介绍
AWS无服务器产品可带来丰富的开发经验,减少管理开销和部署的应用程序可以从各种开箱即用的功能中受益,例如高可用性,性能和成本优化。
aws lambda,api网关,dynamoDB是出色的无服务器产品的示例,我们先前讨论过AWS SAM如何简化创建和部署无服务器应用程序的过程。
今天,我们将接受这些学习,并将其汇总为一个非常简单的Web应用程序。这项练习将帮助我们建立一个基础,我们稍后可以扩展以获得更多的提前要求。
现在,我假设您已经熟悉无AWS无服务器产品,因为我们不会涵盖基础知识。
我们在建造什么
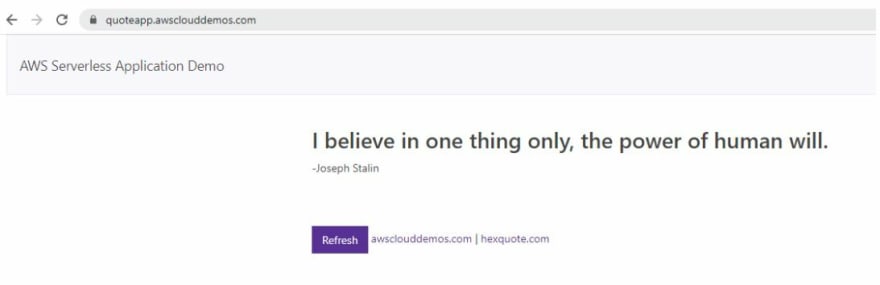
屏幕快照显示完成的应用程序,其中简单的网页(HTML,JavaScript,CSS)正在按常规间隔调用API后端来访问API后端以获取数据(随机报价)并在网页上显示。
对于此Web前端,我们将构建一个简单的后端(NODEJS)由两个lambda函数组成。我们将有一个用于文件存储的AWS S3存储桶,我们还将使用Amazon DynamoDB进行数据持久性。
让我们在以下各节中一一看看这些组件。
数据输入
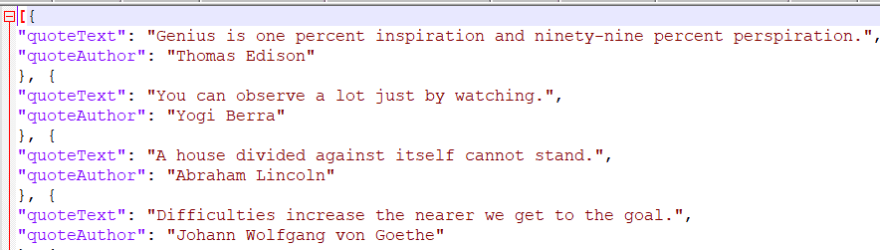
我有一个JSON文件(Quotes.json),其中包含来自不同作者的引号。
在我们的解决方案中,我们将有一个S3存储桶(Quote-json-data),我们/用户将上传JSON文件。
这是数据的样子
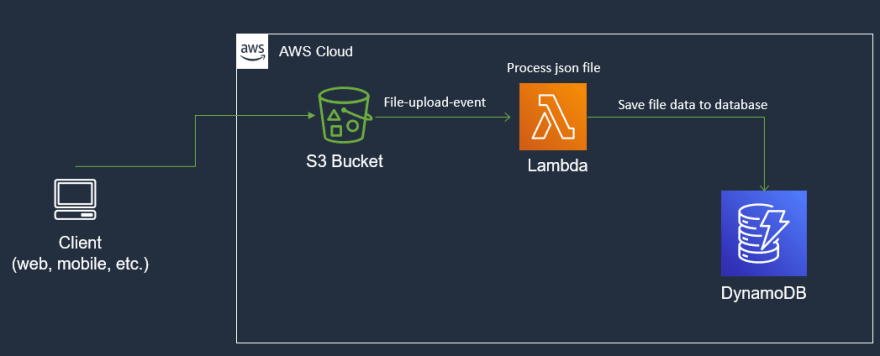
因此,一旦将文件上传到S3存储桶,我们将启用S3事件以触发lambda函数(导入函数)。此lambda功能将从JSON文件中读取数据,然后将其保存到DynamoDB表中。保存数据后,输入JSON文件将通过lambda函数从S3存储库中删除。下图显示了此部分的组件:
这将结论数据输入部分。接下来,让我们看看如何读取此数据。
数据读取
对于此部分,我们将编写另一个lambda函数,该函数将从DynamoDB表中读取之前持续存在的报价数据,我们将通过API网关提供此数据。
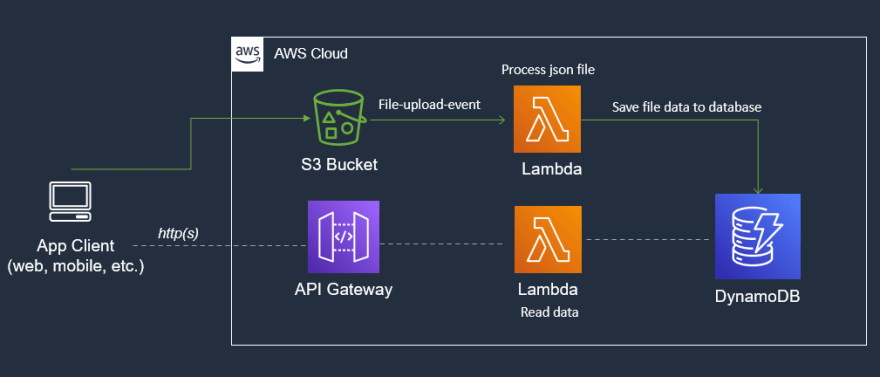
因此,一个非常基本的HTTP获取行动来读取随机报价并将其服务给呼叫者。下图显示了添加了这些组件:
数据消费(网页)
尽管这不是本文的焦点,但是我们将拥有一个简单的Web应用程序,并具有简单的JavaScript函数,以对API端点进行AJAX调用,以定期读取随机报价数据(每12秒)和刷新在网页上:
但是,我们将不使用SAM模板。您可以跳过此部分并使用Postman,例如测试API。
这就是我们的整体解决方案,让我们看看如何设置资源并使用SAM部署无服务器功能。
在AWS中创建资源
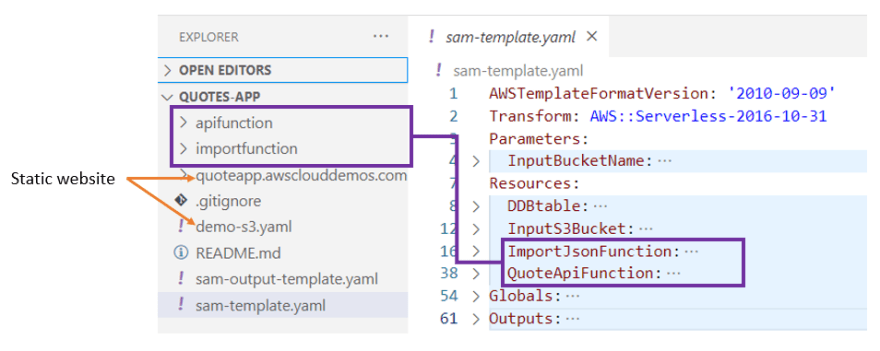
我为SAM模板和相应的Lambda功能代码和静态网站资产创建了一个GIT存储库。这是Visual Studio代码中的解决方案的样子:
我们有两个在SAM模板和相应的代码文件夹中定义的lambda函数。请检查Sam-template.yaml文件和代码文件夹以获取更多详细信息。
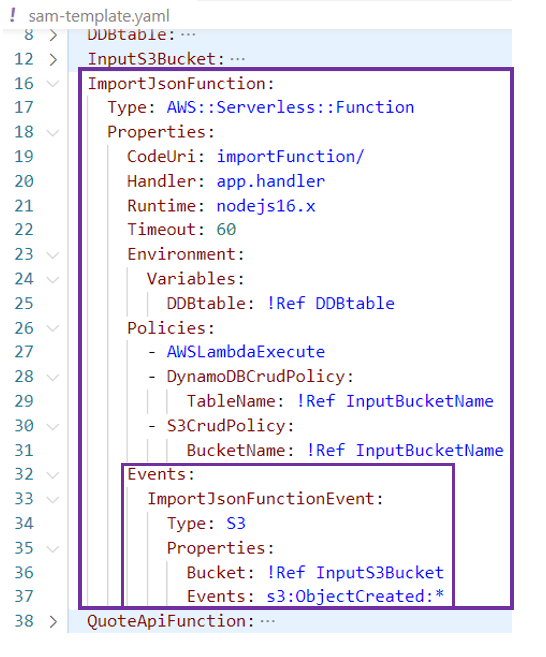
下面的图片显示导入函数,当在s3 buccet中创建新对象(文件上传)时会触发。请注意,我们将DynamoDB表名称作为一个环境变量传递,我们的lambda函数将存储数据表单JSON文件:
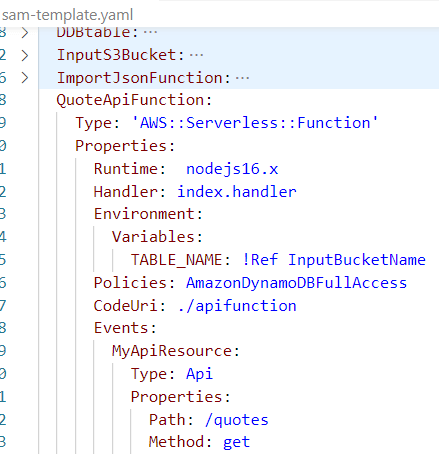
接下来,对于API网关和相应的lambda函数(引用功能):
请注意,Bucket-Name作为环境变量传递给此lambda函数,访问由策略给出,您可以从Git Repo中检查源代码文件夹中的lambda功能代码。
在SAM模板中,DynamoDB表和S3桶(用于JSON文件)的定义如下:
您可以看到,我们正在使用相同的输入参数用于S3桶,也用于DynamoDB表。
部署资源
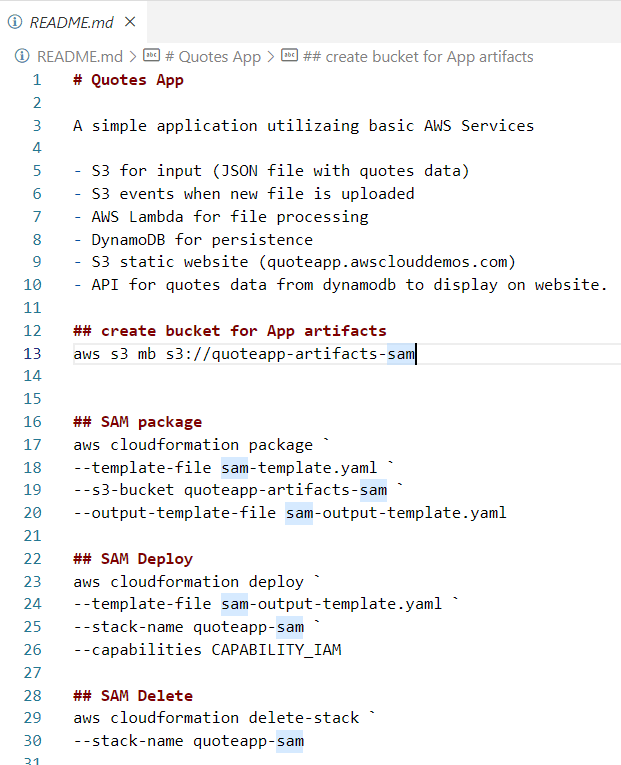
源代码中包含的readme文件包含命令:
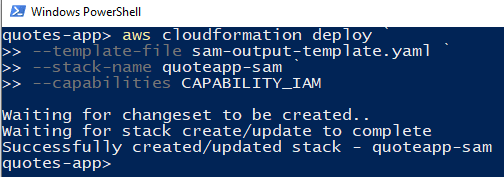
我们在较早的帖子中介绍了这些命令,以下是这些命令的执行结果:
软件包命令
部署命令
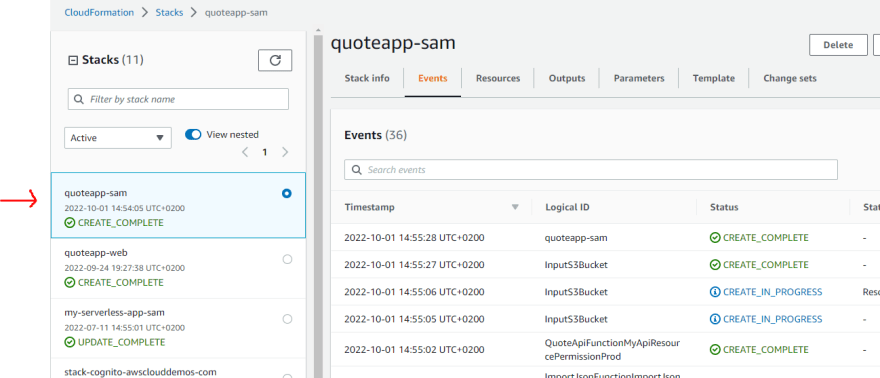
,如果我们进入CloudFormation Console,可以以更多的视觉方式看到部署状态:
此时,创建了所有后端AWS资源。但是,DynamoDB表中仍然没有数据。
因此,我们可以将Quotes.json文件上传到s3 bucket,然后查看工作流(触发lambda函数> persist数据to dynamodb)

上传文件后,我们可以检查是否将数据持续到DynamoDB表:
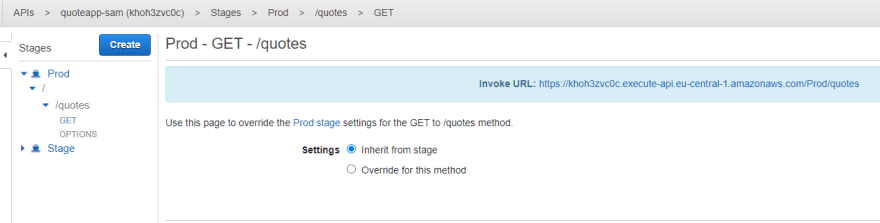
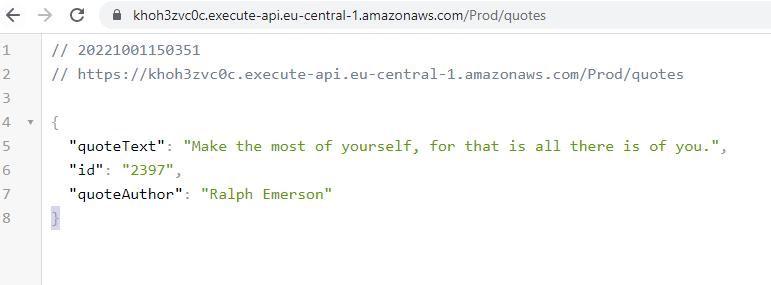
另外,作为SAM部署的一部分,还创建了Web API,我们可以通过访问URL来测试它是否返回数据:
这是从API返回的数据:
我们的后端解决方案就在那里并按预期工作。现在,我们可以部署一个静态网站,并可以向API端点进行AJAX调用以获取随机报价并在网页上显示。
静态网站
现在,我在另一篇文章中使用S3主题托管的静态网站托管您可以检查更多详细信息。
在这里,以下代码显示了javascript代码,将AJAX调用到API端点:
使用此接线,我们可以部署网站。您可以通过
检查已部署的示例应用程序
[https://quoteapp.awsclouddemos.com/]
解决方案设计
这是我们的解决方案图:
应用程序代码
现在,我们没有详细讨论后端NODEJS代码和HTML站点接线。所有源代码和SAM模板均可在this Git存储库中获得。应用代码本身是非常基本的,并且是自我解释的。但是,随着我们的进展,我将在单独的帖子中介绍更多详细信息。
概括
在这篇文章中,我们使用关键AWS无服务器服务构建了基本的无AWERVERS Web应用程序后端。
我们使用AWS SAM打包和部署我们的应用程序代码并创建资源并设置其接线。现在,我们可以将此模板重复使用类似应用程序或根据需要扩展/更改。
让我知道您是否有一些问题或评论。直到下次,愉快的编码。