在本指南中,我将展示如何使用CapacitorJS
将现有的NuxtJS Web应用程序包装到Android和iOS移动应用中电容器是用于构建Web本机应用程序的开源本机运行时。使用JavaScript,HTML和CSS创建跨平台iOS,Android和Progressive Web应用程序。
Capicitorjs在本地浏览器上运行您的静态站点,并将其显示给用户。此外,它具有用于访问本机功能的本机和Web上下文之间的一些接口。
但是,如果用户可以从移动浏览器访问您的网站,为什么需要此?
- 这对用户更有用。如果用户经常使用您的Web应用程序,那么他们更容易单击您的应用程序图标,而不是访问浏览器并搜索您的应用书签或键入您的应用域名。 Android和iOS都具有“将网站添加到主屏幕”。但是单独的本机应用程序提供了更好的UX。
- 分销通道。用户可以在AppStore和PlayMarket中搜索您的应用程序。因此,最好在所有流行的平台上出席以吸引更多用户。
- 本地功能。也许您的网络应用不需要它们。但是,在创建应用程序的移动版本后,您可以改变主意。至少您可以添加FCM的通知。
我认为我们已经完成了“为什么?”部分。让我们去“如何?”部分。
创建虚拟NUXTJS应用程序
为了简化本指南,我将创建一个新的NUXT应用程序。如果您已经有一个,请随时跳到Installing CapacitorJS部分。
因此,让我们使用official guide创建一个NUXT3应用程序。我将使用NodeJS v16和Yarn v1.22进行安装。
打开终端并运行:
$ yarn add global nuxi
$ yarn nuxi init nuxt-mobile
$ cd nuxt-mobile
$ yarn install
在这里,我们安装了nuxi nuxt命令行接口,创建了一个新的项目nuxt-mobile,并从package.json安装了依赖项。您可以用任何名称替换nuxt-mobile。
接下来,让我们更改app.vue。用以下文件替换现有文件:
<template>
<div>
<h1>Nuxt Mobile</h1>
<p>This is a basic example of a mobile app built with NuxtJS and CapacitorJS</p>
</div>
</template>
现在,让我们看看我们得到了什么。运行开发服务器:
$ yarn dev -o
您将被导航到浏览器。在这里,您将看到您的Web应用程序。
它很空,但是足以显示如何将Web应用程序包装到移动应用程序中。
安装电容器
现在,让我们在应用程序中添加CapicitorJs。我将遵循official guide的说明:
在应用程序的根部,安装电容器的主NPM depdencies:Core Javascript运行时和命令行接口(CLI)。
$ yarn add @capacitor/core
$ yarn add --dev @capacitor/cli
然后,使用CLI问卷初始化电容器:
$ yarn cap init
CLI会问您有关包裹的问题。您可以选择任何Name和Package(我使用了NuxtMobile和com.mycompany.nuxtmobile值)。然后,您需要将Web asset directory设置为dist。这是NuxtJS static site的目的地。 CLI将将这些答案保存到capacitor.config.json并检查文件内容。
安装了电容器核心运行时,您可以安装Android和iOS平台。
$ yarn add @capacitor/android @capacitor/ios
CapicitorJs使用该站点的静态版本。因此,我们需要生成它:
$ yarn generate
现在我们有一个静态站点,因此我们可以初始化iOS和Android应用程序:
$ yarn cap add android
$ yarn cap add ios
这些命令在android和ios文件夹中创建本机应用程序。他们将Web内容从dist目录到ios/App/App/public和android/app/src/main/assets/public目录。
每次更改网站时,都需要运行yarn generate来生成一个新的静态站点,并需要npx cap sync来更新本机应用程序。
运行Android应用
让我们运行Android应用程序。首先,下载并安装AndroidStudio。
完成后,返回控制台并运行yarn cap open android。这将在AndroidStudio中打开android文件夹。在这里,您可以更改Android文件并运行应用程序。
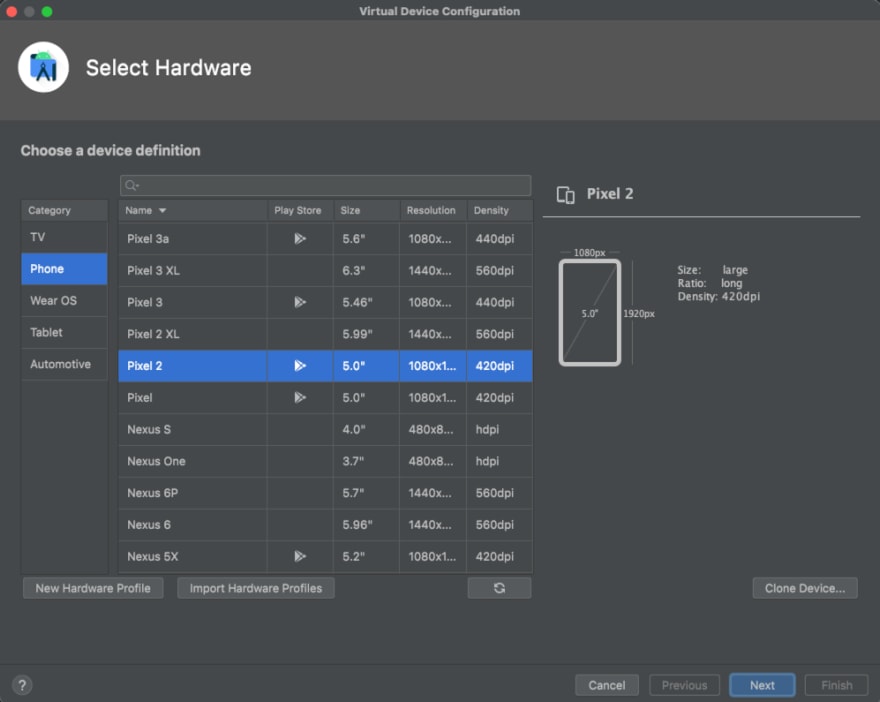
让我们添加一个模拟器以运行。转到“工具” - >“设备管理器”,然后单击“创建设备”。
首先,您需要选择“硬件设备”。不同设备之间的主要区别是屏幕尺寸和PlayMarket的可用性。我选择Pixel 2,因为它具有Playmarket和5.0“屏幕尺寸。
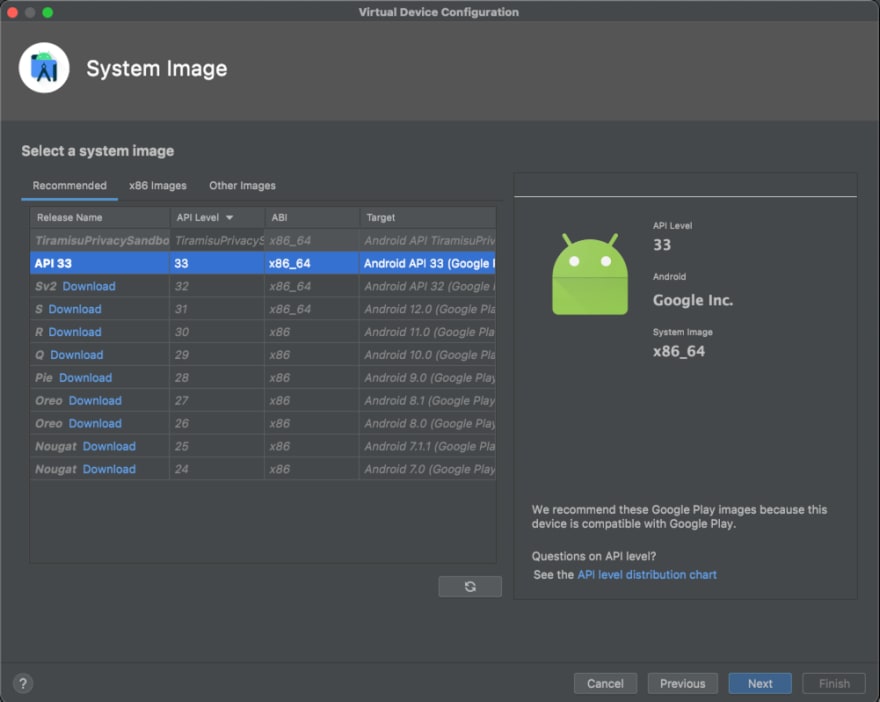
然后,您需要选择Android OS图像。我将使用Android API 33。
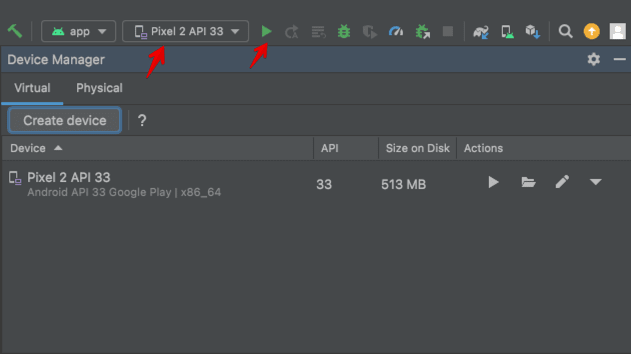
最后,单击“下一步”和“完成”。之后,您将在“设备”下拉菜单上看到一个新设备。
现在,您可以选择设备,然后单击“运行”以构建并启动应用程序:
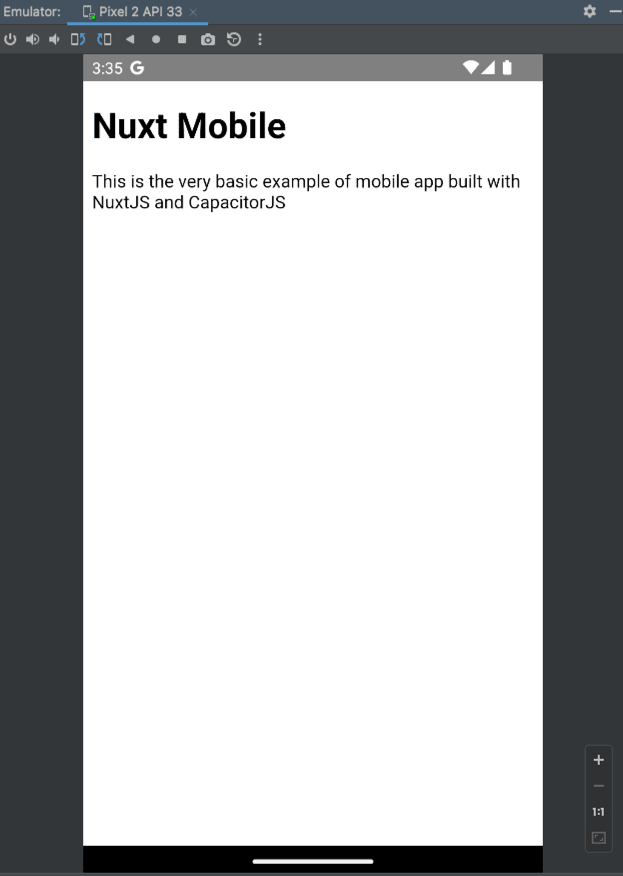
Android Studio将启动模拟器,构建,安装和运行您的应用程序:
我们已经完成了Android;让我们转到iOS部分。
运行iOS应用
要构建iOS的应用程序,您需要MacBook。如果您有Linux或Windows,则可以跳过此部分。
首先,您需要XCode来构建和运行iOS应用程序。您可以在AppStore上获得它。
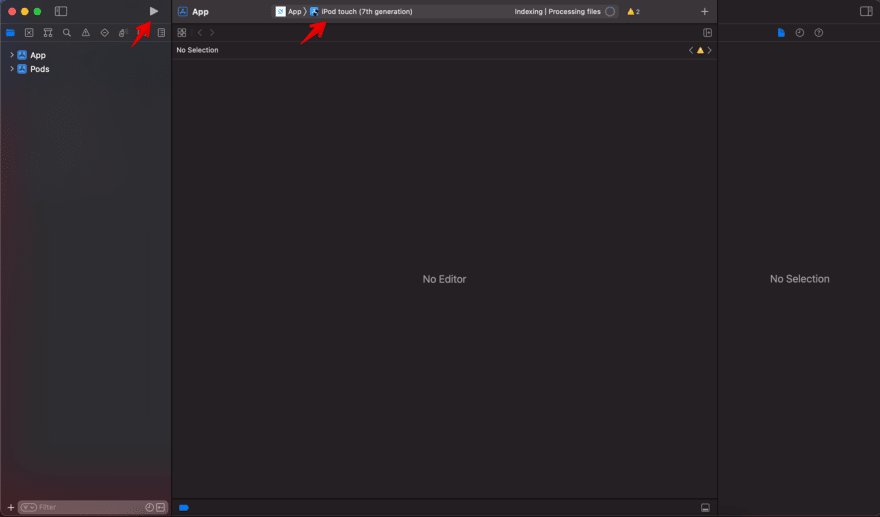
安装后,返回控制台并运行yarn cap open ios。此命令将作为Xcode项目打开ios文件夹。在这里,您可以更改iOS应用程序文件和设置;构建并运行应用程序。
现在,我们需要选择一个模拟设备来运行应用程序。我将使用iPod touch。
然后单击“运行”。 Xcode将构建应用程序并在设备上运行。
我们完成了iOS部分。
结束
恭喜!在本指南中,我们将新的NUXTJS Web应用程序转换为iOS和Android移动应用程序。这是一个非常基本的Web应用程序,因此我们不会将其上传到商店:)但是,如果您已经拥有功能齐全的Web应用程序,则可以将其转换为移动应用程序并将其上传到PlayMarket和AppStore!
您可以找到here项目的源代码。