这是JavaScript社区周围的共识,Meteorjs是后端生产力的绝妙工具。在这篇博客文章中,我将介绍并探险地探索此堆栈,重点是使您的开发人员的体验尽可能顺利。
要跟随,您可以使用模板检查GitHub repo。在那里您也可以阅读有关技术决策的信息。
什么和为什么这堆放?
主要目标是使开发尽可能快速有效。为此,选择了这些技术:
- Meteor - 全栈框架的重点是使用RPC和插座进行反应性的生产力。
- React - 在网上构建的最小UI库。
- Chakra UI-反应库的重点是简单性和生产力。
- Formik-最常用的形式lib for React的重点是使易于打印的形式
- MongoDB - nosql,非常强大,用于原型制作和创建现成的应用程序。
- Meteor Cloud-云提供商可以使服务器部署服务器,包括无痛。
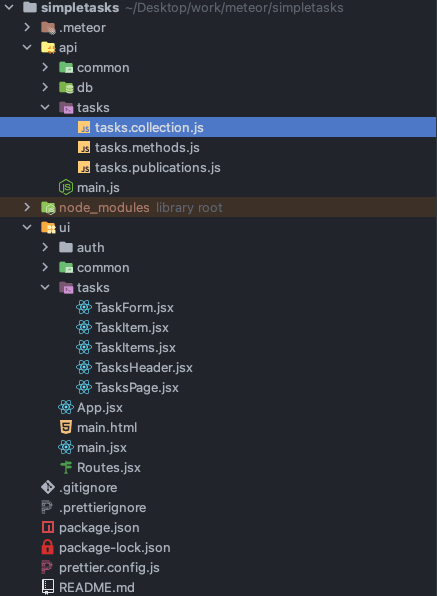
项目如何结构化?
在解释之前,此模板的灵感来自Alex Kondov:Tao of Node和Tao of React的作品。
大多数流星应用程序的构建类似于Monorepo,其后端和前端分别在ui和api文件夹中分别声明。您可以有一个共同的文件夹来共享前端和后端之间的代码。例如,如果您使用Typescript,则可以在代码库中共享类型。
需要指出的一个好练习是通过功能组织文件夹,以便当我们考虑该特定域功能时,我们只需要转到该功能文件夹即可。该功能独有的一切都应该在那里。当我们在许多地方使用的项目时,我们通常将物品放在公共目录中。
后端决定
在此模板中,我们选择使用Mongo,用MeteOrjs运送出来,并添加了一些软件包,以使其更具生产力。话虽如此,我们决定使用simple-schema和percolate:migrations,第一个是用于在运行时验证模式,第二个用于创建数据库迁移。
数据库迁移
有关如何构建迁移的问题?
使用api/db/migration.js作为您的参考。
这是有时派上用场的功能。每当服务器启动时,它都会运行位于api/main.js中的代码:
import { Meteor } from 'meteor/meteor';
import { Migrations } from 'meteor/percolate:migrations';
import './db/migrations';
import './tasks/tasks.methods';
import './tasks/tasks.publications';
/**
* This is the server-side entry point
*/
Meteor.startup(() => {
Migrations.migrateTo('latest');
});
它收集了未应用并应用它们的所有迁移。迁移的一个很好的用途是,当您在数据库中更改时,您可能需要每个人至少拥有默认数据。有关更多详细信息,您可以检查package docs。
模式
模式是确保来自前端的数据是我们期望的方式并且对其进行消毒的方式。如api/tasks/tasks.collection.js所示,我们已决定使用simpl-schema并将其附加到我们的收藏中。这样做允许验证数据库的所有数据并遵循我们定义的结构。您可以看到任务是如何结构的,并且通过使用该模式,我们可以开始执行方法和出版物。
不要忘记检查simpl-schema docs,以防如何使用它。
服务器连接
遵循每个功能都有一个文件夹的想法,如果它连接到前端,我们需要提供一种连接的方法。流星的工作类似于tRPC和Blitz.js。该模型具有通过远程过程调用(RPC)调用的服务器功能。在此模板中,与任务相关的调用在api/tasks/tasks.methods.js文件夹中。
/**
* Remove a task.
* @param {{ taskId: String }}
* @throws Will throw an error if user is not logged in or is not the task owner.
*/
export const removeTask = ({ taskId }) => {
checkTaskOwner({ taskId });
TasksCollection.remove(taskId);
};
...
Meteor.methods({
insertTask,
removeTask,
toggleTaskDone,
});
因此,要调用此服务器方法,我们需要呼叫其名称。看起来像这样:
onDelete={taskId => Meteor.call('removeTask', { taskId })}
此样本来自ui/tasks/TaskItems.jsx。
订阅
MeteOrjs支持api/tasks/tasks.publications.js中可以看到的开箱即用的订阅,这些出版物以与RPC方法相似的方式调用,但它们的值是反应性的。有关如何在反应性编程中进行处理和思考的更多详细信息,Andre Stalz具有此gist introducing Reactive Programming,并且Kris Kowal具有this Repo,它深入讨论了反应性理论。
对于您在我们的文档中所看到的,使用订户,类似于使用方法。在React中,我们使用Meteor/React-Meteor-Data具有称为这些方法的反应通道
对于订阅的好示例,您可以在ui/tasks/TaskPage.jsx中查看。
前端决定
与流星的反应是
至于我们的前端框架,我们选择了其生产性生态系统和简单性的反应。 Meteor有一个用于使用钩子查询数据的软件包,这使您仅考虑将解决方案栩栩如生。有关更多信息,您可以检查react-meteor-data repo以获取有关使用其中最好的更多详细信息。
形式
作为前端的关键部分之一,我们选择了一个库来帮助我们处理这件作品。 Formik是React中最具表现力的写作方式之一,用于创建此类形式的好模板位于ui/tasks/TaskForm.jsx中,它也通过其呼叫方法与Meteor集成。想了解更多以及如何使用Formik创建许多事情? Their documentation。
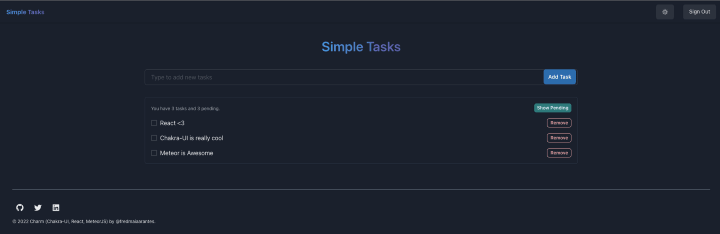
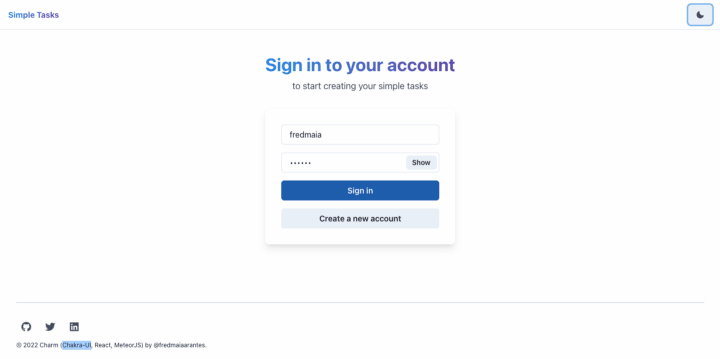
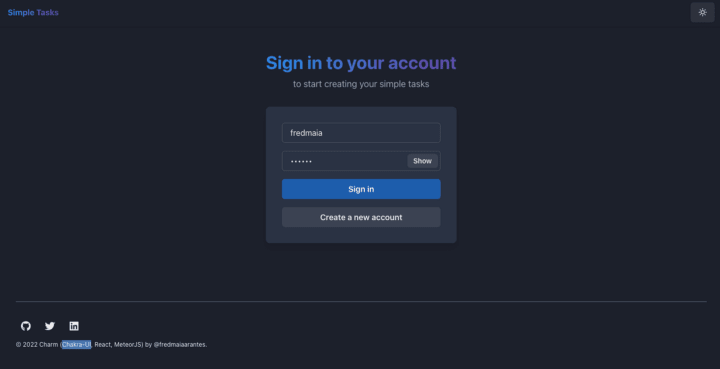
生产力核心:脉轮
对于我们的UI组件,我们选择了Chakra UI,因为它的生产力与流星在后端所做的工作相匹配,从而创造出了与杰出的开发人员体验的可爱流程。我们包括深色和光模式。可以在ui/App.jsx中的这些配置中看到。您可以在their website上看到Chakra-UI的完整组件列表。
我们引起了您的兴趣吗?
在所有这些技术解释之后,我们为什么选择了这个很棒的堆栈,我们鼓励您尝试一下!您可以click here查看模板。如果对此模板有任何疑问,您可以在meteor/meteor上与我们联系。也不要忘记我们也在github上!