最近,我一直在开发一种Twitter客户端 /应用程序,以帮助我跟踪围绕French Wordle game的互动(以及我以后开发的其他3种游戏)。< / p>
这个周末,要把我的想法放在一点点,我试图改善表情符号的外观。
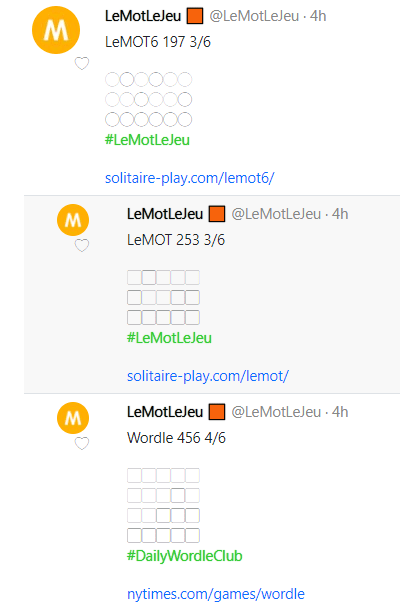
最初,由于它是一个Web应用程序,因此将其显示为Emojis的默认Windows 10字体,这不是超级好:
第一尝试:Windows 11的“ Segoe UI Emoji”
为了使其更容易,我尝试安装Windows 11的最新版本的“ Segoe UI Emoji”字体,然后看看发生了什么……
实际上并不多! 
我现在在我的PC上有两个“ segoe ui emoji”字体,默认情况下似乎还没有准备好使用较新的字体。
但是,Firefox已被证明更聪明:

第二次尝试:Google的“ Noto Color Emoji”
然后我看到了Google的新字体:“ noto color emoji”(https://fonts.google.com/noto/specimen/Noto+Color+Emoji)。
下载后,我可以尝试将其用作表情符号的“系统”字体...但是没有理由比Microsoft的“ Segoe ui emoji”做得更好。
,HTML/CSS级别没有什么可以指示应如何使用特定字体显示表情符号。如果我愿意的话,最简单的方法是将表情符号包含在<span>标签中,并带有类以后来定义其字体。例如<span class="font-emoji">?</span>例如...
我编写了一个快速代码,以便使用此字体显示表情符号。为此,我通过使用以下功能将所有表情符号包裹在“伪” <e>标签中:
private string MakePrettyEmojis(string content)
{
var pretty = "";
var runes = content.EnumerateRunes();
foreach (var r in runes)
{
var one = r.ToString();
if (one == "\u2b1c")
pretty += "<e>" + one + "</e>";
else if (one == "\u26aa")
pretty += "<e>" + one + "</e>";
else if (r.IsBmp == false)
pretty += "<e>" + one + "</e>";
else
pretty += r.ToString();
}
pretty = pretty.Replace("</e><e>", "");
return pretty;
}
注意:由于所有表情符号显然都不在同一条船上,因此我将不得不更加努力地管理所有现有的表情符号(当然像Regex一样)。
<e>标签不存在,但浏览器似乎并没有受到干扰。因此,<e>?</e>比长<span class="font-emoji">?</span>:
我更新我的CSS,以定义必须使用“ noto color emoji”字体显示<e>元素:
e {
font-family: "Noto Color Emoji"
}
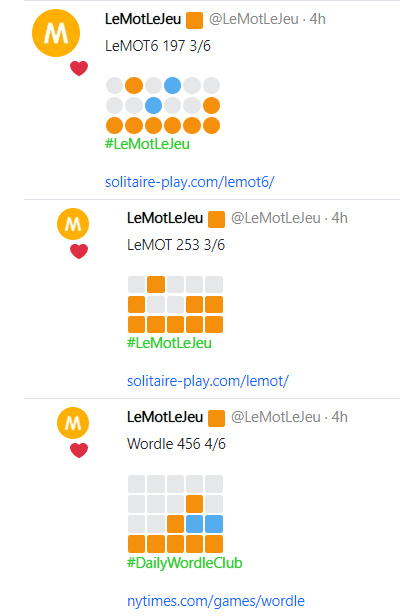
,结果终于到了,无论浏览器!
,但我不是这个小3D效果的忠实拥护者。感觉就像是在Windows 3.1时代回来:)
第三尝试:“ Segoe UI Emoji”回报
当然,我会抓住一个机会:
e {
font-family: "Segoe UI Emoji"
}
但是,由于我的窗户上有2个“ segoe ui emoji”字体,所以新的字体仍然不会覆盖旧的……除非某处有font-version ...
第四次尝试:“ Twitter Color Emoji Svginot字体”?
我正在寻找是否还有其他表情符号字体,我发现了基于Twitter表情符号的字体,尽管它看起来更像是DIY,而不是官方内容:https://github.com/eosrei/twemoji-color-font。
我下载,安装然后:
e {
font-family: "Twitter Color Emoji"
}
和糟糕...
第五次尝试:来自Twitter的“每个人的表情符号” !!!
但是,它导致我进入“ Twemoji”页面:https://twemoji.twitter.com/。
Twitter的开源表情符号已为您提供所有项目的表情符号需求。支持最新的Unicode表情符号规格,其中包含3,245个表情符号,全部免费。
等等,太棒了!
看来这正是我想要的!不复杂的东西可以用相应的Twitter表情符号的图像代替页面的所有表情符号。很好,因为我真的很喜欢Twitter emojis :)
我删除了我的“ makeprettyemojis”功能,并且我的CSS返回起始情况。
我在我的“ _layout.cshtml”文件中添加一些Javascript:
<script src="https://twemoji.maxcdn.com/v/latest/twemoji.min.js" crossorigin="anonymous"></script>
<script>
window.onload = function () {
// https://gist.github.com/Armster15/db063ab0dc5be699ae07a067a7333752
// Parses the document body and
// inserts <img> tags in place of Unicode Emojis
twemoji.parse(document.body,
{ folder: 'svg', ext: '.svg' } // This is to specify to Twemoji to use SVGs and not PNGs
);
}
</script>
然后我用CSS大小表情符号:
.emoji {
height: 1.2em;
width: 1.2em;
margin: 0 1px;
}
结论
最初,我的计划是用更现代的计划替换Windows 10表情符号(Microsoft最新的表情符号对我来说很好)。但是由于困难并避免必须“破解”我的系统,我宁愿只修改我的应用程序,以便从Twitter中显示漂亮的表情符号。
该帖子最初发表在blog.pagesd.info上。