Android平台没有直接支持WEBRTC。如果您搜索了如何在Android上使用WEBRTC,则可能最终进入WEBRTC Android SDK页面。此页面已过时,其链接和引用了were discontinued years ago的预制图书馆。该SDK也很难构建和使用,很难找到指南或文档。
幸运的是,这不是唯一的方法。您也可以从WebView中使用WEBRTC。这在Android 5.0及以后得到了支持,并且表现非常且易于使用。对于某些人来说,这可能不是完全“本地”的,但是您可以自由地在WebView之外实现其余的UI和代码(如媒体按钮)。
开始,在Android Studio中打开您的项目,或者如果您想从一个空项目开始,则创建一个新的“空活动”。
我们需要给予应用程序权限。而且由于我们正在建立WHPP客户端,因此我们只需要互联网许可。
在应用程序/清单/androidmanifest.xml中,添加android.permission.INTERNET许可:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
...
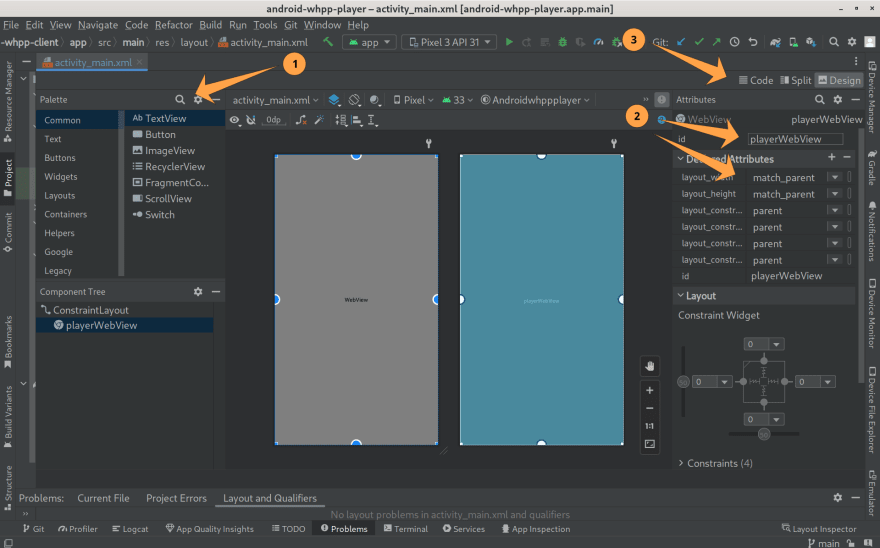
现在,您需要将WebView添加到app/res/layout/中可用的布局文件中。它应该命名为activity_main.xml。如果打开它,您将看到图形编辑器。
如果要使用此编辑器,请搜索调色板(1)查看“ WebView”并将其拖动到视图。然后选择并编辑属性(2)下的布局属性,将宽度和高度设置为“ match_parent”。还要记住设置ID。对于此示例,我将其设置为playerWebView。
另外,您可以切换到代码视图(3),然后在此处添加WebView。之后应该看起来像这样:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/playerWebView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
现在我们将为Web视图创建HTML文件。
如果您没有“资产”文件夹(如果您只是创建了项目,就不会有一个文件夹),则可以使用文件 - > new-> new->文件夹 - > Assets Folder
创建一个文件夹。这是您需要创建whpp client的地方。我们将直接从该库中使用示例实现,并进行一些轻微的修改。为了简化它,只需创建一个HTML文件“ whpp.html”,然后使用此内容:
<!DOCTYPE html>
<html>
<head>
<title>WHPP client web example</title>
<style> video { width: 100%; height: 100%; }
</style>
</head>
<body>
<video autoplay controls></video>
<script type="module">
import { WHPPClient } from "https://cdn.jsdelivr.net/npm/@eyevinn/whpp-client@0.1.2/dist/whpp-client.m.js";
window.addEventListener("DOMContentLoaded", async () => {
const whppUrl = new URL("https://broadcaster.lab.sto.eyevinn.technology:8443/broadcaster/channel/sthlm");
const video = document.querySelector("video");
const peer = new RTCPeerConnection({ iceServers: [{ urls: "stun:stun.l.google.com:19302" }] });
peer.ontrack = (ev) => {
if (ev.streams && ev.streams[0]) {
video.srcObject = ev.streams[0];
}
};
const client = new WHPPClient(peer, whppUrl, { debug: true });
await client.connect();
});
</script>
</body>
</html>
</body>
</html>
现在只有另一个文件要编辑,并且它是app/java/[name-of-your-package]中的MainActivity.kt。我创建了一个名为setupWebView()的新方法,该方法具有将HTML资产加载到WebView的所有代码。
package se.eyevinntechnology.android_whpp_player
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setupWebView()
}
private fun setupWebView() {
val webView = findViewById<WebView>(R.id.playerWebView)
webView.loadUrl("file:android_asset/whpp.html")
webView.settings.javaScriptEnabled = true
// This is only needed if you want to autoplay with audio without muting
webView.settings.mediaPlaybackRequiresUserGesture = false
}
}
我建议还要在WebViews JavaScript控制台和Andriod应用程序日志之间添加一个桥梁,以便您获得调试输出。在刚创建的setupWebView()方法中,添加:
webView.webChromeClient = object : WebChromeClient() {
override fun onConsoleMessage(message: ConsoleMessage): Boolean {
val priority = when (message.messageLevel().name) {
"DEBUG" -> Log.DEBUG
"LOG" -> Log.INFO
"WARNING" -> Log.WARN
"ERROR" -> Log.ERROR
else -> Log.INFO
}
Log.println(priority, "Webview", "${message.message()} -- From line ${message.lineNumber()} of ${message.sourceId()}")
return true
}
}
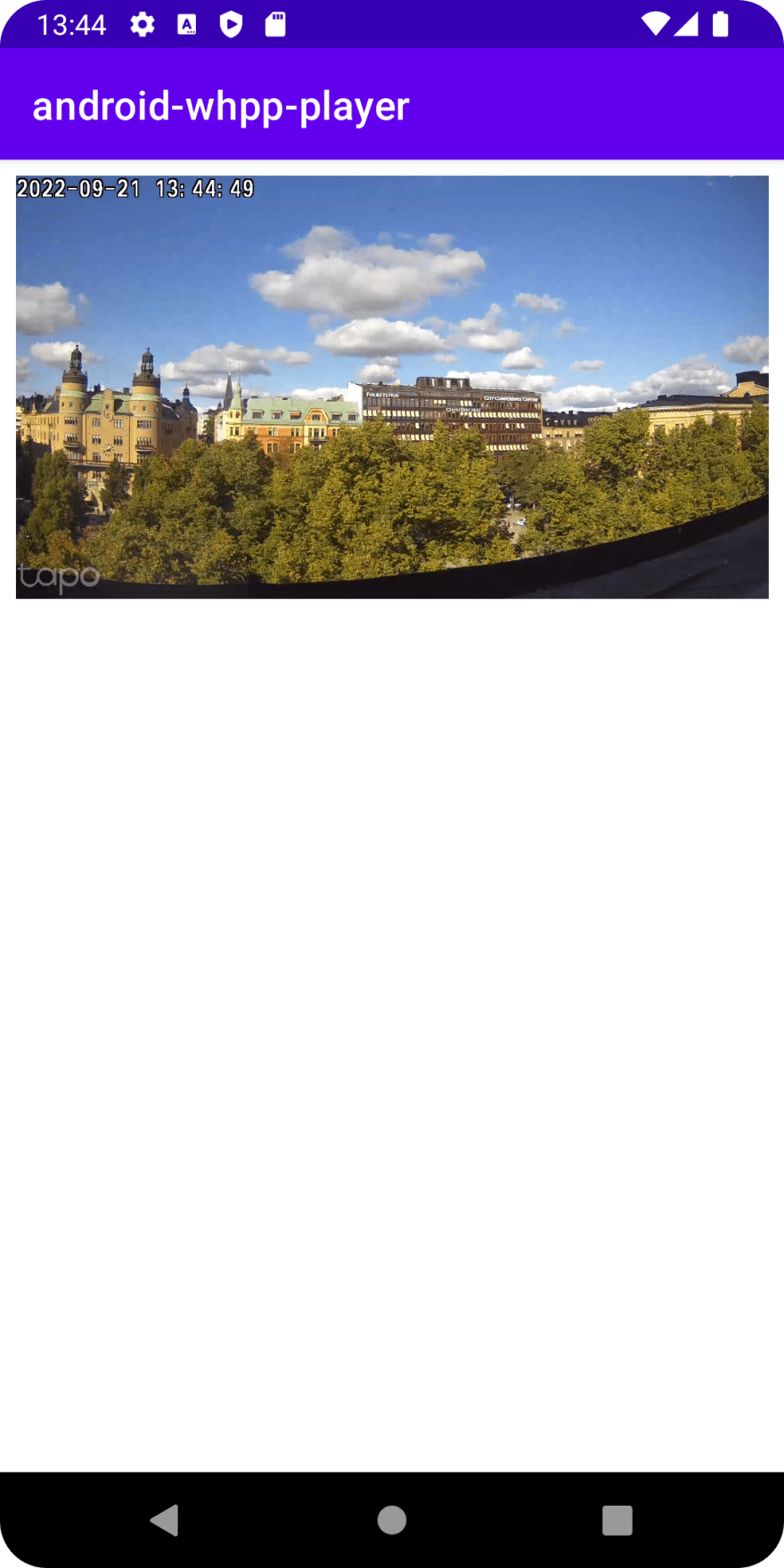
现在,您应该能够在设备管理器/仿真器或实际设备中运行应用程序:
这是以肖像模式显示的景观视频流,但它正在工作。 ð
如果您遇到了模拟器问题,请尝试API 31(Android 12)或更高版本。我发现在我的操作系统上,较旧的Android API构建对WeBRTC存在问题,而同一API上的实际物理设备没有这些问题。
这是使其运行的基础知识。 WHPP协议和JavaScript客户端使设置易于设置。您将希望对其进行一些完善,从而将Whpp-client保存为资产中的本地JavaScript文件,正确处理屏幕方向,并从HTML视频元素中删除媒体按钮并将其添加到您的Android视图中。对于后者,您可能需要使用WebView.addJavascriptInterface()添加可以从WebView中的JavaScript代码调用的接口。但这是本教程的范围之外的。
如果您想查看我们如何为此设置服务器,则可以自己设置。然后this post已覆盖您。
链接
- whpp客户端(typescripe/javaScript)https://github.com/Eyevinn/whpp-client
- webrtc http播放协议(WHPP):https://dev.to/video/webrtc-http-playback-protocol-whpp-p66
- WHPP协议提案:https://github.com/Eyevinn/webrtc-http-playback-protocol
关于Eyevinn技术
Eyevinn Technology是一家独立的顾问公司,专门从事视频和流媒体。独立于我们与任何平台或技术供应商的商业绑定的方式。
在Eyevinn,每个软件开发人员顾问都有专门的预算,用于开源开发和对开源社区的贡献。这为我们提供了创新,团队建设和个人能力发展的空间。并为我们作为一家公司提供了回归开源社区的方式。
希望更多地了解Eyevinn及其在这里工作的情况。通过work@eyevinn.se与我们联系!