本文是如何使用Shirates的介绍,一种移动测试自动化工具。
材料
您可以从[https://github.com/wave1008/shirates-samples-nicknames]获得完整的示例项目。
示例2:Android设置
此示例显示了如何在Android设置应用程序中使用四个屏幕使用屏幕昵称。
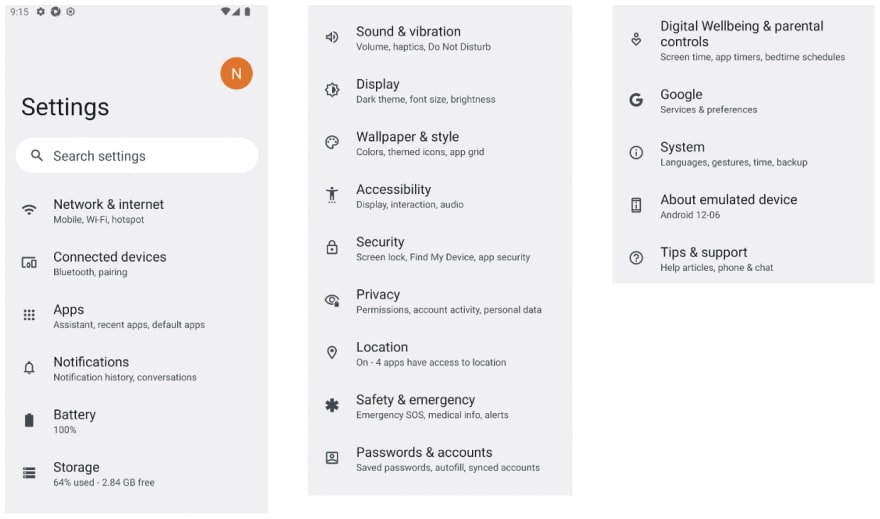
设置屏幕
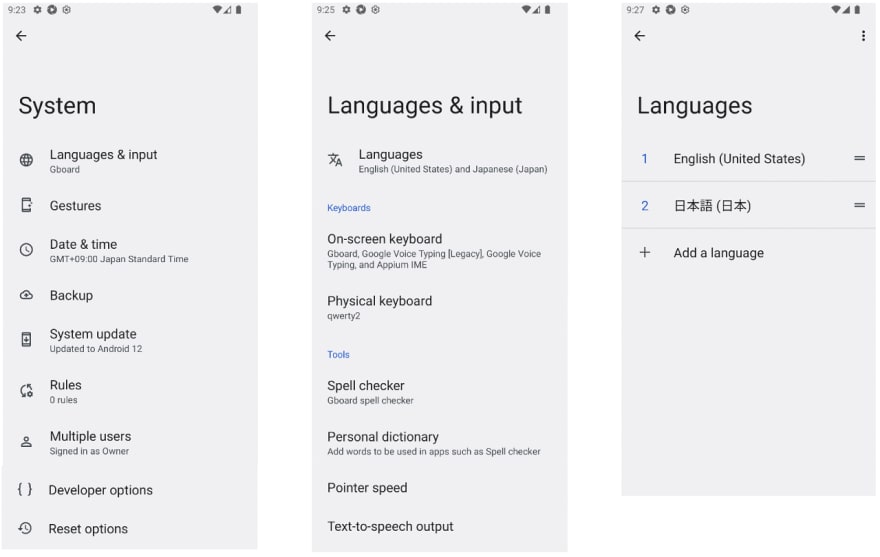
系统屏幕/语言和输入屏幕/语言屏幕
[Android设置顶部屏幕] .json
{
"key": "[Android Settings Top Screen]",
"identity": "#recycler_view",
"satellites": ["Battery", "Accessibility", "Passwords & accounts", "Tips & support"],
"selectors": {
"[Account Avatar]": "#account_avatar",
"[Settings]": "#homepage_title",
"[Search Button]": "<#search_action_bar>:inner(1)",
"[Search settings]": "#search_action_bar_title",
"[Network & internet]": "",
"{Network & internet}": "[Network & internet]:label",
"[Network & internet Icon]": "[Network & internet]:leftImage",
"[Connected devices]": "",
"{Connected devices}": "[Connected devices]:label",
"[Connected devices Icon]": "[Connected devices]:leftImage",
"[Apps]": "",
"{Apps}": "[Apps]:label",
"[Apps Icon]": "[Apps]:leftImage",
"[Notifications]": "",
"{Notifications}": "[Notifications]:label",
"[Notifications Icon]": "[Notifications]:leftImage",
"[Battery]": "",
"{Battery}": "[Battery]:label",
"[Battery Icon]": "[Battery]:leftImage",
"[Storage]": "",
"{Storage}": "[Storage]:label",
"[Storage Icon]": "[Storage]:leftImage",
"[Sound & vibration]": "",
"{Sound & vibration}": "[Sound & vibration]:label",
"[Sound & vibration Icon]": "[Sound & vibration]:leftImage",
"[Display]": "",
"{Display}": "[Display]:label",
"[Display Icon]": "[Display]:leftImage",
"[Wallpaper & style]": "",
"{Wallpaper & style}": "[Wallpaper & style]:label",
"[Wallpaper & style Icon]": "[Wallpaper & style]:leftImage",
"[Accessibility]": "",
"{Accessibility}": "[Accessibility]:label",
"[Accessibility Icon]": "[Accessibility]:leftImage",
"[Security]": "",
"{Security}": "[Security]:label",
"[Security Icon]": "[Security]:leftImage",
"[Privacy]": "",
"{Privacy}": "[Privacy]:label",
"[Privacy Icon]": "[Privacy]:leftImage",
"[Location]": "",
"{Location}": "[Location]:label",
"[Location Icon]": "[Location]:leftImage",
"[Safety & emergency]": "",
"{Safety & emergency}": "[Safety & emergency]:label",
"[Safety & emergency Icon]": "[Safety & emergency]:leftImage",
"[Passwords & accounts]": "",
"{Passwords & accounts}": "[Passwords & accounts]:label",
"[Passwords & accounts Icon]": "[Passwords & accounts]:leftImage",
"[Google]": "",
"{Google}": "[Google]:label",
"[Google Icon]": "[Google]:leftImage",
"[System]": "",
"{System}": "[System]:label",
"[System Icon]": "[System]:leftImage",
"[About emulated device]": "",
"{About emulated device}": "[About emulated device]:label",
"[About emulated device Icon]": "[About emulated device]:leftImage",
"[About phone]": "",
"{About phone}": "[About phone]:label",
"[About phone Icon]": "[About phone]:leftImage",
"[Tips & support]": "",
"{Tips & support}": "[Tips & support]:label",
"[Tips & support Icon]": "[Tips & support]:leftImage"
},
"scroll": {
"start-elements": "",
"end-elements": "{Tips & support}",
"overlay-elements": "[Search Button][Search settings]"
}
}
具有卫星的身份
Android设置应用程序具有可滚动视图,并且没有始终显示的固定标识符。在这种情况下,您可以将identity与satellites一起识别显示的屏幕。
"identity": "#recycler_view",
"satellites": ["Battery", "Accessibility", "Passwords & accounts", "Tips & support"],
上面的示例表明,"identity": "#recycler_view"始终显示(但不是唯一的标识符),“卫星”是在Android设置视图上显示任何成员的成员列表。 "identity"+"satellites"被认为是屏幕的唯一标识符。
相对选择器
Appium定位器似乎假定每个元素都有唯一的属性或要实现。但是在现实世界中,尤其是对于滚动观点,有许多元素没有唯一的标识符。
在Shirates中,我们介绍了Relative Selector以解决此主题。当UI元素组至少具有一个具有唯一标识符的元素时,您可以相对围绕它获取元素。
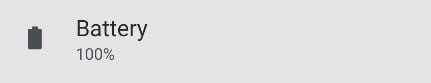
请参见下面的图像。
"Battery"是静态内容, unique 。
"100%"是动态内容,具有 没有唯一的标识符 。
电池图标具有 没有唯一标识符 。
在这种情况下,您可以按以下方式定义选择器昵称。
"[Battery]": "",
"{Battery}": "[Battery]:label",
"[Battery Icon]": "[Battery]:leftImage",
:label是相对选择器,可在小部件流上选择下一个标签。参见Relative selector(Widget flow based)
:leftImage是选择左图的相对选择器。参见Relative selector(Direction based)。
[系统屏幕] .json
{
"key": "[System Screen]",
"include": [
],
"identity": "[<-][System]",
"selectors": {
"[<-]": "@Navigate up",
"[System]": "@System",
"[Languages & input]": "",
"{Languages & input}": "[Languages & input]:belowLabel",
"[Gestures]": "",
"[Date & time]": "",
"{Date & time}": "[Date & time]:belowLabel",
"[Backup]": "",
"[System update]": "",
"{System update}": "[System update]:belowLabel",
"[Rules]": "",
"{Rules}": "[Rules]:belowLabel",
"[Multiple users]": "",
"{Multiple users}": "[Multiple users]:belowLabel",
"[Developer options]": "",
"{Developer options}": "[Developer options]:belowLabel",
"[Reset options]": ""
}
}
[语言和输入屏幕]。
{
"key": "[Languages & input Screen]",
"include": [
],
"identity": "[<-][Languages & input]",
"selectors": {
"[<-]": "@Navigate up",
"[Languages & input]": "@Languages & input",
"[Languages]": "",
"{Languages}": "[Languages]:belowLabel",
"[Languages Icon]": "[Languages]:leftImage",
"[Keyboards]": "",
"[On-screen keyboard]": "",
"{On-screen keyboard}": "[On-screen keyboard]:belowLabel",
"[Physical keyboard]": "",
"{Physical keyboard}": "[Physical keyboard]:belowLabel",
"[Tools]": "",
"[Spell checker]": "",
"{Spell checker}": "[Spell checker]:belowLabel",
"[Personal dictionary]": "",
"{Personal dictionary}": "[Personal dictionary]:belowLabel",
"[Pointer speed]": "",
"[Text-to-speech output]": ""
}
}
[语言屏幕]。
{
"key": "[Languages Screen]",
"include": [
],
"identity": "[<-][Languages]",
"selectors": {
"[<-]": "@Navigate up",
"[Languages]": "@Languages",
"[Add a language]": ""
}
}
androidSettingstest
以下是没有或使用屏幕昵称文件的Android设置测试代码。如果没有屏幕昵称文件,则必须使用低级标识符,例如Content-Desc。另一方面,如果使用屏幕昵称文件,您可以使用摘要屏幕昵称/选择器昵称。
package androidSettings
import org.junit.jupiter.api.Order
import org.junit.jupiter.api.Test
import shirates.core.driver.commandextension.*
import shirates.core.testcode.UITest
class AndroidSettingsTest : UITest() {
@Test
@Order(10)
fun withoutNickname() {
scenario {
case(1) {
condition {
it.tapAppIcon("Settings")
.existWithScrollDown("Battery||Accessibility||Passwords & accounts||Tips & support")
}.action {
it.tapWithScrollDown("System")
}.expectation {
it.exist("@Navigate up")
.exist("@System")
}
}
case(2) {
action {
it.tap("Languages & input")
}.expectation {
it.exist("@Navigate up")
.exist("@Languages & input")
}
}
case(3) {
action {
it.tap("Languages")
}.expectation {
it.exist("@Navigate up")
.exist("@Languages")
}
}
}
}
@Test
@Order(20)
fun withNickname() {
scenario {
case(1) {
condition {
it.tapAppIcon("Settings")
.screenIs("[Android Settings Top Screen]")
}.action {
it.tapWithScrollDown("[System]")
}.expectation {
it.screenIs("[System Screen]")
.exist("[<-]")
.exist("[System]")
}
}
case(2) {
action {
it.tap("[Languages & input]")
}.expectation {
it.screenIs("[Languages & input Screen]")
.exist("[Languages]")
}
}
case(3) {
action {
it.tap("[Languages]")
}.expectation {
it.screenIs("[Languages Screen]")
}
}
}
}
}
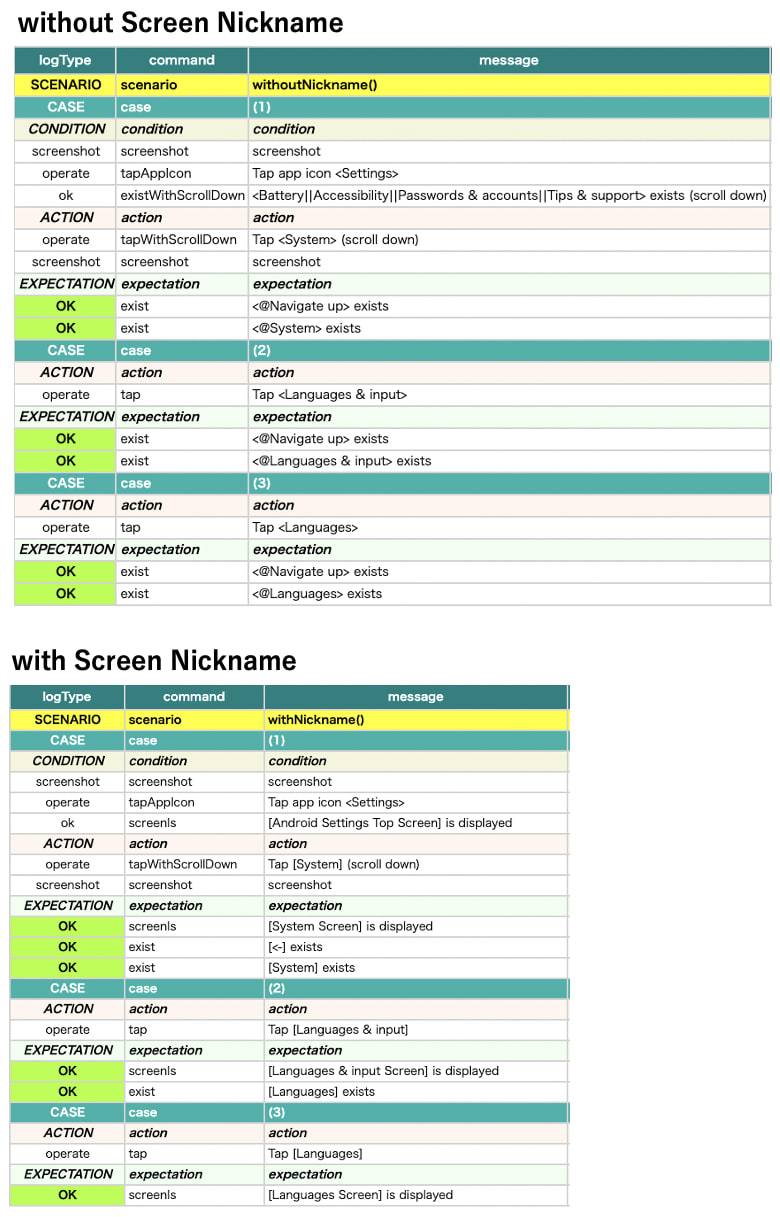
测试结果
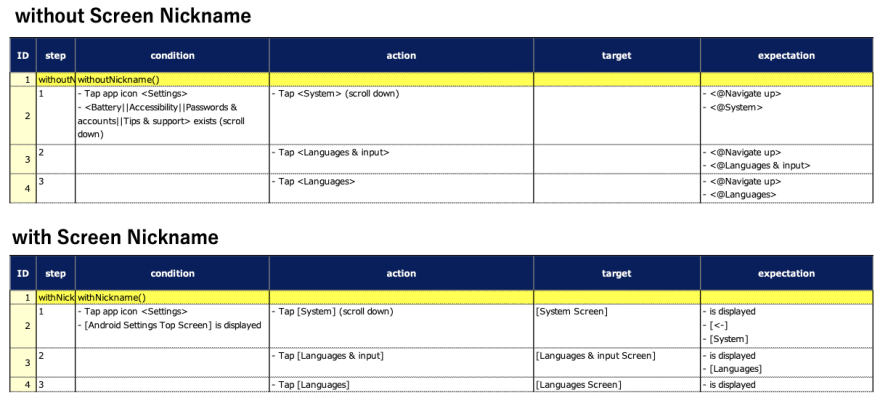
在没有屏幕昵称和的情况下,与屏幕昵称一起查看和比较。您可以发现带有屏幕昵称更容易理解。
_Report(simple).html
AndroidSettingsTest@a.xlsx
结论
在Shirates中,您可以将屏幕昵称定义为JSON文件。屏幕昵称使测试代码可读且富有成效。