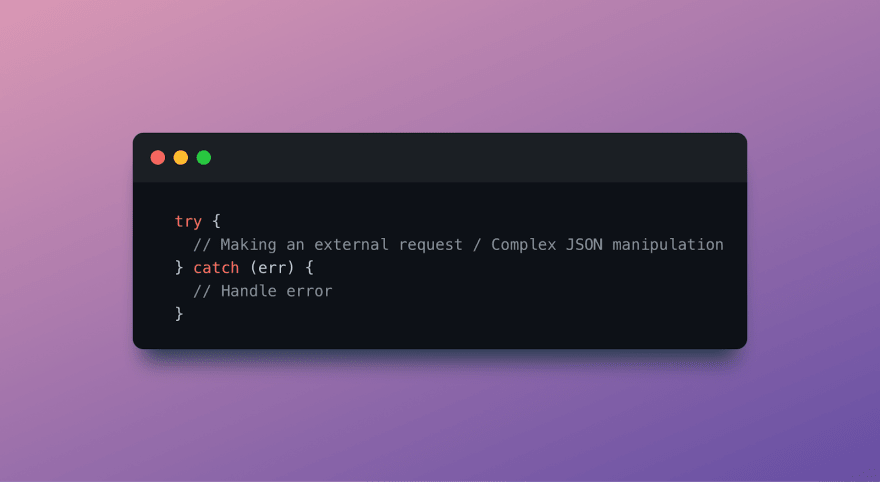
1。在所有API请求和JSON方法上使用尝试捕获
在提出API请求获取数据时可能会出错,因此必须处理这些方案。当处理JSON不信任所给出的内容时,请尝试通过处理可能的不一致来使您的代码更强大。
2在Linter(ESLint/TSLint)中使用
Linter是一种静态代码分析工具,它将基于预定义的规则和配置检查程序化和风格的错误。简而言之,它将改善您的JavaScript/tyscript并帮助保持一致。
3。跟踪编辑中的JavaScript问题
保持JavaScript代码库清洁的一个主要组成部分使其易于跟踪和查看代码本身中的问题。跟踪编辑器中的代码库问题允许工程师:
- 在技术债务等较大问题上获得全面的可见性
- 请参阅每个代码库问题的上下文
- 减少上下文切换
- 不断解决技术债务
您可以使用各种工具来跟踪您的技术债务,但是最快,最简单的开始方法是使用与JIRA,Linear,Asana,Asana和其他项目管理工具集成的VSCode或JetBrains的免费步骤扩展。
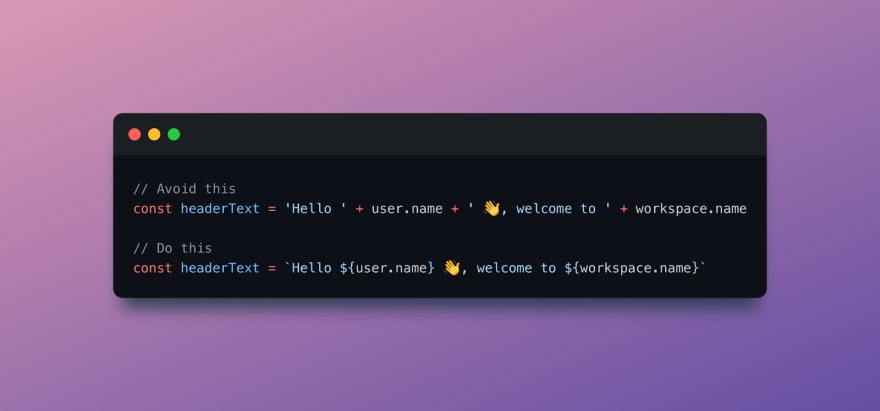
4。利用模板字符串
模板字符串将允许您在保留格式的同时将值注入字符串,并且代码比执行字符串算术更友好。
5。需要搜索字符串时使用正则
尽管从外面看正时正面似乎是深奥的,但它是一个强大的字符串解析工具,可让您构造复杂的模式来考虑各种困难的字符串匹配方案。
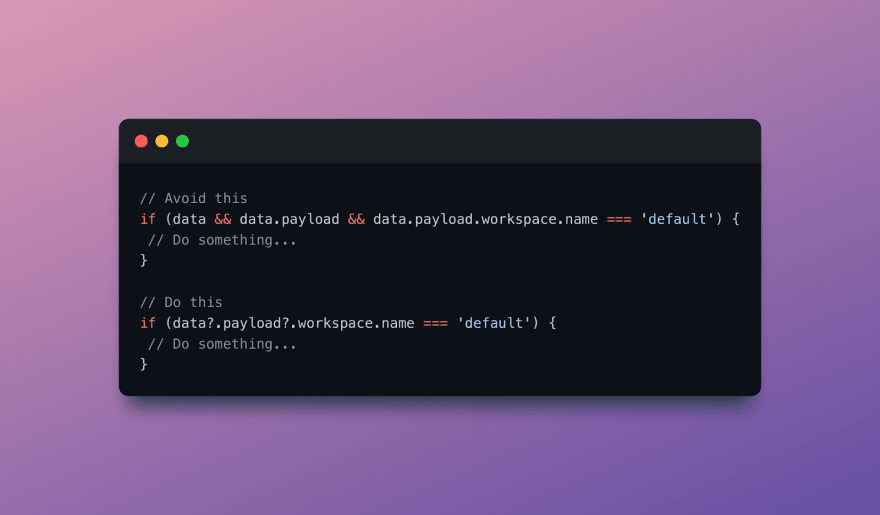
6。利用可选链条
停止具有长时间的逻辑连词,并使用可选的链接简化代码。
7。避免筑巢
嵌套是提高代码复杂性并使其更难阅读和理解的确定方法。考虑重构是否深两个级别,通过具有根级返回条件,较短的块和将嵌套逻辑抽象为自己的功能。
8。评论所有非典型代码,但不要替换代码可读性
有时您必须处理建立惯例的罕见场景。评论此代码以帮助解释它的作用和所考虑的上下文将极大地帮助其他程序员,并在将来返回代码时提醒自己。但这不应用作拐杖,因为首先不考虑编写可读代码!